2007年3月30日
アットスタイルテンプレート バージョン2.0をご利用の皆様にご案内いたします。
テンプレート設置の解説「readme.txt」に間違いを発見いたしました。
間違い箇所
インデックステンプレートのcorporateinfo・form・low・privacy・thanks・errorの再構築オプションのチェックを外す
【corporateinfo・form・low・privacy・thanks・error】は再構築が必要です。チェックを外さないようお願いいたします。
既にチェックを外されている場合にはチェックを入れた後、全てを再構築お願いいたします。
2007年にご購入いただきました全員には別途メールにてご案内いたしました。お手数をおかけいたしますが宜しくお願いいたします。
- Posted
-
@Style
2007年3月27日
土、日も無く、続けざまに3種リリース。
2種類は配色をアレンジしただけですが、「Web標準 MovableType テンプレート 137」は「3カラムテンプレート」でもリリースしたものと同様のレイアウトとなっている。余裕のサイドバーにバナーやその他アイテムを追加しても視線を邪魔しないで読むことが出来ると思う。
MovableType テンプレート 135
MovableType テンプレート 136
MovableType テンプレート 137
- Posted
-
@Style
2007年3月24日
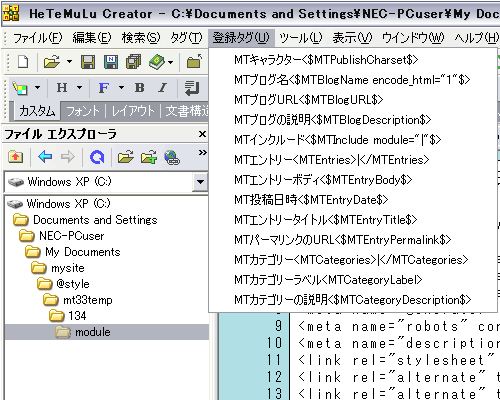
通常、XHTML文書の制作にはXHTML 1.0とCSSの編集が手軽に出来るHeTeMuLu Creatorを使用している。
このHeTeMuLu Creatorに良く利用するMovableTypeのテンプレートタグを登録している。
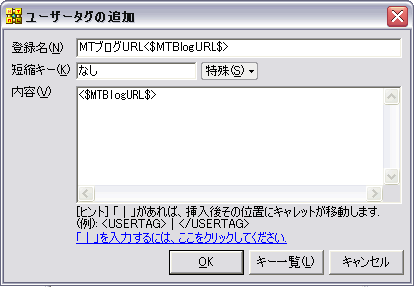
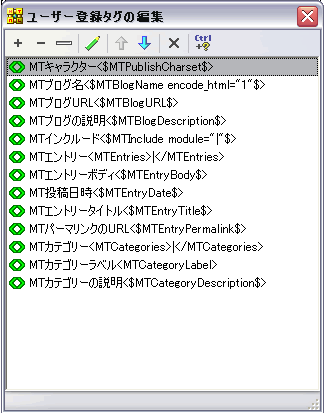
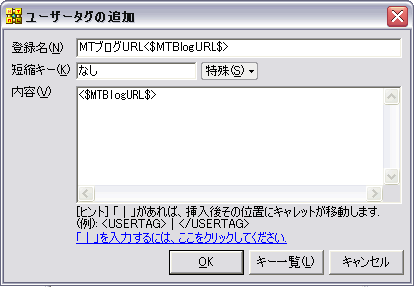
予めテンプレートタグを登録する。

