2011年8月27日
jQueryで動くjquery.vgrid.jsを利用して可変グリッドレイアウトを導入してみた。
可変グリッドレイアウトのjQueryプラグイン書いたよ
7種類のサンプルな中から一番シンプルなulでマークアップする「Variable grid layout.」
以下のページでテーマのサムネイルをならべてみた。(都合により使用を中止しました)
- トップページ
- MovableType(MT・MTOS)テーマとテンプレート
- MovableType 5(MT5.0 MTOS5.0 MT5.1 MTOS5.1) テーマ(テンプレート) サムネイル一覧
簡単に導入することができた。ブラウザの幅を変えてお試しください。
- Posted
-
@Style
2011年8月23日
本日、HTML5でマークアップしたMovable Type 5 テーマをリリースいたしました。
jQueryとSlimbox 2もアップデートしています。バージョンは以下のとおりです。
- jQuery v1.6.2
- Slimbox v2.04
よろしくお願いします。
- Posted
-
@Style
2011年8月22日
- Posted
-
@Style
2011年8月13日
ユーザー様から「構築中のサイトでCarritoが使えないか?」とご相談をいただいた。
決済などの関係もあるので直接ユーザー様から開発元の株式会社ベイリーフ様に確認をとっていただいた。全く問題なく、早速導入されることになった。

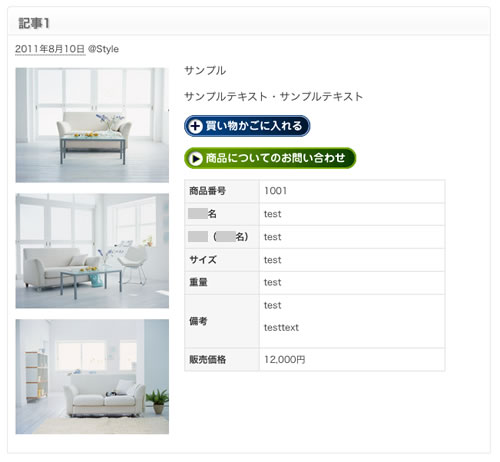
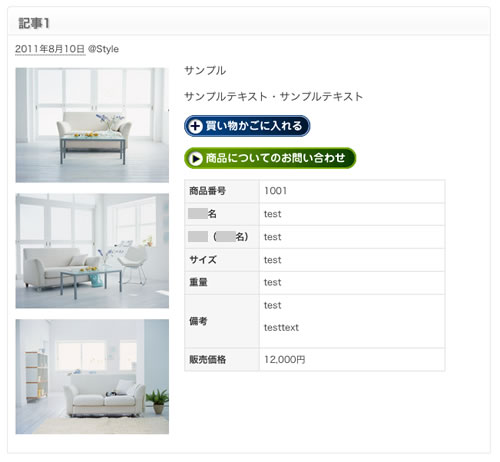
プラグインとマニュアルをいただいてテスト環境にインストール。ブログ記事を作成してみた。ブログ記事作成画面の下部に必要なフィールドが表示され、そこに入力するだけ。
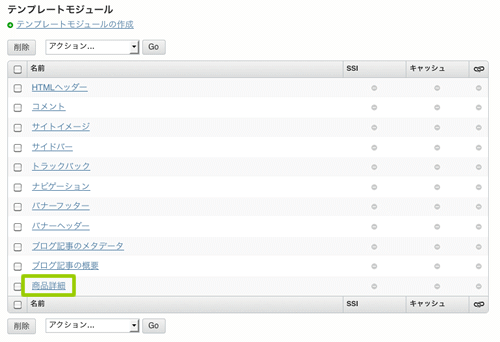
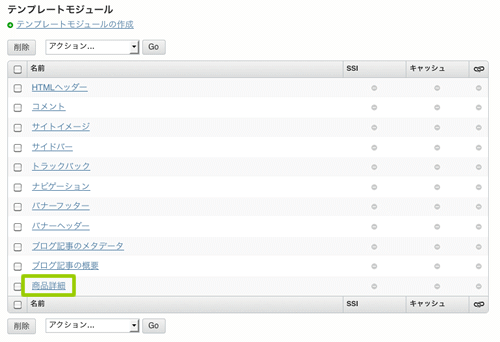
サンプル用のコードを参考にしながら商品の詳しい情報もカスタムフィールドで追加。「買い物カゴに入れる」ボタンを作成。テーブルで一覧表にマークアップ。これらのコードを使いウェブサイトに「商品詳細」というモジュールを作成。

他のブログにもカスタムフィールドを設定し、「商品詳細」モジュールをインクルードした。
<mt:SetVarBlock name="website_id"><mt:BlogParentWebsite><mt:WebsiteID></mt:BlogParentWebsite></mt:SetVarBlock>
<$mt:include module="商品詳細" blog_id="$website_id">

