TinyMCE Plugin for Movable Type1.20Jaに付属されたiBrowser Exを使ってみた。
3.パーミッション設定
同梱のibrowserディレクトリ及びその子ディレクトリのパーミッションを777等に変更します。
※各サーバの設定に詳細は依存します。
ibrowserフォルダごとアプリケーション・ディレクトリへアップしてibrowserディレクトリとその中のディレクトリのlibraryとuploadsをパーミッションを777等に変更します。
画像ディレクトリの設定を変更してみた。
オリジナルの画像ディレクトリの設定
$tinyMCE_imglibs = array(
array (
text => 'My Upload',
value => '../../../../../../ibrowser/uploads',
url => 'ibrowser/upload/',
create_dir => true,
upload => true,
delete => true
),
array (
text => 'Main Library',
value => '../../../../../../ibrowser/library',
url => 'ibrowser/library/',
create_dir => false,
upload => false,
delete => false
)
);変更した画像ディレクトリの設定
$tinyMCE_imglibs = array(
array (
text => 'My Upload',
value => '../../../../../../ibrowser/uploads',
url => '/blog/ibrowser/uploads',
create_dir => false,
upload => true,
delete => true
),
array (
text => 'Main Library',
value => '../../../../../../ibrowser/library',
url => '/blog/ibrowser/library',
create_dir => false,
upload => false,
delete => false
)
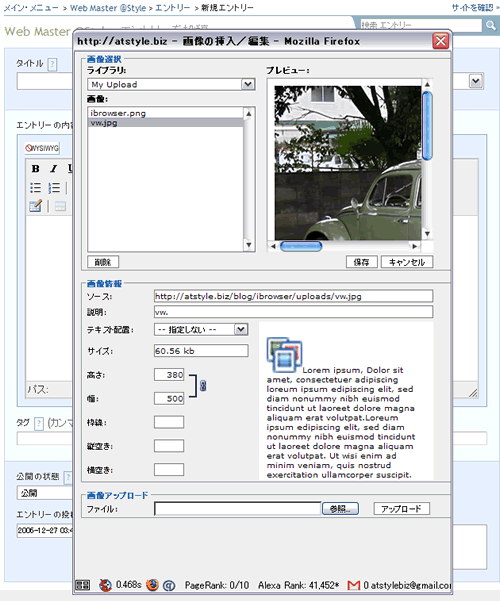
);後は簡単!画像の挿入/編集ボタンをクリックすると新しい画面が開く。
2.使い方
・My Upload
このディレクトリに対してはブラウザからその時点で画像をアップロードする場合に用います。 基本設定では削除が許可されています。
※ディレクトリを作成することも可能ですが、サーバ設定やパーミッションの問題で作成したディレクトリに対して、画像のアップロードが出来ないケースもありますのでご注意ください。・My Library
このディレクトリは予めftpなどで大量の画像を一度にアップロードしておき、利用する場合に用います。
ディレクトリの作成と画像アップロード、画像削除を不許可設定としています。
※設定変更でディレクトリの作成、画像アップロード、画像削除を許可する事もできますが、サーバ設定やパーミッションの問題で作成したディレクトリに対して、画像のアップロードが出来ないケースもありますのでご注意ください。
画面下の画像アップロードを利用して、ローカルの画像を選択、ライブラリに追加された画像を選択すると以下のように画像が表示される。

説明に画像の代替テキストを挿入し保存する。*枠線・縦空き・横空きはスタイルシートで調整することをお勧めします。
デフォルトでの画像のアップロードを利用するよりも簡単に画像ディレクトリを特定したアップロードが行えます。