MovableTypeのコメントフォーム周りをちょこっとカスタマイズ。
stylesheet.tmplを編集することによってlabel要素とinput要素を行儀良く横並びにしてみる。
individual_entry_archive.tmplのlabel要素とinput要素の関係は以下の様になっている。
<p>
<label for="comment-author"><MT_TRANS phrase="Name">:</label>
<input id="comment-author" name="author" size="30" />
</p>デフォルトのスタイルシートではlabel要素をブロックに変更してある。ソースに改行は入っていないが、上下に表示されているのでstylesheet.tmplの以下の部分を削除する
.comments-open label { display: block; }label {
margin-bottom: 0.5em;
width: 10em;
float: left;
clear: both;
white-space: nowrap;
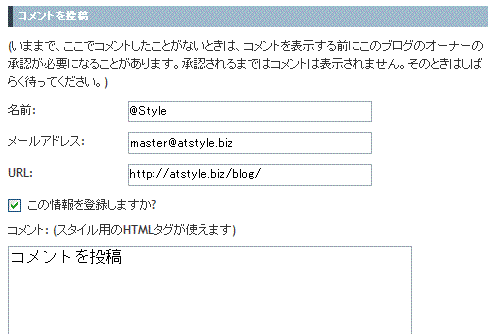
}デフォルトテンプレートでの表示

fieldsetを追加するとなお良し