2013年7月30日
以前、「Memory Magicが最強」と書いてしまって申し訳ないのですがMemory Magicはスワップ作りまくりで、メモリ解放を行うとMacが不安定になってしまうことがありましたので、あまり使わずにアンインストール。メモリ開放アプリケーションを使わないでこまめに再起動を行なっていました。
以前から気になってたDesktopMonitor - Buick Wongをインストールしてみました。
カスタマイズはあまり出来ませんが、現在の設定はこんな感じです。
- 作業中断するのが面倒なので自動メモリ解放はオフ
- フォントをFuturaに

10月20日追記:このAppもスワップが大量に作られます。現在はFreeManを利用しています。
- Posted
-
@Style
2013年7月25日
半年前のお話ですが、MTDDC Meetup KYUSHU 2013でライトニングトークに参加しました。
またまた見事に失敗したのですが、その時に「MT5で作るスライドについて」のスライドを作成しています。
ブログでも積極的にお知らせしておりませんでしたので、ご覧に合った方は少ないと思いまして、改めて公開URLをお知らせします。

スライドで使用したテンプレートは無料配布しております。
よろしくお願いします。
- Posted
-
@Style
2013年7月19日
通常、会社案内や企業サイトの構築の際には装備することはあまりありませんが、テーマとしてリリースする場合にはコメントやトラックバックは必須です。
ところが、Bootstrapで作ったコメントフォームにMovable Typeのコメントキャプチャをそのまま入れてしまうとレイアウトがおかしくなってしまいます。
覚書(Code@Style)に掲載していますが、こちらでも紹介します
以下、Bootstrap 2.3での解説です。Bootstrap 3.0.0では利用できません。「Bootstrap 3.0でのMovable Typeのコメントキャプチャ」にて別途解説しています。
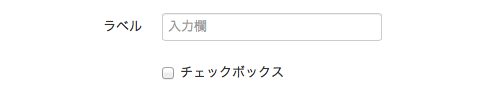
一般的にブログでは横並びのフォームを利用しますのでBootstrapコンポーネントを使用した場合はform-horizontalを用い、以下の様なマークアップになります。
<form class="form-horizontal">
<div class="control-group">
<label class="control-label">ラベル</label>
<div class="controls">
<input type="text" class="span3" placeholder="入力欄">
</div>
</div>
<div class="control-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox">チェックボックス
</label>
</div>
</div>
<div class="form-actions">
<button type="submit" class="btn">Submit</button>
</div>
</form>

