2011年7月30日
Posted
@Style 17:07
2011年7月29日
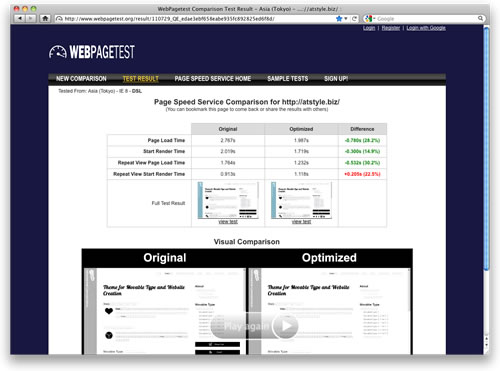
Webページ高速化サービス「Page Speed Service 」が発表されました
Page Speed Service is an online service to automatically speed up loading of your web pages. Page Speed Service fetches content from your servers, rewrites your pages by applying web performance best practices and serves them to end users via Google's servers across the globe.
Page Speed Service Home
訳すると以下のような感じでしょうか。
ページスピードサービスは、自動的にWebページの読み込みを高速化するオンラインサービスです。ページスピードサービスは、サーバーからコンテンツをフェッチし、Webパフォーマンスのベストプラクティスを適用することによって、ページが書き換えられ、世界中のGoogleのサーバーを経由してエンドユーザに提供しています。
さっそくテストで使ってみました。
CSS spritesやgzipなどには対応させていたのでかなり「イイセンイク」のではないかと思っていましたが、Page Speed Serviceを利用した場合には、トップページの表示完了までの時間を0.78秒短縮ができるらしいです。
表示速度を全く考慮していない状態だったら、かなりの効果があるかもしれませんね。
Posted
@Style 17:11
2011年7月24日
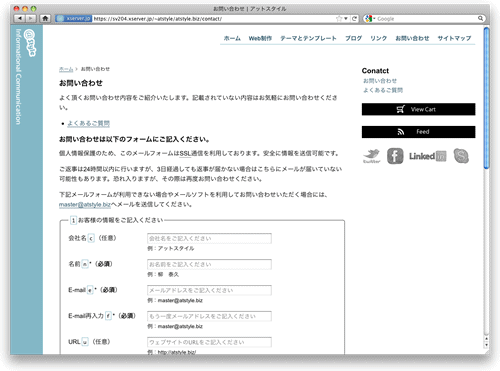
HTML5ではinput とtextarea に属性が追加されHTMLだけでいろんなことができるようになっている。IE以外の主要なブラウザで対応しているようなので「お問い合わせ 」のページを編集してみた。
placeholder属性を追加。記入例をplaceholder属性で済ませようかと思ったけど、IE9でも全く対応していないので、仕方なく記入例は別途記述し入力していただく内容を表示した。
もちろんメールアドレスの入力部分にはtype属性の値をemailとしている。
また必須項目はrequired属性を追加し、CGIでのチェックの前に確認してもらうことができる。
便利ですね。
Posted
@Style 02:56
2011年7月21日
昨日リリースされたOS X Lion をMacBook Airにインストールした。
Adobeの一部のアプリケーションが動作しないようですが、おおよそ問題はないようです。ただし、Movable TypeをインストールしているMAMP自体は動きましたがXCodeやいろんなモジュールが利用できなくなっており、環境を再構築する必要があります。
OS X Lionにした途端、TimeMachineに使っている外付けHDDが壊れちゃったのでローカルの環境構築はお預け、今夜作業の予定です。
Posted
@Style 16:20
2011年7月20日
また、大きく変更いたしました。
はてなブックマーク・delicious・Twitter・Google+1・Facebookのボタンを削除
zenBackを削除
posted部分の画像を削除してマークアップをulで
バナーを削除
サイドバーの書籍画像を削除
「ページ先頭へ戻る」画像をサイトとブログで統一
ボーダーを角丸に
パンくずのマークアップをolに
全体に上下余白を多めにした
大変シンプルになってきましたが、もう少し手を入れるかもしれません。
Posted
@Style 02:31
2011年7月13日
結局、Google +1ボタンを実装しました。
昨日の記事 に少々カスタマイズ オプション を追加してあります。
<div class="g-plusone" data-size="small" data-count="false">Google +1</div>Googleのサービスは8月以降、バージョン7以前のIEはサポートされなくなります。Google +1は既にサポートされていないようですのでGoogle +1をご利用される時は、IE8以降やその他のブラウザをオススメします。
Posted
@Style 02:56
2011年7月11日
Google +1ボタンを付けてみようかと検討中。(まだ実装はしていません)
以下のページよりコードを取得して
プラスワン ボタン
カスタマイズをしなければ以下のようなコードとなる。
<!-- 次のタグを head 要素内または body 終了タグの直前に貼り付けてください -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<!-- 次のタグを +1 ボタンを表示する箇所に貼り付けてください -->
<g:plusone></g:plusone>ボタンを表示する部分の記述を以下のように書き換えてみた。
<div class="g-plusone">Google +1</div>サンプルで作ったページがこれ。Untitled
実際にクリックしていただいたのですが、動いているようです。ただし、本当に正常な動作なのかよくわかりません...
Posted
@Style 23:30
2011年7月7日
Macに作業環境を移し始めてから、CSSはCSSEditで書いています。CSSファイルをWindowsマシンのCSSエディタに戻して(思い通りではないが)CSSプロパティの順序を統一させていました。かなり手がかかっていました。
「Dreamweaver用拡張機能でCSSプロパティを並べ替える - かたつむりくんのWWW 」を参考にさせていただいてDreamweaverにCSS属性フォーマット Version 0.2 をインストールしてみました。
適当に記述しても後でキレイに並べ替えられる。これはいい。ということで、ほとんどの作業をMacで行えるようになりました。
皆さんご存知の事だと思いますが、今までDreamweaverを使ってこなかったので全く知りませんでした。クリックするだけでいいなんて感激...
Posted
@Style 04:11
2011年7月5日
Posted
@Style 02:37
2011年7月2日
リニューアルして2週間経ちました。効果はこれから見えてくる思いますが、さらに細かい部分で修正・変更を行っています。
トップページ にWeb Fontを利用ランドマークのrole属性を追加
「お問い合わせ 」のレイアウトを変更
blockquoteなど枠、その他のデザインを変更
タグクラウド のマークアップ変更サイドバーの「執筆書籍」の画像レイアウト変更
などなど
それにしても何時になったら終わるのでしょう...
Posted
@Style 00:46