2010年7月29日
- Posted
-
@Style
2010年7月28日
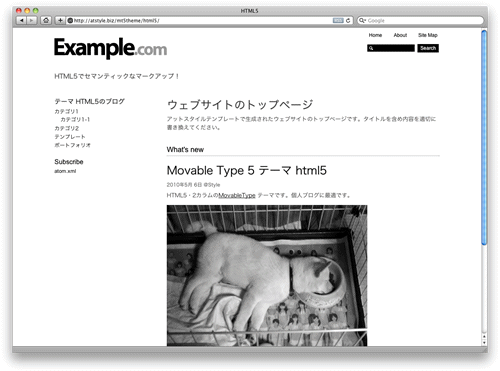
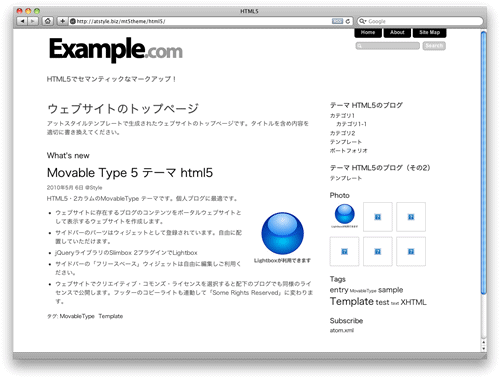
極力装飾を入れずミニマルに徹底した。パイプやパンくず等CSSで表現できるものには画像を利用していない。前回お知らせした時には右サイドバーだったが、どうしてもバランスがとれない。左サイドバーに変更して、なんとか落ち着いた。

上部と下部のナビゲーションにはシークレットタグを用いてウェブページを追加することができる。現在ブログをひとつだけ作成しているが複数のブログで運営できる。
ウィジェットは以下のとおり
ウィジェットテンプレート
- OpenID対応
- カテゴリ
- クリエイティブコモンズ
- サイドバー フリーボックス
- タグクラウド
- フィード
- フォト
- ページリスト
- 最近のコメント
- 最近のトラックバック
「フォト」「最近のコメント」「最近のトラックバック」はウェブサイトのメインページとブログのメインページのみに表示できる。「ページリスト」は上部と下部のナビゲーションに追加した以外のウェブページを表示する。
- Posted
-
@Style
2010年7月23日
先日より作業を行っている「HTML5のMovable Type 5テーマ」はこんな感じ。

現在、マークアップはほとんど終了した。テンプレートの構成はブログ向けとしたためにシンプルになった。
ウェブサイトテンプレート
- インデックステンプレート
-
- JavaScript
- jquery.js
- RSD
- Site Map
- slimbox2.css
- slimbox2.js
- スタイルシート
- メインページ
- リセットスタイルシート
- 最新記事のフィード
- アーカイブテンプレート
-
- テンプレートモジュール
-
- HTMLヘッダー
- カテゴリ
- コメント
- サイドバー
- トラックバック
- ナビゲーション
- ナビゲーションリスト
- バナーフッター
- バナーヘッダー
- ブログ記事の概要
- ヘッダナビ
- ヘッダナビリスト
- システムテンプレート
-
- コメントプレビュー
- コメント完了
- ダイナミックパブリッシングエラー
- ポップアップ画像
- 検索結果
ブログテンプレート
- インデックステンプレート
-
- アーカイブテンプレート
-
- ウェブページ
- カテゴリ別ブログ記事リスト
- ブログ記事
- 月別ブログ記事リスト(不要?)
- テンプレートモジュール
-
- システムテンプレート
-
- コメントプレビュー
- コメント完了
- ダイナミックパブリッシングエラー
- ポップアップ画像
HTMLヘッダーは、ウェブサイトとブログで共通化できないこともないが、一部区別したいところがあったので別になっている。レイアウトや細かいデザインはこれから。
- Posted
-
@Style
2010年7月21日
少し遅くなりましたが、毎年行っておりますキャンペーンを本日より8月20日まで行ないます。今年は「MT5テーマを5,000円オフ」の30,000円でご提供します。
この機会にぜひMT5へアップグレード!