フォーム内に
<div id="comments-open-captcha"></div>
と記述するとキャプチャが表示されますが、このままじゃスタイルをあてにくいので、<div class="captcha"></div>で囲います。
<div class="captcha">
<div id="comments-open-captcha"></div>
</div>
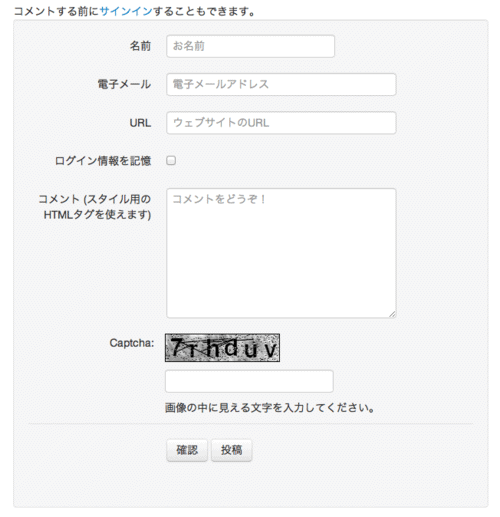
コメントフォーム全体のコードは以下の通りです。
<form class="well form-horizontal" method="post" action="<$mt:CGIPath$><$mt:CommentScript$>" name="comments_form" id="comments-form" onsubmit="return mtCommentOnSubmit(this)">
<input type="hidden" name="static" value="1">
<input type="hidden" name="entry_id" value="<$mt:EntryID$>">
<input type="hidden" name="__lang" value="<$mt:BlogLanguage$>">
<input type="hidden" name="parent_id" value="<$mt:CommentParentID$>" id="comment-parent-id">
<input type="hidden" name="armor" value="1">
<input type="hidden" name="preview" value="">
<input type="hidden" name="sid" value="">
<div id="comments-open-data">
<div id="comment-form-name" class="control-group">
<label for="comment-author" class="control-label">名前</label>
<div class="controls">
<input type="text" class="span3" id="comment-author" name="author" size="30" tabindex="1" accesskey="n" value="" onfocus="mtCommentFormOnFocus()" placeholder="お名前">
</div>
</div>
<div id="comment-form-email" class="control-group">
<label for="comment-email" class="control-label">電子メール</label>
<div class="controls">
<input type="email" class="span4" id="comment-email" name="email" size="30" tabindex="2" accesskey="m" value="" onfocus="mtCommentFormOnFocus()" placeholder="電子メールアドレス">
</div>
</div>
<div id="comment-form-url" class="control-group">
<label for="comment-url" class="control-label">URL</label>
<div class="controls">
<input type="url" class="span4" id="comment-url" name="url" size="30" tabindex="3" accesskey="u" value="" onfocus="mtCommentFormOnFocus()" placeholder="ウェブサイトのURL">
</div>
</div>
<div id="comment-form-remember-me" class="control-group">
<label for="comment-bake-cookie" class="control-label">ログイン情報を記憶</label>
<div class="controls">
<input type="checkbox" id="comment-bake-cookie" name="bakecookie" onclick="mtRememberMeOnClick(this)" onkeypress="mtRememberMeOnClick(this)" value="1" tabindex="4" accesskey="r">
</div>
</div>
</div>
<div id="comment-form-reply" style="display:none" class="control-group">
<label for="comment-reply" id="comment-reply-label" class="control-label"></label>
<div class="controls">
<input type="checkbox" id="comment-reply" name="comment_reply" value="" onclick="mtSetCommentParentID()" onkeypress="mtSetCommentParentID()" tabindex="5" accesskey="c">
</div>
</div>
<div id="comments-open-text" class="control-group">
<label for="comment-text" class="control-label">コメント
<mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<div class="controls">
<textarea id="comment-text" class="span4" name="text" rows="8" cols="50" onfocus="mtCommentFormOnFocus()" tabindex="6" accesskey="t" placeholder="コメントをどうぞ!"></textarea>
</div>
</div>
<div class="captcha">
<div id="comments-open-captcha"></div>
</div>
<div id="comments-open-footer" class="form-actions">
<input type="submit" class="btn" name="preview_button" id="comment-preview" value="確認" onclick="this.form.preview.value='1';" onkeypress="this.form.preview.value='1';" tabindex="7" accesskey="v">
<input type="submit" class="btn" name="post" id="comment-submit" value="投稿" tabindex="8" accesskey="s">
</div>
</form>
あとはCSSで調整。(これが非常に難しかった...)
.captcha .label {
min-height: 1.2em;
width: 160px;
background-color: transparent;
color: #333333;
text-align: right;
text-shadow: none;
}
.captcha .label , .captcha img {
display: block;
float:left;
margin-right: 10px;
}
.field {
float:left;
}
#captcha_code {
clear: both;
margin-top: 10px;
margin-bottom: 10px;
}
.captcha p {
clear: both;
}
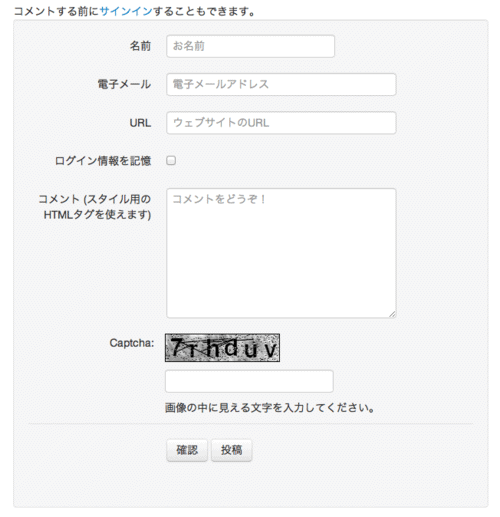
図のようにコメントキャプチャも行儀よく横並びに表示が可能です。

