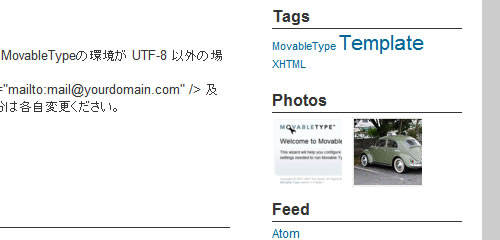
MovableType 4 無料テンプレート 2Columnのサイドバーにデフォルトテンプレートと同様に画像のサムネイルをリスト表示をできるよう変更いたしました。
2カラムのためサイドバーが長くなりすぎることもありますので、標準6件の設定です。自由に変更してください。
sidebar_2col.mtmlへの追加記述
<MTIfNonZero tag="AssetCount">
<MTAssets type="image" lastn="6">
<MTSetVarBlock name="imgw">
<$MTAssetProperty property="image_width"$>
</MTSetVarBlock>
<MTSetVarBlock name="imgh">
<$MTAssetProperty property="image_height"$>
</MTSetVarBlock>
<MTAssetsHeader>
<dl>
<dt>Photos</dt>
<dd><ul></MTAssetsHeader>
<li class="item">
<a href="<$MTAssetURL$>">
<MTIf name="imgw" gt="$imgh">
<img src="<$MTAssetThumbnailURL height="70"$>" alt="<$MTAssetLabel$>" title="<$MTAssetLabel$>" />
<MTElse>
<img src="<$MTAssetThumbnailURL width="70"$>" alt="<$MTAssetLabel$>" title="<$MTAssetLabel$>" />
</MTElse>
</MTIf>
</a></li>
<MTAssetsFooter></ul></dd>
</dl>
</MTAssetsFooter>
</MTAssets>
</MTIfNonZero>styles.mtmlへの追加記述
div#sub dl {
clear:both;
}
div#sub li.item {
display: inline;
float: left;
margin-top: 0px;
margin-left: 0px;
margin-right: 10px;
margin-bottom: 10px;
overflow: hidden;
text-align: center;
vertical-align: middle;
width: 70px;
height: 70px;
}上記コードを追加記述する、または全てのファイルをダウンロードしてご利用ください。
9月19日追記:レイアウトが崩れる現象を確認いたしましたので、サイドバーのdl要素にclear:both;を追加しました。