2007年2月23日
MovableTypeのコメントフォーム周りをちょこっとカスタマイズ。
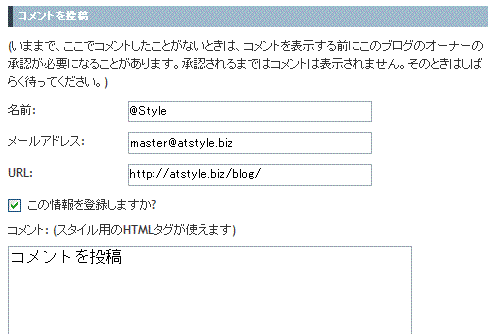
stylesheet.tmplを編集することによってlabel要素とinput要素を行儀良く横並びにしてみる。
individual_entry_archive.tmplのlabel要素とinput要素の関係は以下の様になっている。
<p>
<label for="comment-author"><MT_TRANS phrase="Name">:</label>
<input id="comment-author" name="author" size="30" />
</p>デフォルトのスタイルシートではlabel要素をブロックに変更してある。ソースに改行は入っていないが、上下に表示されているのでstylesheet.tmplの以下の部分を削除する
.comments-open label { display: block; }
stylesheet.tmplに追加する
label {
margin-bottom: 0.5em;
width: 10em;
float: left;
clear: both;
white-space: nowrap;
}デフォルトテンプレートでの表示
fieldsetを追加するとなお良し
Posted
@Style 02:58
2007年2月22日
ネットスター賞を受賞された「ちびごんママ」さんから文字サイズ切り替えのスクリプトのことでご相談があったことを思い出した。YOMIURI ONLINE は文字サイズの切り替えボタンを装備しているが、切り替えボタン自体ががわかりづらく使いにくい。
3年程前、お世話になっている会社の社長(当時57歳)がYahooのあるコンテンツを閲覧中「文字サイズが小さいので読みにくい」とおっしゃっていたので、文字サイズを【大】に変更してあげた。
それ以来社長がインターネットをお使いの際は文字サイズ【大】である。変更する方法をご存じではない。
全てに当てはまる訳ではなくこの例だけに限るが、シニア向けのサイトに大きな文字が使われているとしたら困ったことが起こる。適当な文字の大きさでコントラストさえ明確ならば良いのかもしれない…
Posted
@Style 02:08
2007年2月21日
本日(2007年2月21日)、アットスタイルで配布しておりますMovableType無料テンプレート の利用規約を改定いたしました。
変更内容
無料テンプレートの著作権を行使せず、CCライセンスを削除しました。
商用利用不可及び再配布制限の記述を削除し、シンプルな規約としました。
テンプレート利用規約
テンプレート素材の著作権はシックス・アパートにあります。著作権表示(リンク)をはずすことは禁止 致します。
アットスタイルのテンプレートを使用した際に生じた不具合、トラブルに関して当サイトおよびシックス・アパートは一切責任を負いません。
【平成17年6月11日改定】【平成19年2月21日改定】
オリジナル MovableType 無料テンプレート はご自由にご利用ください。
Posted
@Style 14:56
2007年2月21日
テンプレートをご利用の「ちびごんママ」さんが「とってもわかりやすい自閉症のページ 」」で「Movable Type コンテスト: ネットスター賞 」を獲得されました。
ページタイトル通り、まだまだ正しく理解されないことの多い「自閉症」について、「とってもわかりやすく」説明しているサイトだと思います。
Movable Type コンテスト: ネットスター賞
ちびごんママさんは2006年9月にMovableTypeを別の目的でインストールされており、Dakinyさんのブログ、世界中の1%の人々へ「今日の買い物:使えるMT用のテンプレート 」の紹介記事を読まれ、アットスタイルのテンプレートをご購入いただきました。
実に熱心に研究されており、私がサポートさせていただいたのはTinyMCE Plugin for Movable Type や画像編集ソフトの紹介位で、その他全て自力でのカスタマイズ・構築を行われた結果の受賞です。
サイトの価値は「見栄えではなく内容」という事を見事に証明されました。
ちびごんママさんはmixiでお子様への優しさがあふれる日記を書かれています。(最近はロックに偏ったりして...)
とにかく、おめでとうおございます。
Posted
@Style 02:26
2007年2月18日
Here is an example of an XHTML 1.1 document.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.w3.org/MarkUp/SCHEMA/xhtml11.xsd"
xml:lang="en" >
<head>
<title>Virtual Library</title>
</head>
<body>
<p>Moved to <a href="http://example.org/">example.org</a>.</p>
</body>
</html>XHTML™ 1.1 - Module-based XHTML - Second Edition W3C Working Draft 16 February 2007
最大の変更はXML Schema 。text/htmlはどうなるのか...
