google-code-prettifyを使ってみた
2012年1月24日
簡単にシンタックスハイライトが導入できるgoogle-code-prettifyを使ってみた。
ダウンロードはGoogleからでもよいが、以下のページの解説がわかりやすいかもしれない。
Quick Tip: How to Add Syntax Highlighting to Any Project
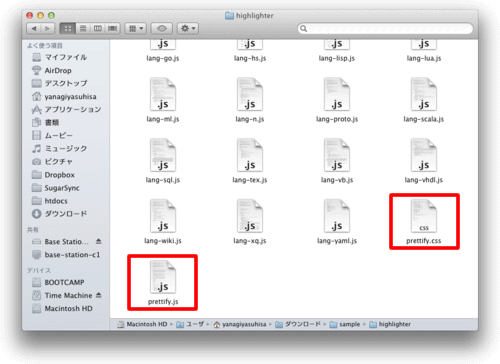
ダウンロードしたファイルの中からprettify.cssとprettify.jsだけを使う。

prettify.jsをサーバーへアップロード、prettify.cssは内容を既存のCSSに追加した。
HTMLファイルに以下を記述する
<script src="/js/prettify.js"></script>
<script>prettyPrint();</script>preでマークアップ
<pre class="prettyprint"><code>ここにコードを記述する</code></pre>- Posted
- @Style
