2013年3月26日
- Posted
-
@Style
2013年3月25日
Facebookのタイムラインに気になる話題が流れてきたので見てみた。
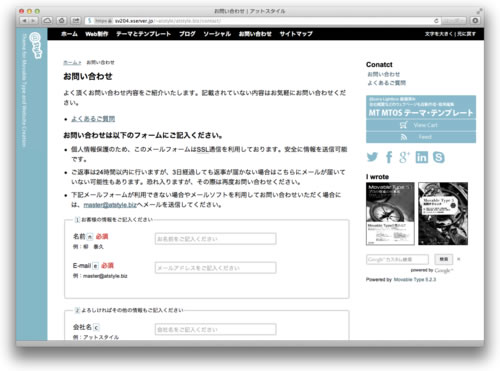
郵便番号検索ajaxzip3は、既存のHTMLにわずか2行追加するだけで設置できます。プログラミングの知識やサーバ側の設定は必要ありません。
ajaxzip3

本当に簡単な記述で実装可能です!
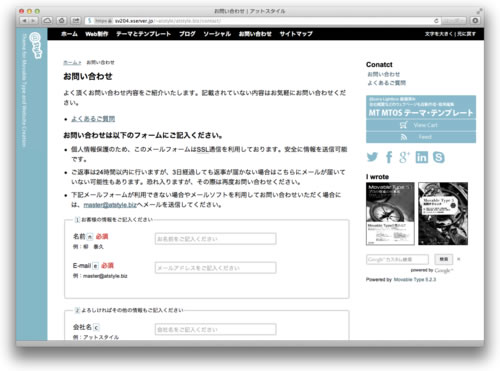
うちのサイトの場合はこんな感じ。
httpsでajaxzip3.jsを読み込む
<script src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script>
input要素にonkeyup="AjaxZip3.zip2addr(this,'','input_addr','input_addr');"を追加
*input_addrはname属性
<input type="text" name="input_post" id="post" tabindex="5" accesskey="z" size="10" value="" placeholder="郵便番号をご記入ください" onkeyup="AjaxZip3.zip2addr(this,'','input_addr','input_addr');">
「お問い合わせ」でどうぞ...

- Posted
-
@Style
2013年3月16日
CSSの position: fixed を使用してグローバルナビゲーションをページ上部に固定した。
Livefyre Comments 3 のコメントフォームが重なるので z-index を指定。
他の部分にも細かい修正はありますが、#Main_Navigationの設定を以下の様なCSSに変更。
#Main_Navigation {
position: fixed;
background-color: #000;
color: #fff;
font-size: 87.5%;
width: 100%;
max-width: 1286px;
z-index: 10;
}

IE6とIE7は固定表示されません。
- Posted
-
@Style
2013年3月11日
Livefyre Comments 3 のコメントフォームがゴチャゴチャしてるので、スッキリさせてみた。
- ボーダーの色をボタン部分の色に合わせる
- 背景色を白にする
- シャドウを消す
- ボタンの色を白にする

以下の様なCSSで上書きする
.fyre-editor-editable {
border-color: #A1A1A1 !important;
background-color: #fff !important;
box-shadow: none !important;
}
.fyre-editor-toolbar .goog-toolbar > div {
background-color: #fff !important;
background-image: none !important;
}
- Posted
-
@Style
2013年3月8日
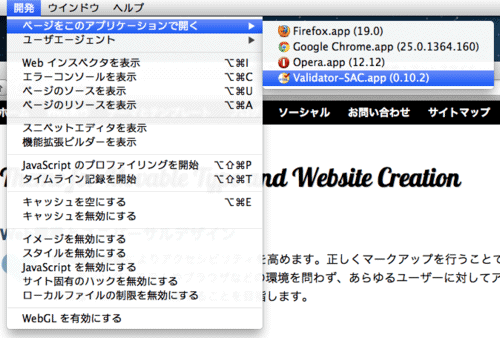
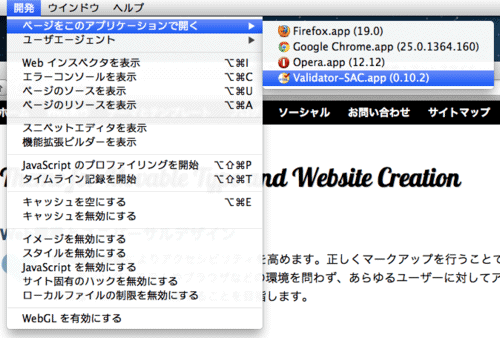
Safariで閲覧中のページをValidator S.A.Cでチェックするには、Validator S.A.Cを別途起動させる必要はありません。
メニューバーの「開発」から「Validator-SAC.app」を選択します。

