WebInspector Proをダウンロードし試用してみた。
WebInspector Proのヘルプより
ウェブ・アクセシビリティ診断/修正ツール「WebInspector Pro」(以降、本ソフトウェアと記す)は、HTML、XHTMLのウェブ・アクセシビリティをチェックし、アクセシビリティの問題点を簡単・効率的に修正することができるソフトウェアです。
アクセシビリティチェック機能により、HTML、XHTMLのソース上の問題点を見つけ出すことや、イメージ一覧機能により、画像のalt属性の編集を一括して行えるなど、HTML、XHTMLのウェブ・アクセシビリティの向上に必要な機能が多数搭載されています。
昨日のエントリーの時点ではWebInspector 5.0の高機能版と思っていたのだが、WebInspector 5.0とはまったく違う。アクセシブルな文書を制作する為のテキストエディタと考えるべきだろう。

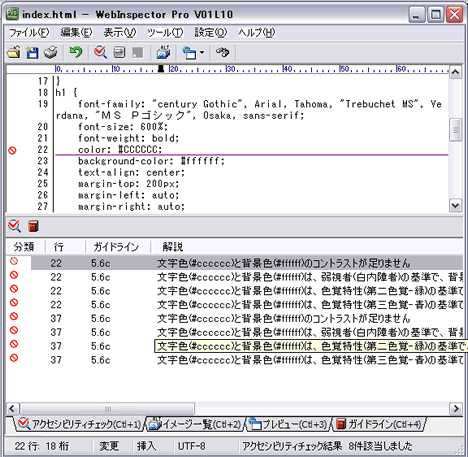
上部のソース編集エリアのXHTML/HTMLソースに問題のある箇所にマークが付き、下部のユーティリティエリアには問題の解説が表示される。
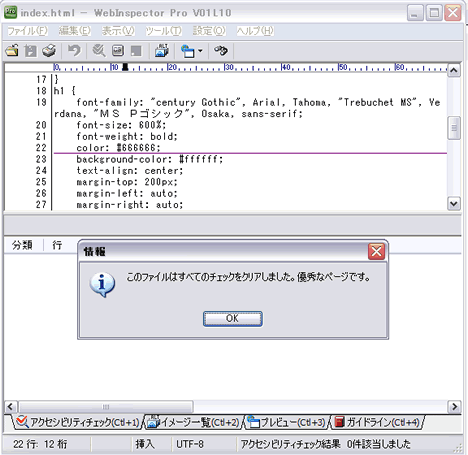
修正を行えば以下のような表示となる。

普段テキストエディタでの制作を行うことの無い方は、DreamweaverなどのWYSIWYGエディタで制作したページをWebInspector Proでチェックすると簡単・効率的に修正することができる。
しかし、どこにでもあらゆるタグの挿入ができるので、XHTML/HTMLの知識は必須となる。