Posted
@Style 02:11
2007年2月18日
3カラムのブログは個人的に文章をじっくり読む上で周りが気になり、あまり好きではない。しかし左にコンテンツがあり、その右に2つのカラムが並ぶようなレイアウトは視線上に余計なものが入らないために余り気にならない。個人的なことを書いているVox もこのレイアウトで使用している。
こんな感じのテンプレートを作成してみようと思っている。
現在、レイアウトはほぼ完成、CSSの調整中。どのバージョンで公開(無料配布の可能性もあり)するかを検討中。
Posted
@Style 01:34
2007年2月15日
Posted
@Style 00:00
2007年2月14日
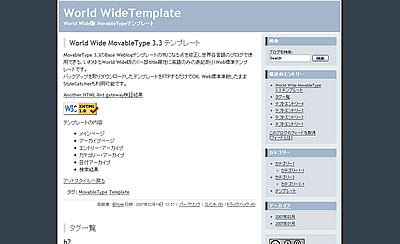
先日、ご案内したWorld Wide版MovableTypeテンプレートが完成いたしました。
Posted
@Style 14:42
2007年2月13日
現在無料配布中のMovableType 3.3 Base Web標準テンプレート の見直しを行っている。
MovableType 3.34よりVERSION_IDが世界共通になったので、テンプレートも日本語で配布する意味が無い。【MT_TRANS phrase】をそのまま利用することで日本語に書き換える必要も無く、世界各言語のブログで使用できる。いわゆるWorld Wide版のテンプレートとなる。(一部title属性に英語のみの表記あり)
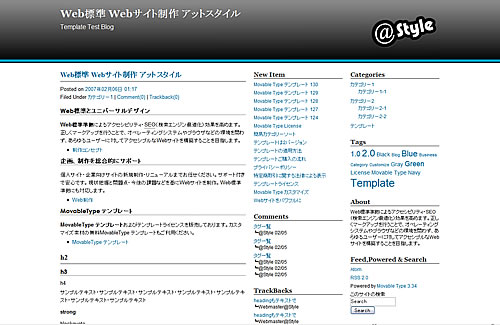
実際のブログをご覧ください。
Posted
@Style 01:17
2007年2月12日
xml:lang属性は、指定した要素内の内容を書き表している言語を示します。 XHTML1.1 では、HTML互換の lang属性が廃止されたため、代わりに xml:lang属性を指定します。値は lang属性と同じでアルファベット2文字で言語の種類を表す言語コードを指定します。文書内で使用している言語を指定することで、検索エンジンのロボットが情報を収集する際の各言語別の文書インデックス化の手助けや音声出力環境の読み上げ時に言語特有の発声規則を使えるようになることが期待されます。
SEO対策とWeb標準のホームページ作成:xml:lang属性
他文書の引用などで文書内(blockquote要素等)での言語コードが変わる場合がある。
このブログの2006年4月14日のエントリー:pre要素 の引用部分も言語コードが変わっている
<blockquote cite="http://www.w3.org/TR/html4/struct/text.html#h-9.3.4" lang="en" xml:lang="en"><p>The horizontal tab character</p>
<p>The horizontal tab character (decimal 9 in [ISO10646] and [ISO88591] ) is usually interpreted by visual user agents as the smallest non-zero number of spaces necessary to line characters up along tab stops that are every 8 characters. We strongly discourage using horizontal tabs in preformatted text since it is common practice, when editing, to set the tab-spacing to other values, leading to misaligned documents.</p></blockquote>同様に、複数の言語に対応したスピーチ・シンセサイザーが、適切なアクセントの正しい発音で内容を読み上げられるようになります。もし、言語の変更が示されていなければ、スピーチ・シンセサイザーは現在の言語内で最も適切だと思われる言葉で読み上げようとします。したがって、フランス語で車を表す「voiture」という言葉は、基本言語として英語を使用するスピーチ・シンセサイザーでは「voter」(投票者)と発音されてしまうことになります。
ウェブコンテンツ・アクセシビリティ・ガイドライン1.0 HTML技術書:2.1 言語の変更を明示する
上で示したようにhtml要素で指定した以外の言語コードが出現するたびに再度指定する必要があり、音声出力の読み上げにも大きく影響する。
参考になるリソース
Posted
@Style 01:53
2007年2月8日
map要素は複数のリンクをグループ化してナビゲーションの読み飛ばしに利用することができる。
ウェブコンテンツ・アクセシビリティ・ガイドライン1.0 HTML技術書 6.2 リンクのグループ化とそれを読み飛ばす仕組
【例】MAP要素によってリンクをグループ化し、title属性によってそれがナビゲーション・バーであることを示しています。そして、グループ化したリンクの中の最初のリンクは、グループの後にあるアンカーへと移動するようになっています。また、各リンクは、リンクしていない印刷可能な(両端をスペースで囲った)文字で区切られていることに注意してください。 (【訳注】MAP要素には、HTML4.01の場合はname属性を、XHTML1.0の場合はid属性を必ず指定する必要がありますので注意してください。)
<BODY>
<MAP title="ナビゲーション・バー">
<P>
[<A href="#how">ナビゲーション・バーを読み飛ばす</A>]
[<A href="home.html">ホーム</A>]
[<A href="search.html">検索</A>]
[<A href="new.html">更新情報</A>]
[<A href="sitemap.html">サイトマップ</A>]
</P>
</MAP>
<H1><A name="how">このサイトの使い方</A></H1>
<!-- このページのコンテンツ -->
</BODY> 6.2 リンクのグループ化とそれを読み飛ばす仕組
DTD
<!ELEMENT map ((%block; | form | %misc;)+ | area+)>
<!ATTLIST map
%i18n;
%events;
id ID #REQUIRED
class CDATA #IMPLIED
style %StyleSheet; #IMPLIED
title %Text; #IMPLIED
name NMTOKEN #IMPLIED
>元々イメージマップのために定義された要素型であるため解説しているサイトも少ない。アクセシビリティアップを目指してmap要素を有効に利用しよう。
Posted
@Style 01:25