- Posted
-
@Style
2010年7月19日
- Posted
-
@Style
2010年7月14日
先日のニュースリリースで面白そうなのでベータテストに登録していた。
シックス・アパートが、ブログ/メディア向けの ソーシャルメディア相互連携ツール「zenback」を発表
zenbackは、ブログ記事のテンプレートにスクリプトコードを埋め込むことで利用できます。ブログの記事の下や横に、
- その記事に関係する自分のブログ記事
- その記事に関係する他のzenbackユーザーのブログ記事
- その記事についての最新のTwitterのつぶやき
- その記事についてのはてなブックマーク
- その記事の最新のアクセス元(リファラ)
を表示します。
zenback
zenbackによって、今までは1つ1つ独立している印象だった「ブログ」が、他のブログや他のサービスとゆるやかにつながり、大きなソーシャルの輪となっていきます。
zenback
このブログの個別ページに実装してみました。
記事のすぐ下にテンプレートタグで表示している「関連記事」は新しいものから拾ってきますが、zenbackではランダムに古い記事からも(件数は指定できる)表示されているようです。
気になったらzenbackベータテストへお申込み!
- Posted
-
@Style
2010年7月4日
一緒に注文したiPhone 4 Dockも「納期は5~7営業日」となっていたのですが28日に分割発送、30日に到着。本日、iPhone 4 Bumperが届きました。
ぴったりフォフィットし、開口部やボタンの作りは「さすが」と思わせるものがありますね。

普段は裸で使って、車(eKワゴン)での充電時にダッシュボード下の「プチごみ箱」に放りこむので、その時だけ装着の予定。
- Posted
-
@Style
2010年7月3日
昨日までの「MovableType 4.2 無料テンプレート 2Column HTML5」の簡単な解説でメインカラムがほぼ終了しましたので、本日はサイドバーについて解説します。
グローバルナビゲーションを設けておらず、主となるナビゲーションをカテゴリとしてnav要素でマークアップした。*ブログにより違うかもしれない。
TrackBackとPoweredをaside要素、その他をsection要素でマークアップした。
また、ブログ記事リストなどと同様に「Recent Entries」と「Archives」はul要素ではなくol要素でリスト化した。
<nav>
<h2>Categories</h2>
<ul>
<li>カテゴリー</li>
</ul>
</nav>
<section>
<h2>Recent Entries</h2>
<ol>
<li>ブログ記事</li>
</ol>
</section>
<section>
<h2>Archives</h2>
<ol>
<li>月別アーカイブ</li>
</ol>
</section>
<section>
<h2>Tags</h2>
<ul>
<li>タグ</li>
</ul>
</section>
<section>
<h2>Comments</h2>
<ol>
<li>ブログ記事タイトル</a>
<div><span>コメント投稿者 投稿月日</span></div>
</li>
</ol>
</section>
<aside>
<h2>TrackBacks</h2>
<ol>
<li>ブログ記事タイトル</a>
<div><span>送信者</span></div></li>
</ol>
</aside>
<section>
<h2>Photo</h2>
<ol>
<li>サムネイル</li>
</ol>
</section>
<section>
<h2>Feed</h2>
<ul>
<li>Atom</li>
</ul>
</section>
<aside>
<h2>Powered by </h2>
<ul>
<li>Movable Type</li>
<li>@Style</li>
</ul>
</aside>
<section>
<h2>Search</h2>
<ul>
<li>検索フォーム</li>
</ul>
</section>