- Posted
-
@Style
2013年7月18日
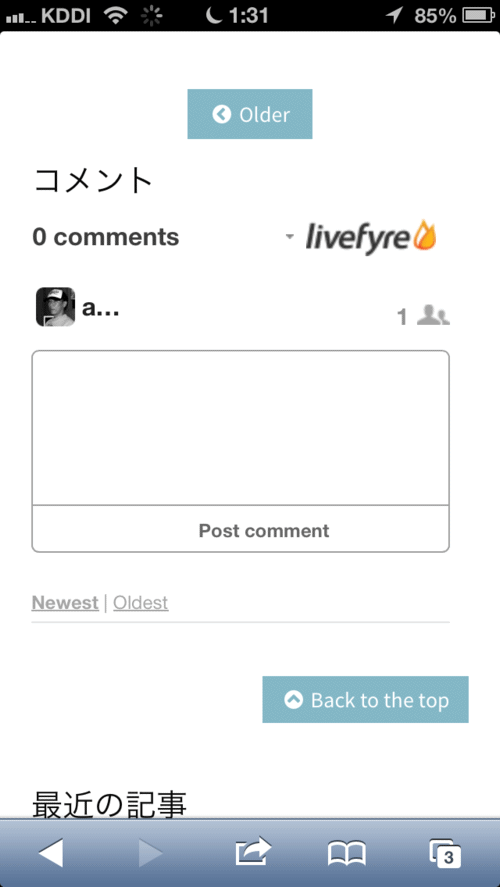
ブログのブログ記事をiPhoneで確認中にLivefyre Comments 3 のコメントフォームがiPhoneで横方向にはみ出ていた。
どうしたものかと悩み、Facebook commentやDisqusを入れてみたけれども、シックリこない。
iPhone縦持ちの場合だけだったので、以下の様にCSSで調整した。
@media (max-width: 480px) {
.fyre .fyre-widget {
width: 96% !important;
}
}

右側の余白が少し大きくなったけど、とりあえずはこれで...
- Posted
-
@Style
2013年7月16日
デザインをリニューアル後、ブログ記事570件程度で再構築時間1分をきることができなかったので、環境変数EntriesPerRebuildの値を大きくしてみた。
以下のように、再構築時間が59秒になった。

Bootstrapを採用したために、htmlのdivが複雑になっているので致し方ないのだが、どうしてもリニューアル前よりも短時間で再構築したい。
思い立ってシステムテンプレート以外の 「PHPのインクルードとして処理する」としていたウェブサイトのモジュールを全てウェブサイトのインデックステンプレートに各々作り替え、mt:Include部分全てを<?php include ~ に変更してみた。
もちろん、システムテンプレートはモジュールを読み込ませず、モジュール部分は追加しました。
変更したのは以下の部分
- HTMLヘッダーの一部
- バナーヘッダー
- フッターのリンク
- バナーフッター
- アクセス解析
例えばこんな感じ
<mt:BlogParentWebsite>
<$mt:include module="バナーヘッダー" blog_id="$website_id"$>
</mt:BlogParentWebsite>
を
<?php include($_SERVER['DOCUMENT_ROOT']."/include/banner_header.php");?>
すると再構築時間が38秒になった!

