2013年5月28日
ウェブサービスのパスワード管理は、どうしていますか?
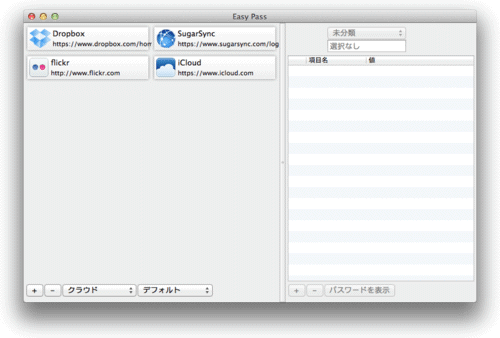
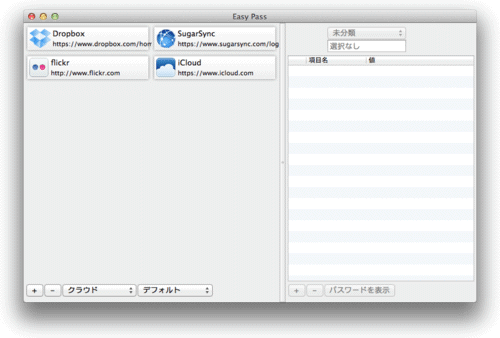
30日間の無料体験版「Keeperパスワード&データボルト」を使用していましたが、契約するほどではなく、以前から気になっていた「パスワード管理 (Easy Pass) - Shinya Sugawara」を購入してみた。
パスワードを忘れてしまったり、管理するのに煩わしさを感じたことはありませんか?また持ち歩いていないカードやパスポートの番号が必要になって不便を感じたことは無かったでしょうか?
Easy Passはパスワードや大切な情報を安全、簡単に管理するアプリです。

- メイン機能
-
- パスワードの自動生成機能
- パスワード一覧のソート機能
- パスワードの項目を自由に編集
- パスワードをタップで簡単コピー
- 100種類以上のアイコンをサポート
- テンプレートでパスワードを簡単入力
- Dropboxにバックアップファイルを保存
- 他のiOSデバイス、Macにデータを共有可能
- URLスキームに対応
何より日本で開発されているため、わかりやすい。
- Posted
-
@Style
2013年5月27日
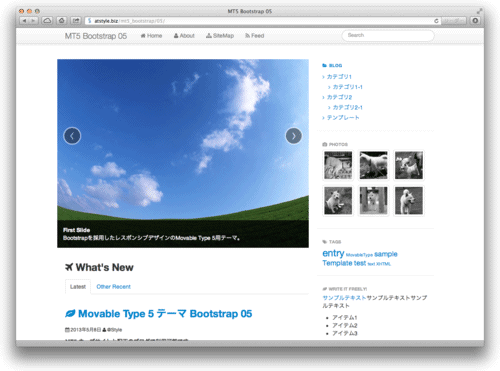
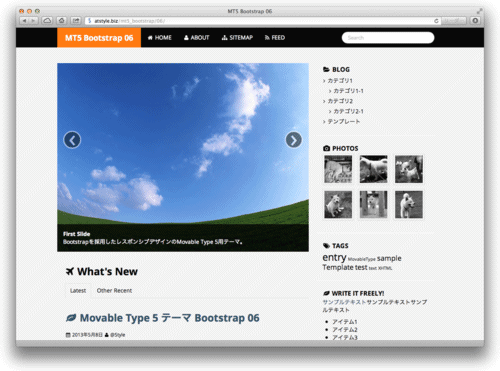
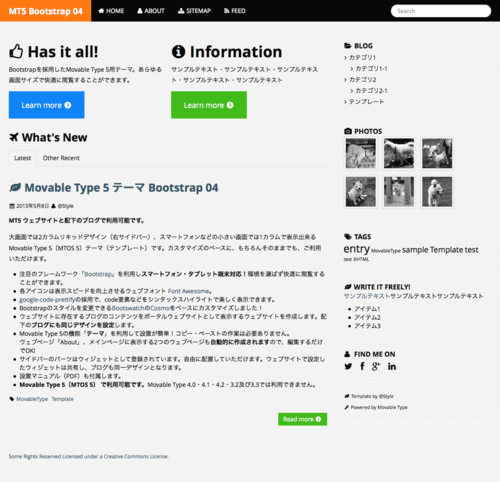
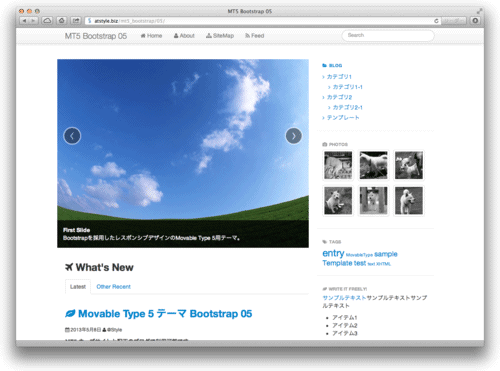
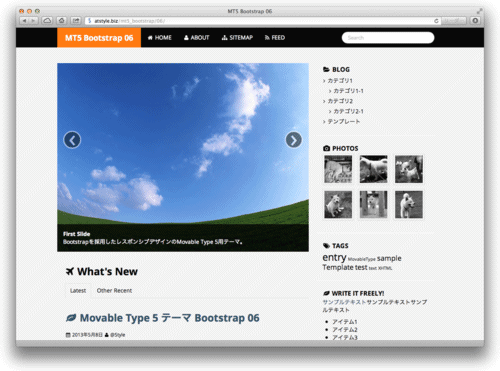
Bootstrap標準のカルーセル(画像スライド)を実装したスマートフォン・タブレット対応テーマ Movable Type 5(MTOS 5)テーマ(テンプレート)Bootstrapをリリースしました。
カルーセル部分のキャプションはウェブページにて管理。テーマのインストール時に自動的に作成されます。簡単に編集できます。


