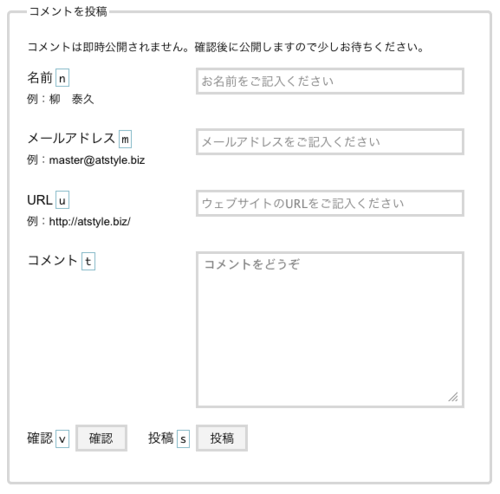
7月にお問い合わせフォームを編集したが、今回はブログのコメントも一緒にいじってみた。
シンプルな印象を崩さないようにグレーのボーダー
ボタンも同様に極めてシンプル。CSSはこんな感じ。
.submit-button {
padding: 3px 10px;
border: solid 3px #d5d5d5;
background-color: #f3f3f3;
color: #000;
text-shadow: 1px 1px 0 #fff;
margin-right: 20px;
}
.submit-button:hover {
border-color: #999;
background-color: #e6e6e6;
color: #000;
}
.submit-button:active {
border-color: #333;
background-color: #e6e6e6;
color: #000;
}