2009年8月31日
昨日(8月30日)MacBookのバッテリーと共にSnow Leopardが届いたので早速アップグレードした。

1時間弱で無事アップグレードは終了したが、いつものようにXcodeなどをインストールしたり、プリンタドライバーの更新を行ったのでずいぶんと時間がかかってしまった。
ローカル(MAMP上)のMovable Typeを動かしてみると、Image::Magickがインストールされていないと表示された。再度ImageMagickをインストール。
jpeg-6bを再度ダウンロードしようと思ってもjpeg-7しか見当たらない。
jpegsrc.v6b.tar.gzを検索してやっとのことImageMagickをインストール完了。
まだDBD::mysqlをインストールしていないが、SQLiteで動くので一旦OKとした。
- Posted
-
@Style
2009年8月28日
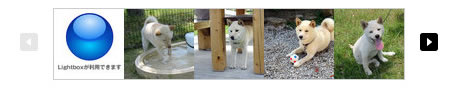
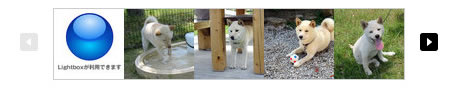
jQuery Carouselを利用し新着アイテムには画像のサムネイルを表示します。

新製品情報や制作実績のポートフォリオとして利用することができます。表示するカテゴリを特定したり、表示件数の変更も可能です。
8月28日現在、以下の6アイテムをリリースしています。(Slimbox 2・idTabsも実装)
- Posted
-
@Style
2009年8月28日
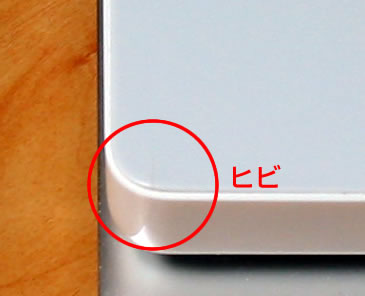
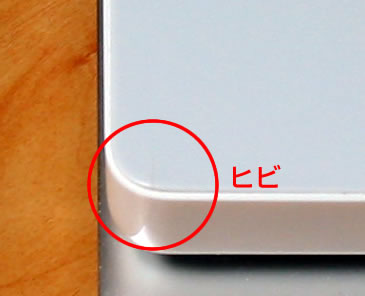
先月、MacBookのバッテリー底部が少し膨張しているのを発見した。「本体裏側、こんなに丸かったっけ?」と思っていたが、それほど気にしていなかった。そうしているうちに「アレレ?」と思うほどに膨らんでしまった。
なんだかトラックパッド下のボタンの感触も浅くなっているし、左手前角部分にヒビ割れを発見!

これはダメだと判断して早速注文を...
Apple Storeが込み合ってる。「明日はSnow Leopardの発売か!」。夕方にはApple Storeに繋がったので、バッテリーを注文するついでにSnow Leopardもショッピングカートへ!
楽しみです。
- Posted
-
@Style
2009年8月25日
5月より行ってまいりました「Blog Style 再開記念キャンペーン」を8月末日にて終了いたします。
このためテンプレートの価格は以下の通り通常価格にもどります。
誠に勝手ではございますが、よろしく願いいたします。
- Posted
-
@Style
2009年8月25日
アットスタイルのMovable Type テンプレート4.2ではインストール時のコピー・ペースト作業をなくすためトップページの見出しやリードテキストはテンプレートモジュールで作成しており、通常のブログ記事のように「誰でも簡単に編集」することができません。
MT EntryBlockプラグインを利用してトップページを編集しやすくするカスタマイズをご紹介します。(このカスタマイズはテンプレートをインストール完了後に行います。また、手順を間違うとエラーが発生しますのでご注意ください。)
以下のページよりEntryBlock.pl.zipをダウンロードします。
MT EntryBlockプラグイン。Junnama Online
解凍しEntryBlock.plをMovable Typeのpluginsディレクトリへアップロードします。
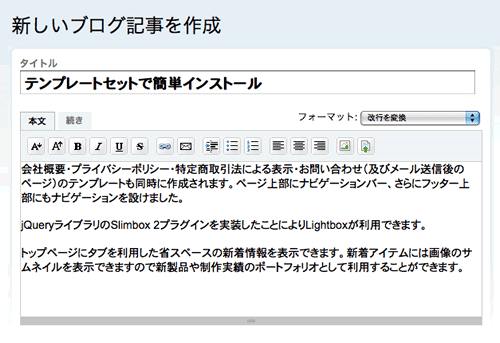
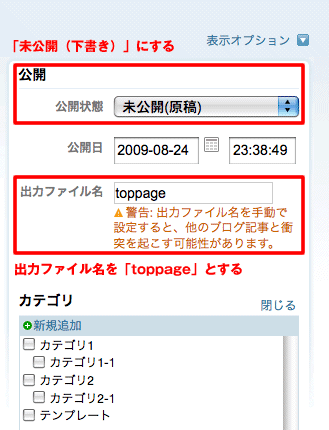
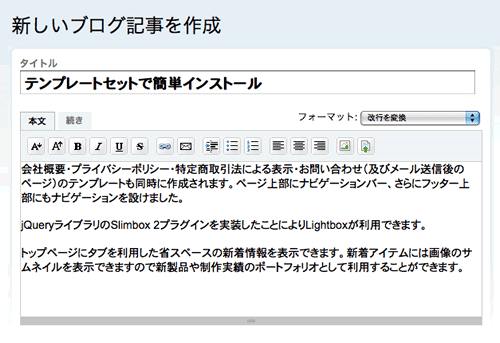
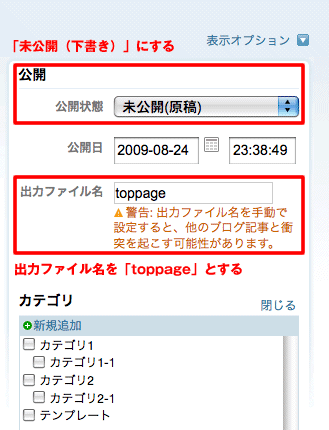
次に、トップページとなるブログ記事を作成します。すでに「トップページ」モジュールを編集されている場合には「トップページ」モジュールからテキストを拾い適宜修正します。タイトルと本文のみで作成してください。(ブログ記事と同様タイトルはh2となります。)公開状態を「未公開(原稿)」にし、出力ファイル名を「toppage」として保存します。