簡単!
- Posted
-
@Style
2013年3月7日
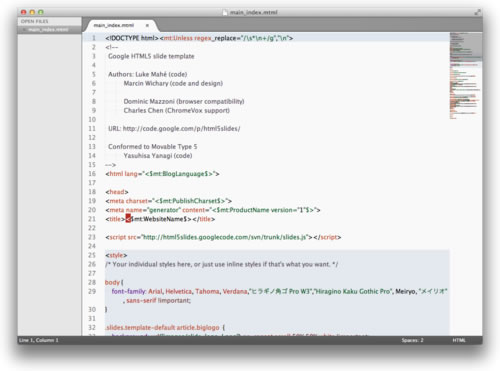
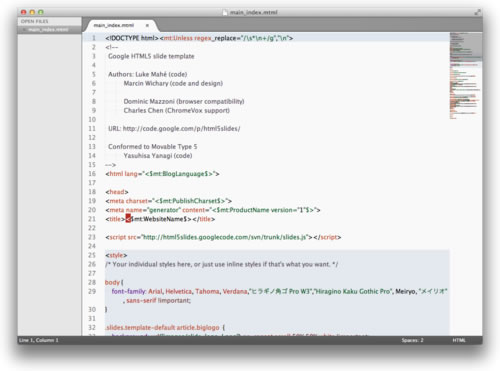
昨日、Sublime Text 2のライセンスを購入しました。

やはり、HTML5を書く時はSEEditのほうが断然使いやすく、暫くはSEEditと使い分けることになりそうです。
- Posted
-
@Style
2013年3月7日
本日、HTML5テーマの投稿日付に使用しているtime要素のpubdate属性を削除しました。

pubdate属性は2011年11月29日に削除されていますが、テーマを修正できず、本日となってしまいました。
- Posted
-
@Style
2013年3月5日
Safariをメインブラウザにしているので、FirefoxはWeb DeveloperでHTMLチェックする時に開く程度で、あまり使わなくなってきた。
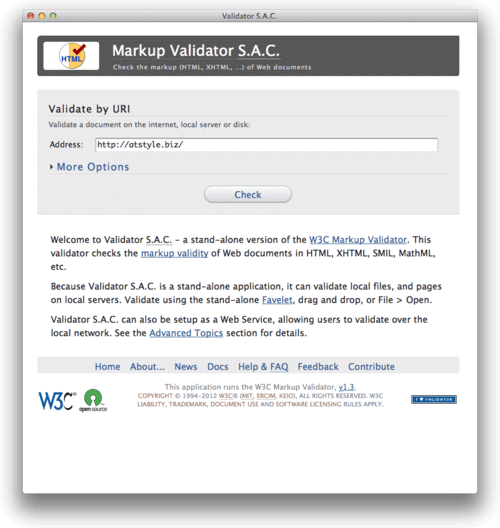
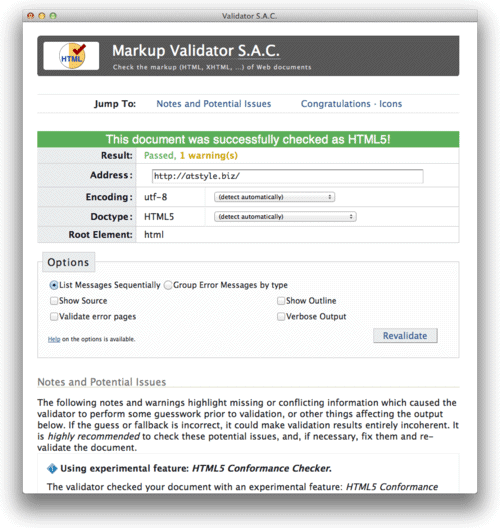
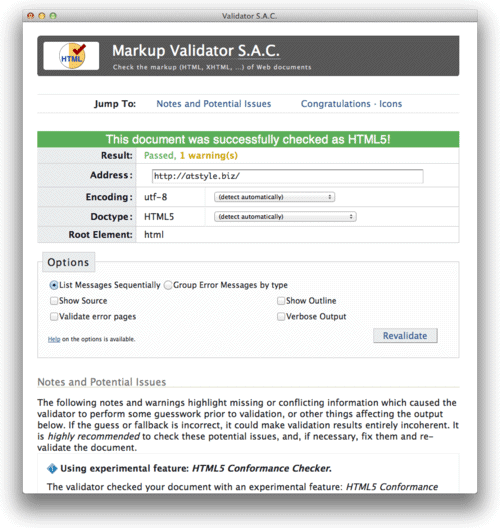
それも面倒なので、スタンドアロンでW3C HTMLバリデータのチェックが出来るValidator S.A.C.をインストールしてみた。

URLを入力し、Checkボタンをクリック

ローカルのファイルは、ドラッグすると検証ができます。ちょっと時間がかかりますが、便利です!
- Posted
-
@Style