よろしくお願いします。
- Posted
-
@Style
2013年5月24日
- Posted
-
@Style
2013年5月22日
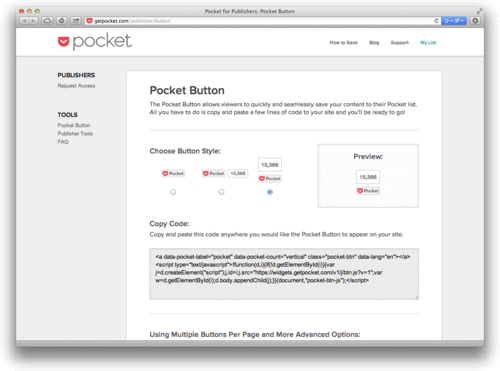
巷で話題(?)のPocket 。
アプリケーションはインストールしたり、アンインストールしたりで、あまり使っていなかったのですが、このブログの「ブログ記事」にPocket ボタンを追加してみました。
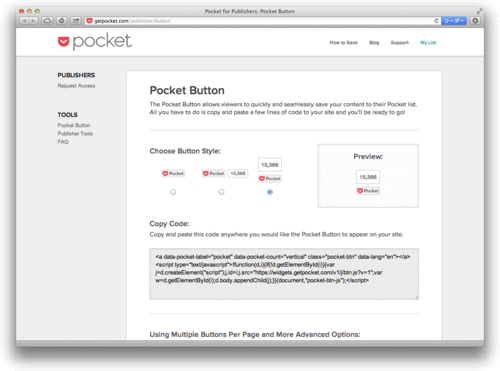
ボタン作成は以下のページにアクセス。

Pocket for Publishers: Pocket Button
今回は真中のボタンを選択して「ブログ記事」にペースト
<a data-pocket-label="pocket" data-pocket-count="horizontal" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
まあ、あとで読むほどの記事は書いていませんが...
- Posted
-
@Style
2013年5月21日
- Posted
-
@Style
2013年5月13日
- Posted
-
@Style
2013年5月10日
- Posted
-
@Style
2013年5月6日
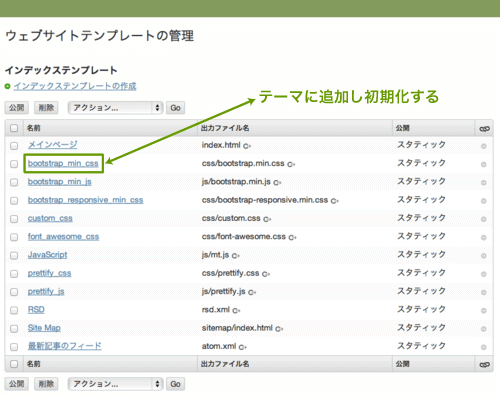
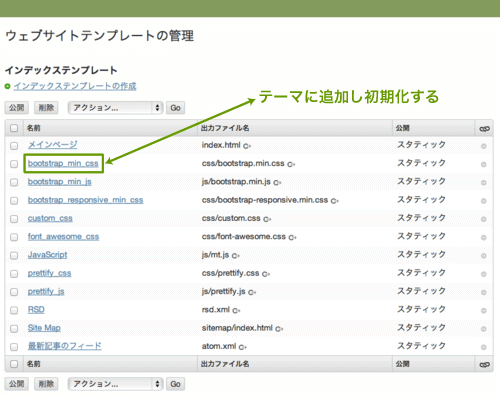
BootswatchのCSSを利用する際に、bootstrap.min.cssをダウンロードした場合はMovable Type 5のダッシュボードにペーストしないこと。
必ず、テーマ内にbootstrap.min.cssを作成し初期化する。

あるいは、Movable Type の外で管理し、FTPなどを行う。
- Posted
-
@Style