2009年7月30日
Posted
@Style 12:05
2009年7月28日
Posted
@Style 16:17
2009年7月28日
Posted
@Style 02:10
2009年7月24日
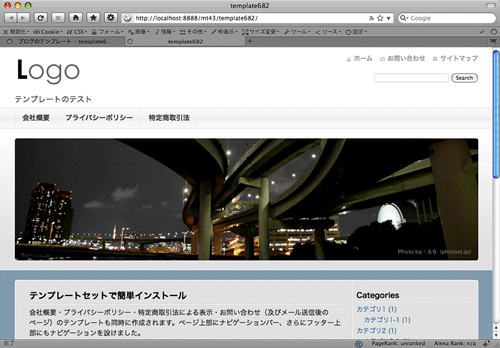
2008年8月にリリースしたままになっておりました無料テンプレートを修正してリリースの予定です。
装飾のまったく無いMovableType 4 .2専用テンプレートです
meta要素を適切に出力可能です
サイドバーの各パーツはウィジェットとして登録しています
サイドバーのPhotoは当該ブログ記事にリンクしています
未だダウンロードページを作成しておりません。すぐに利用されたい方は、お手数でございますが、メール その他でお知らせください。
7月27日:公開しました。
Posted
@Style 15:33
2009年7月24日
以前からブログのサイドバーにTwitterのつぶやきを表示してみようかなと思ってましたが、標準のウィジェットだと出力されるソースがおかしいので躊躇していました。
「Twitterをサイトに組み込むチュートリアル&サンプル集:phpspot開発日誌 」の中で、JavaScriptで出力される一番シンプルな「Add Twitter to your blog (step-by-step) 」を実装してみました。
やり方は、twitter.jsをダウンロードしてソースを記述するだけ。
ちなみに当ブログではスクリプト部分を以下のように記述しました。
getTwitters('tweet', {
id: 'atstyle',
count: 5,
enableLinks: true,
ignoreReplies: true,
clearContents: true,
template: '%text%(<a href="http://twitter.com/%user_screen_name%/statuses/%id_str%/">%time%</a>)'
});ローディング画像を用意し、サンプルのhtmlを少し編集。ブログのメインページ だけに表示したかったので、以下のようにサイドバーに記述。
<MTIf name="main_index">
<div id="tweet">
<p>Please wait while my tweets load <img src="<$MTBlogURL$>webimg/indicator.gif" alt="" width="16" height="16" /></p>
<p><a href="http://twitter.com/atstyle">If you can't wait - check out what I've been twittering</a></p>
</div>
</MTIf>後はhead部分からスクリプトへリンク。
JavaScriptなのでサーバーに負担をかけることもありません!
追記:専用ページに移動しました。ソーシャルアクティビティ
Posted
@Style 00:57
2009年7月21日
7月17日にMovable Type 4.3 Beta1 がリリースされていた。MT5が発表になっている時点でのMT4.3ベータ版なので「何か意味があるのか?」と思いながらインストール。
特別変わっているところはない。MT4.2からのバグフィックスのような感じだろうか。MT4.3a1ではタグ検索時のinclude_blogs="all"も改善されているらしい。
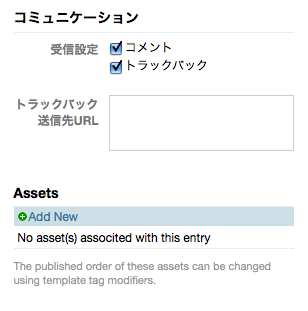
ダッシュボードのブログ記事編集画面の下部よりアイテムのアップロードができるようだ。
MT4.2用としてリリースしたテンプレート682 をインストールしてみると、問題なく動く。
今後MT4.3・MT5と楽しみは続く...