Movable Typeの外で動くので後はCarritoに任せれば良い。
買い物カゴ導入を検討されている方はぜひチェック!
Google App Engine上で動くECプラグインシステム「Carrito」
- Posted
-
@Style
2011年8月9日
静的ページ用ページ分割プラグイン:PageBute
コード
<MTPageContents count="10">
<MTEntries>
<$MTEntryTrackbackData$>
<$MTInclude module="ブログ記事の概要"$>
<$MTPageSeparator$>
</MTEntries>
</MTPageContents>
<ul class="mpage">
<MTIfPageBefore><$MTPageBefore delim="前の10件"$></MTIfPageBefore>
<$MTPageLists link_start="<li>" link_close="</li>" delim=""$>
<MTIfPageNext><$MTPageNext delim="次の10件"$></MTIfPageNext>
</ul>
CSS
.mpage li {
float: left;
list-style-type: none;
}
span.current_page {
padding-right: 5px;
padding-left: 5px;
}
.mpage li a {
padding-right: 5px;
padding-left: 5px;
}
CSSにより微調整は必要
- Posted
-
@Style
2011年8月6日
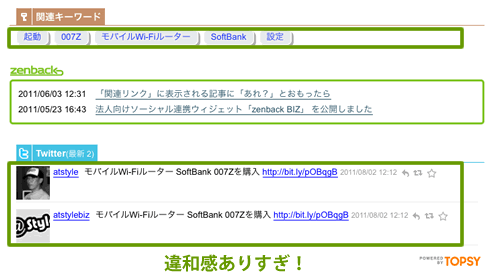
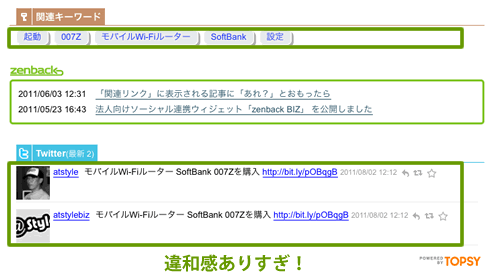
Twitterのリンク配色だけが浮き上がって違和感ありすぎなので変更したい。

配色を指定しているのは以下の部分
.zenback-twitter ul.zenback-nodesign li a {
text-decoration:underline !important;
font-weight:normal !important;
background:none !important;
font-style:normal !important;
color:#0000FF !important;
}
.zenback-twitter ul.zenback-nodesign li a:hover {
text-decoration:none !important;
background:none !important;
font-weight:normal !important;
background:none !important;
font-style:normal !important;
}
これをCSSで上書きすれば色を変えられるはずですが、以下のように書いても上手くいかない。(思い余ってbody内に書いたりして...消しましたけど)
.zenback-twitter ul.zenback-nodesign li a {
color:#2f576a !important;
}
.zenback-twitter ul.zenback-nodesign li a:hover {
background-color:#000 !important;
color:#fff !important;
}
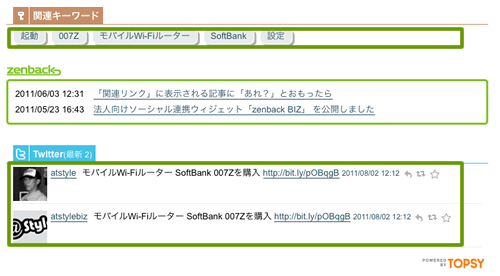
よく考えてみると、CSSの優先順位を上げてやればいいことだった。
#Main_Content .zenback-twitter ul.zenback-nodesign li a {
color:#2f576a !important;
}
#Main_Content .zenback-twitter ul.zenback-nodesign li a:hover {
background-color:#000 !important;
color:#fff !important;
}
おまけで「関連キーワード」も変えちゃいました。
#Main_Content .zenback .zenback-keywords ul.zenback-list li a {
color: #2f576a !important;
}

- Posted
-
@Style
2011年8月2日
MacBook AirをLionにしてからソフトバンクのモバイルデータ通信C02LCが使えなくなってました。
32bitで起動すれば使えるという情報もあったのですが、非常に面倒だしせっかく64bitで起動しているのにもったいないし、iPadなどでも使えるように、ウルトラマンのCMでおなじみのULTRA SPEEDに対応したモバイルWi-Fiルーター007Zを購入しました。

(いじっている最中に電源が切れなかったりしましたが)何とか起動・接続できるようになりました。ひとまずセキュリティの設定でWEPからWPAに変更。外出先で動画などを見るわけでもないので今のところ、メイン(SoftBank)とサブ(EMOBILE)の切り替えはまだ自動のままです。
少し使ってみてから設定を考えてみます。
- Posted
-
@Style