今日もう一度やってみた。

かなり楽になりました!
- Posted
-
@Style
2013年7月13日
Javascript · Bootstrap Tooltips 2.3・3.0を参照。例としてリンクの下にツールチップを配置する(placementにbottomを指定)
JavaScript
<script>
jQuery(function($){
$('a[rel=tooltip]').tooltip();
});
</script>
マークアップ
2.3の場合
<a href="#" rel="tooltip" data-placement="bottom" data-original-title="this is tooltip">tooltip</a>
3.0の場合
<a href="#" rel="tooltip" data-toggle="tooltip" data-placement="bottom" title="this is tooltip">tooltip</a>
- Posted
-
@Style
2013年7月12日
表題の通り、テーマ詳細のページにも各種ソーシャルボタンが付きました。

「送信」や「ポケットに保存」など、ご利用ください。
またTwitter、Facebook で感想などいただくと幸いデス。
よろしくお願いします。
- Posted
-
@Style
2013年7月11日
- Posted
-
@Style
2013年7月10日
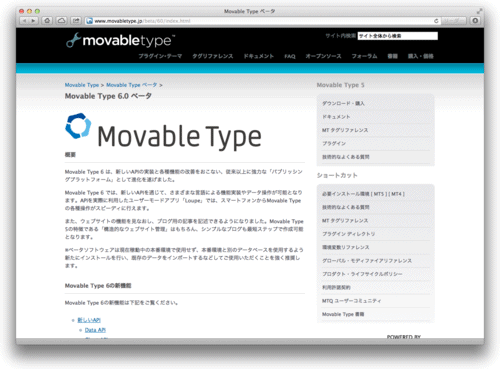
タイトルの通り、MacのローカルにMovable Type 6.0 ベータ 1 をインストールしてみた。
キャプチャを撮りましたので掲載します。
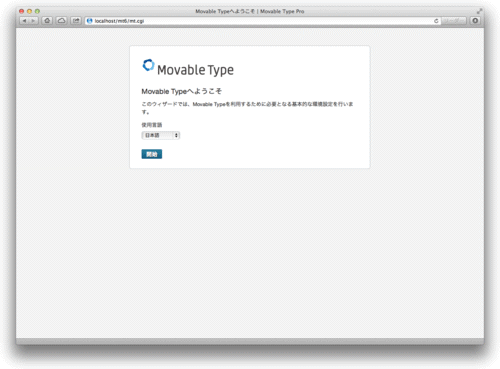
おなじみの「Movable Typeへようこそ」。今までと変わりなく進みます。

