2009年9月29日
MT5で追加されるMTタグの利用方法 にあるように、ブログでウェブサイトのテンプレートを利用 できる。
例えばウェブサイトの「ナビゲーション」モジュールを使用する場合にはmt:WebsiteIDを指定するために以下のように記述する。
<mt:SetVarBlock name="website_id"><mt:BlogParentWebsite><mt:WebsiteID></mt:BlogParentWebsite></mt:SetVarBlock>
<mt:Include module="ナビゲーション" blog_id="$website_id">ただし「ナビゲーション」モジュールを利用しているだけなので、内容はブログ内のメインページ・ウェブページへのリンクとなる。これをウェブサイトのメインページ・ウェブページにするには、外側にmt:BlogParentWebsiteを指定する。
<mt:BlogParentWebsite>
<mt:SetVarBlock name="website_id"><mt:WebsiteID></mt:SetVarBlock>
<mt:Include module="ナビゲーション" blog_id="$website_id">
</mt:BlogParentWebsite>
Posted
@Style 11:59
2009年9月25日
動作やその詳細確認のために「余分なdivを削除しCSSを空にした」テンプレートを作成してみた。
プロフェッショナルウェブサイトのテンプレートはMT4.1と同様の分割となっているので、MT4.2に準じて分割のやり直し、また、内容はよく確認していないがmt.jsがMT4.2と同じ動作をするようなので、コメント周りもMT4.2からそっくり移植。
こんな感じです。
9月26日追記:色々と追加中のため公開できなくなりました。ご了承ください。
Posted
@Style 02:48
2009年9月15日
先日、Movable Type 5.0 ベータ1をMacローカルにインストールしたが、こんどはXREAのサーバーにインストールしてみた。
テンプレートをインストールできるのか?
いつものようにpluginsディレクトリにテンプレートセットをアップロードし、ウェブサイトの下にブログを作成。
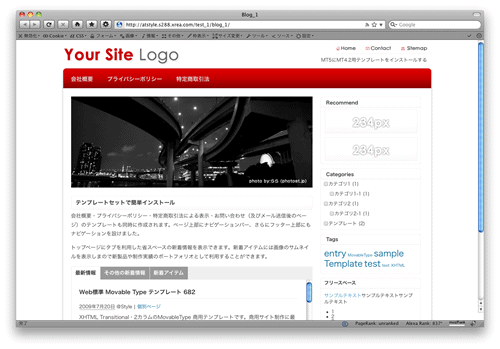
そのまま使える。
そこで、テンプレートを変えてみる。MT4のように「テンプレートの初期化」ではできない。テーマより変更する。
これもOK
しかし、ブログはウェブサイトの下にしか作れないので、MT4.2のようなテンプレートではあまり意味がないのかな...
Posted
@Style 03:01
2009年9月2日
Movable Type 5は、コンテンツとデザインを連携し、ウェブサイトの『テーマ(目的)』を最短距離で実現します。多くのノウハウが蓄積された強力なテンプレート言語と、カスタムフィールドなどのカスタマイズを組み合わせてテーマを作成、配布。また、ウェブサイト単位のコンテンツ管理や、更新履歴の保存など、CMSとしての基盤を熟成しています。個人のブログから、企業ホームページ、多数のメンバーで運営するソーシャル・メディアまで、大きく成長するウェブサイト運営を実現します。
Movable Type 5.0 のベータテストを開始しました
エアコンが動作せず「午後の仕事休もうかな?」と思ってたところ、Twitterでリリースのお知らせがあった。なんとかエアコンが動くようになったので、Macにインストールしてみた。
「Movable Type 5 BETA ドキュメント 」ではデータベース環境は以下の通りですが、SQLiteでイントールできた。
必要インストール環境(ウェブサーバー, DB)と、ブラウザ動作環境
MySQL バージョン5.0 以上
Oracle Database 11g (Movable Type Enterprise のみ)
Microsoft SQL Server 2008 (Movable Type Enterprise のみ)
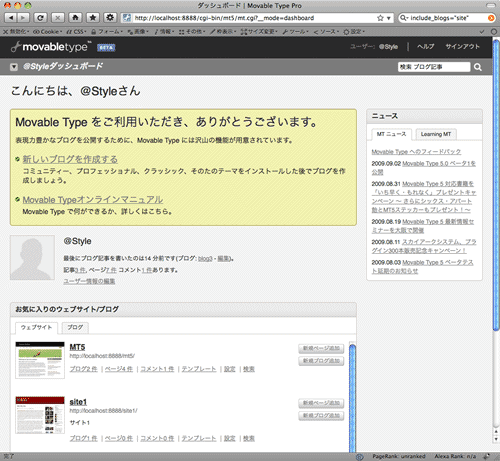
ダッシュボード
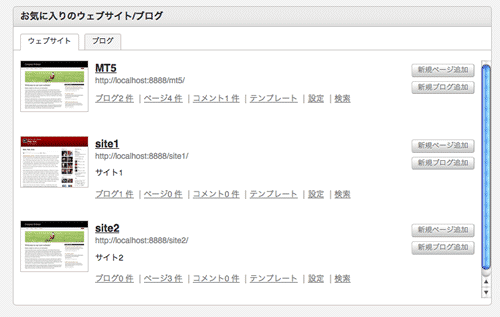
「プロフェッショナル・ウェブサイト」を使うと複数のサイトの下に複数のブログを作成して一括管理できる。
新機能の詳細については「Movable Type 5 の新機能 」や藤本さんの「Movable Type 5 β1リリース 」などをご覧ください。
Posted
@Style 16:26