Movable Type 4 ベータ 7 よりデフォルトテーマとして Vox のテーマがいくつか同梱されており、スタイルメニューからテーマを選択することがでるようになりました。正式版ではこれらのテーマ全てが製品に同梱されるというわけではなく、別の方法での提供になる可能性があります。

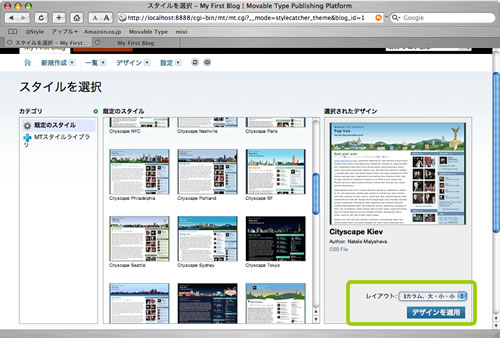
Voxでお馴染みのスタイルが同梱されていた。

レイアウトも【3カラム、大・小・小】と【3カラム、小・大・小】が選択できる。しかし、 【2カラム、大・小】と【2カラム、小・大】は稼動しない。
<body class="<MTIf name="body_class"><$MTGetVar name="body_class"$> </MTIf><$MTGetVar name="page_layout" default="layout-wtt"$>"<MTIf name="body_onload"> onload="<$MTGetVar name="body_onload"$>"</MTIf>>この部分で制御している。
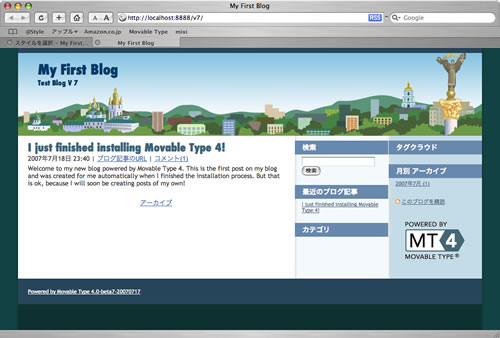
つまりはlayout-wttが【3カラム、大・小・小】
フッターを見ると一目瞭然
</div>
</div>
<MTIf name="sidebar">
<MTIf name="page_layout" eq="layout-tw"$>
<$MTInclude module="サイドバー (2カラム)"$>
<MTElse>
<MTIf name="page_layout" eq="layout-wt"$>
<$MTInclude module="サイドバー (2カラム)"$>
<MTElse>
<MTIf name="page_layout" eq="layout-twt"$>
<$MTInclude module="サイドバー (3カラム)"$>
<MTElse>
<$MTInclude module="サイドバー (3カラム)"$>
</MTElse>
</MTIf>
</MTElse>
</MTIf>- layout-tw
- サイドバー (2カラム)【2カラム、小・大】
- layout-wt
- サイドバー (2カラム)【2カラム、大・小】
- layout-twt
- サイドバー (3カラム)【3カラム、小・大・小】
- layout-wtt
- サイドバー (3カラム)【3カラム、大・小・小】
レイアウトの変更がより容易になったようだ。