20個のタグを登録できるのだが、頻繁に利用するタグだけを登録をしている。

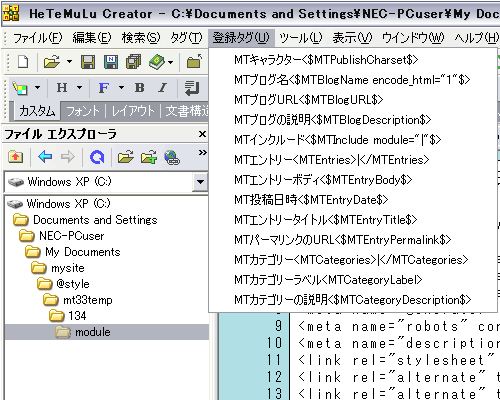
使い方は簡単。プルダウンメニューから選択するだけでOK。

MovableTypeのテンプレート制作を効率よく行うことができる。
- Posted
-
@Style
2007年3月21日
サポートBBSへの御質問が多くなってまいりました。
利用していたシステムはXHTML 1.0 Strict Validで構築されておりましたが、記事の投稿が行われても、メールが届くなどということも無く、非常に使いづらいものでした。
今回、フォーラム形式のphpbbへと変更し、新たに開始することとなりましたので、ご案内いたします。
@Style Forum
一般的な質問にはどなたでも回答していただいて結構でございます。
宜しくお願いいたします。
- Posted
-
@Style
2007年3月18日
XREAでのメンテナンスが長引いているようです。
- 対象
-
- s1-s52
- s61-s150
- s156-s170
- s201-s210
- s216-s243
- s261-
詳細はXREAにてご確認ください。
XREAにて運営中のクライアント様にはご迷惑をおかけいたしますが、宜しくお願いいたします。
- Posted
-
@Style
2007年3月12日
テンプレートのライセンスについて質問があったついでに再度Movable Typeのライセンスについて調べてみた。
個人ライセンスと通常ライセンスの違い
個人ライセンスは、個人名義でダウンロードされ、個人所有のサーバーやホスティングサイトで個人的な日記等を書くためのライセンスです。個人ライセンスは無償ですが、テクニカルサポートはありません。必要な方は年間ライセンスをご購入ください。
それ以外の目的でご利用の場合はライセンスパックをご利用ください。 法人や個人事業での利用の場合はブログの内容に関わらずライセンスパックが必要です。
1サーバーとは
1サーバーとはMovable Type(cgi)の稼動がひとつということです。ふたつ以上のMovable Type(cgi)が稼動する場合は、ふたつ以上の基本ライセンスパックをご購入ください。
なお、ブログ数、閲覧、コメント、トラックバック等に制限はありません。
マルチドメインでMovable Typeを使う
一つのMovable Type(cgi)から複数ブログを書き出すことでマルチドメイン運用が可能ですが、それぞれのブログをドメインに割り当てるには Web サーバー(Apache 等)での設定が必要となります。設定方法などについてはお使いのホスティングサービスやネットワークの管理者へご確認ください。
シックスアパートへ確認する必要はありそうだが、読み取った限りではマルチドメインの設定さえ出来れば、5ユーザー以内の場合にはライセンスパックを1つ購入するだけで多数のブログを作成できる事になる。マルチドメインがサーバーの選択時に大きく影響する可能性あり。
XREAでは一つのアカウント内にマルチドメインを利用可能なので、DNSとMovableTypeのサイト・パスをうまく設定することで複数ドメインのブログが作成可能となるはずである。
詳細はネットワーク管理者及びシックスアパートへご確認ください。
- Posted
-
@Style
2007年3月11日
AlexaのTraffic Detailsの下に面白いものが出ていた。
Get a custom tee with your stats!
- Posted
-
@Style
2007年3月7日
スパムの数が激しく多く、利用中のXREA+でも負荷制限いっぱいとなりそうなので、コメント、トラックバック、メールフォーム、掲示板の全てにスパム対策を行った。
XREAで用意された.htaccessの例
かなり強引な手法ですが、海外のプロキシサーバーからの大量のスパムはほぼ拒否できます。
ただし、海外の問題ないユーザー様からのコメント・トラックバックも拒否します。
制限は「POST」のみですので、検索エンジンには影響しません。
上記ファイルをカスタマイズしていただくことで、ユーザー様での自己防衛が可能ですので、お使いいただければと存じます。
かなり強引...
「アットスタイル 迷惑メール」で検索された皆様へ
当サイトは「Samurai Century International Limited」や以下のサイトとは一切関係ありません。
- http://at-style02.com
- http://b6gya3erpe.com
- Posted
-
@Style
2007年3月6日
野良plu: PostVox
さて、第三弾となる今回の野良pluでは「PostVox」なるものをご紹介します。名前からなんとなく想像がつくかもしれませんが、Movable TypeからVoxにクロスポストしてしまうプラグインです。
野良plu: PostVox
インストールは簡単
ダウンロードしたファイルに含まれているファイル、フォルダを全て Movable Type の plugins ディレクトリにアップロードします。また、外部モジュールとして「XML::Atom」「 XML::Simple」「LWP::Simple」が必要となりますが、extlib に既にあるので特に問題が無いようであれば CPAN から取得する必要はありません。
野良plu: PostVox
後は設定を行うのみ
- ログイン名
Voxへログインする際に使用しているメールアドレスを入力します。
- パスワード
上記ログイン名に対するパスワードを入力します。
- URL
ご自身のVoxのブログURLを「http://」から入力します。
- Crosspost by default
チェックを付けると新規エントリー保存時に必ずクロスポスト出来ます。(もちろん保存時にクロスポストを行わないようにする事も可能です)
- Cross-posting only excerpt
チェックを付けるとエントリーの概要のみをVoxに投稿し、MTのエントリーに対してリンクを張ります。チェックを付けない場合はエントリーの本文と追記の内容を全文投稿します。
Crosspost by defaultとCross-posting only excerptにチェックを付けなければエントリーごとに選択して全文がクロスポストされる。
- Posted
-
@Style
2007年3月4日
キーボードによるフォームへのアクセス
該当するチェックポイント:
-
9.4 リンクとフォームの構成部品、オブジェクトの全体を通しての論理的なTab移動順を設定しておく。
[優先度3]
- 9.5 重要なリンク(クライアントサイド・イメージマップのリンクも含む)、フォームの構成部品とそのグループには、キーボード・ショートカットを付ける。
[優先度3]
11.1 キーボードによるフォームへのアクセス
Movable Type デフォルトテンプレートのindividual_entry_archive.tmplにおけるコメントフォーム
<p>
<label for="comment-author">名前:</label>
<input id="comment-author" name="author" size="30" />
</p>
<p>
<label for="comment-email">メールアドレス:</label>
<input id="comment-email" name="email" size="30" />
</p>
隠し技的にaccesskeyを追加するよりも、accesskeyによるショートカットを設けていることを明記すべきである。
主要モダンブラウザのaccesskey対応
- Internet Explorer 6
- Alt + accesskey
- Internet Explorer 7
- Alt + accesskey
- Firefox 2.0.0.2
- Alt + Shift + accesskey
- Firefox 1.5.0.10
- Alt + accesskey
- Opera 9.10
- Shift + Esc + accesskey
- Safari 2.0.4
- control + accesskey
- Posted
-
@Style