Posted
@Style 17:13
2009年7月16日
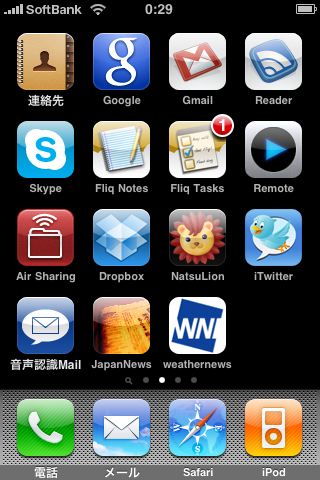
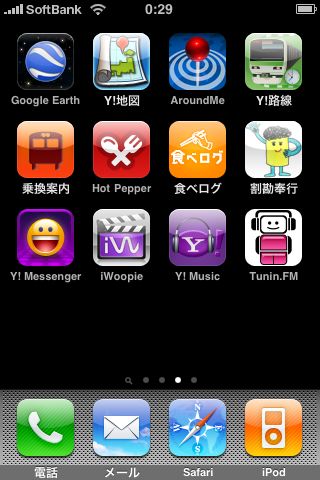
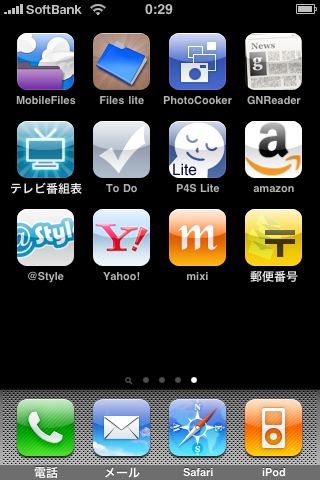
去年(2008年)の7月11日に購入したので、気が付いたらすでに一年たっていた。
ほとんど家にいるので携帯電話の機能以外に出番はあまりない。昼食を終えた後にTwitterを見るくらい。出かけるときに備えて最小限のアプリだけをインストールしている。こんな感じ...
奥さんもiPhoneを使いたがっているので、iPhone 3GをゆずってiPhone 3GSを購入しようかと密かに計画中...
Posted
@Style 00:56
2009年7月8日
2009年7月8日、Movable Type のメジャーバージョンアップであるMovable Type 5 が発表されました。
Movable Type 5 のベータ版は8月上旬、正式出荷は10月を予定しています。
ウェブサイト管理の新標準、「Movable Type 5 」を発表しました
「Movable Type 5」は、既存のブログ・ソフトウェア「Movable Type 4」をさらに機能強化し、個人のブログから多数のメンバーで運営するソーシャル・メディアまで、様々なシーンでのウェブサイト構築・運営・管理を支援する"ソーシャル・パブリッシング・プラットフォーム"として進化しました。これまでのバージョンで熟成した、安定したコア・アーキテクチャ、強力なテンプレート言語、安全なユーザー管理、柔軟なプラグイン拡張をベースに、ウェブサイト全体のコンテンツやデザイン、ユーザー管理を目的にあわせて柔軟にカスタマイズできるようになり、さらに更新しやすく、効果の高いウェブサイト構築・運営・管理が可能となります。
ウェブサイト管理の新標準、「Movable Type 5 」を発表しました
MT4ユーザー優待価格・MT3ユーザー優待価格も設定されているようです。プロフィールライセンスは、ユーザーライセンスに統合、ユーザー数無制限の『サーバーライセンス』 (1サーバー・無制限ユーザー 12万6,000円/税込)が新設されたことにより多くのユーザーで利用可能になったようです。
期待します!
Posted
@Style 14:02
2009年7月3日
せっかくLeopardにアップグレードしたので、Parallels Desktopのみで使用していたWindows XPをBoot Campに移してみた。
移すといってもそのまま移動できるわけではないので、仮想マシンを削除し新たにBoot Campにインストールした。
初めは10GBのBoot Campパーテーションを作成しインストールを行ったのだが、空き容量2.28GBと少し心許なく、またParallels Desktopで仮想マシンを作成時にうまく起動できなかった。あらためて13GBでパーテーションを切りなおしインストール。SP3や必要なアプリケーションをインストールして13GBのうち空きは5.7BGとなった。
Parallels Desktopもうまくいった。MacとWindowの環境が揃ったのでこのまま使用してみる。
よさそうだったら今年の秋に予定している次期マシンの購入はMacになるかも...
Posted
@Style 17:25