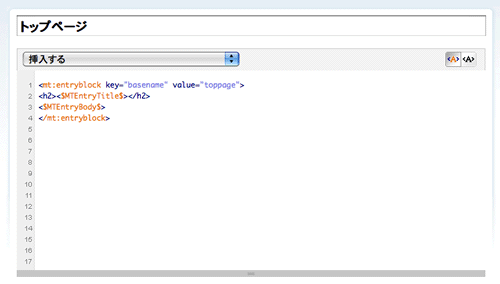
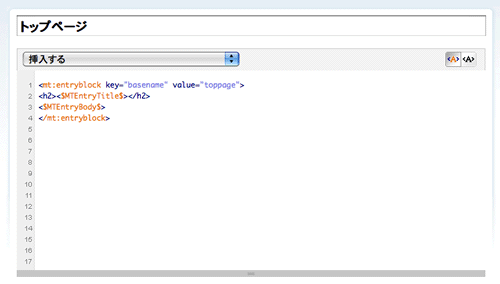
上記作業が終了後、テンプレートをカスタマイズします。ダッシュボードより「トップページ」モジュールを開き、以下の内容に書き換えます。
<mt:entryblock key="basename" value="toppage">
<h2><$MTEntryTitle$></h2>
<$MTEntryBody$>
</mt:entryblock>

保存し、インデックスのみ(又は「メインページ」のテンプレートのみ)を再構築します。
以上で完了です。
- Posted
-
@Style
2009年8月13日
謹啓 時下ますますご清栄のこととお喜び申し上げます。
平素は格別のご高配を賜り厚く御礼申し上げます。
さて、誠に勝手ながら下記期間を休業とさせて頂きますのでご案内申し上げます。
- 休業日
- 平成21年9月18日(金)から9月19日(土)
8月中の休業はありません。
期間中のご質問の対応、テンプレートの送付などが出来ませんので、19日深夜以降に対応させていただきます。
ご迷惑をおかけ致しますが、ご了承賜りますようお願い申し上げます。
- Posted
-
@Style
2009年8月7日
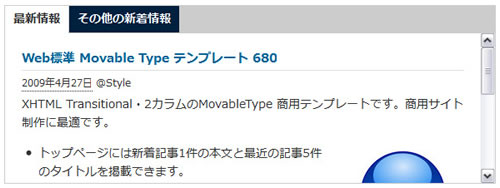
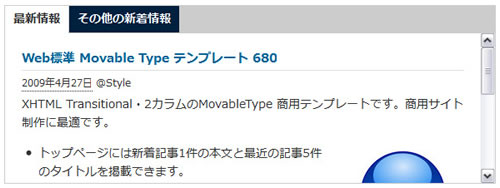
idTabsを使って省スペースの新着情報を表示させてみた。以下の画像では新着記事1件とそれ以外の新着情報5件でタブを分けている。


アイテムを挿入して使えそうなので、新製品や制作実績のポートフォリオとして掲載することもできそうです。現在、これを利用したテンプレートをデザイン中。乞うご期待。
8月8日追記:idTabsを装備したテンプレートをリリースしました。
- Posted
-
@Style
2009年8月1日
Movable Type 4.2にLightboxを追加するキットを作成しました。
既にアットスタイルのMovable Type 4.2用テンプレートをご利用の方限定でございます。ご希望の方はお名前とライセンスIDをお知らせください。
- Posted
-
@Style