コメントとトラックバックの「┗」はCSSの:before擬似要素で表示した。
div.comment-author span:before , div.ping-name span:before {
content: " ┗ ";
}
- Posted
-
@Style
2010年7月2日
昨日の「MovableType 4.2 無料テンプレート 2Column HTML5」の簡単な解説でコメントフォームについてやり残していましたので続きです。
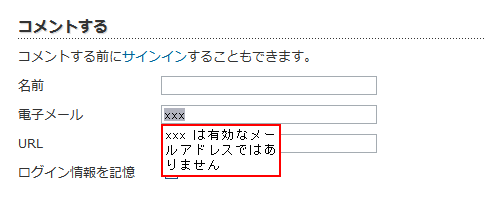
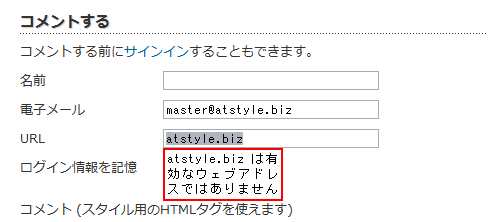
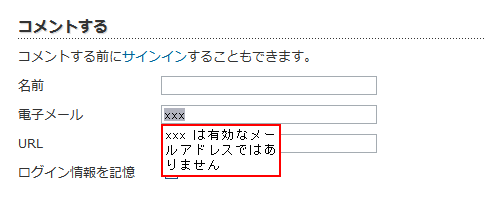
コメントフォームでinput要素type属性の値に新しく加えられたemailとurlを利用した。
<label for="comment-email">電子メール</label>
<input type="email" value="">
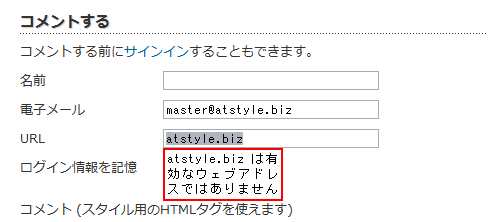
<label for="comment-url">URL</label>
<input type="url" value="" >
現在実装できているのはOperaだけらしいが、コメント時に妥当なメールアドレスやURLを記述しないでボタンをクリックすると、以下のようにエラー表示してくれる。


- Posted
-
@Style
2010年7月1日
引き続き、「MovableType 4.2 無料テンプレート 2Column HTML5」の簡単な解説です。
ブログ記事について
ブログ記事リストではないのでol要素でリスト化する必要はない。divで余白の調整、ブログ記事全体をarticleとする。前々回の解説のように「ブログ記事のタイトル」と「メタデータ」をheader要素とした。
*余白の調整もarticle要素に任せて良いかもしれない。
タグ・トラックバック・コメントはセクションを分けた。それぞれのタイトルをheader要素でマークアップ。
他のブログから受けたトラックバックの内容はaside要素とした。コメントごとにarticle。コメントとトラックバック時刻はメタデータと同様にtime要素とした。
コメントフォームも解説すると長くなるので次回に。
<article>
<header>
<h2>ブログ記事のタイトル</h2>
<ul>
<li>メタデータ</li>
</ul>
</header>
ブログ記事の本文
ブログ記事の続き
<section>
<h3>タグ:</h3>
<ul>
<li>エントリータグ</li>
</ul>
</section>
<section>
<header>
<h3>トラックバック</h3>
<p>トラックバックURL</p>
</header>
<aside>
<h4><$MTPingBlogName$> -
<a href="<$MTPingURL$>"><$MTPingTitle$></a> (<a href="#ping-<$MTPingID$>">
<time datetime="<$MTPingDate format_name="iso8601"$>"><$MTPingDate format="%x %k時%M分"$></time></a>)</h4>
<p><$MTPingExcerpt$> <a href="<$MTPingURL$>">続きを読む</a></p>
</aside>
</section>
<section>
<header>
<h3>コメント</h3>
</header>
<article>
<header>
<h4><$mt:CommentAuthorLink$><time pubdate="pubdate" datetime="<$mt:CommentDate format_name="iso8601"$>"><$mt:CommentDate$></time></h4>
</header>
コメント本文
</article>
<h3>コメントする</h3>
コメントフォーム
</section>
</article>
- Posted
-
@Style