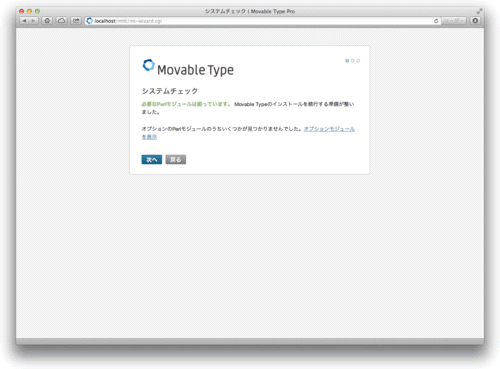
システムチェック

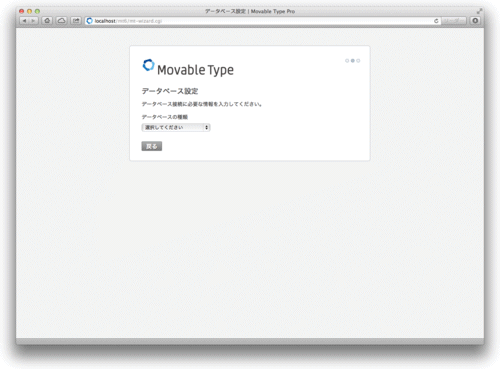
データベースの設定

データベースの設定完了

メールの設定

構成ファイルの設定完了

アカウントの作成

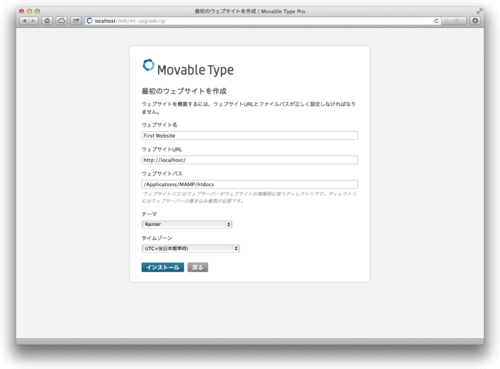
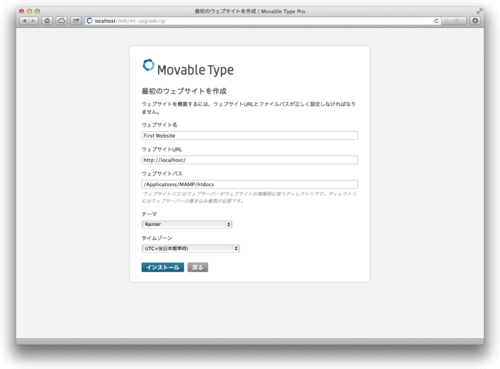
最初のウェブサイトの作成。Rainier 1.1が選択されています。

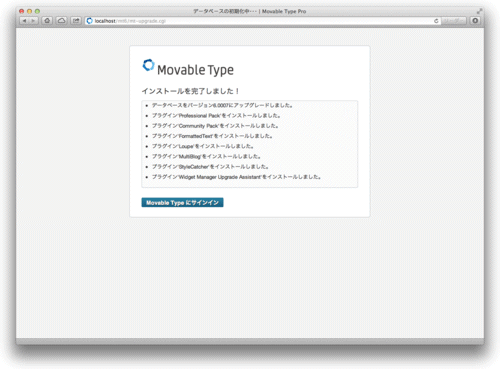
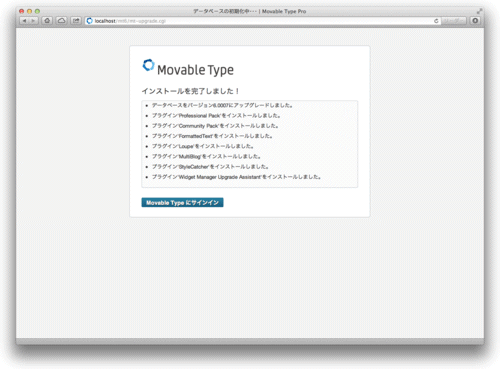
インストール完了

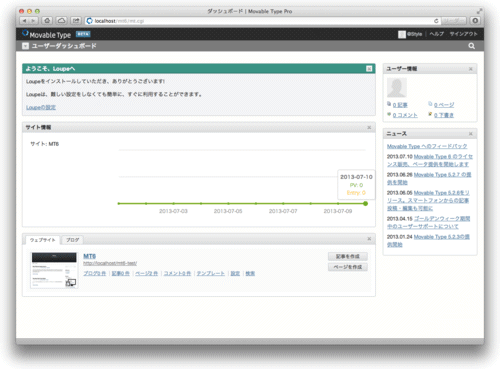
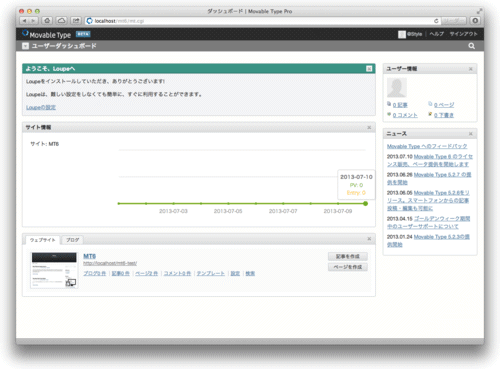
ユーザーダッシュボード

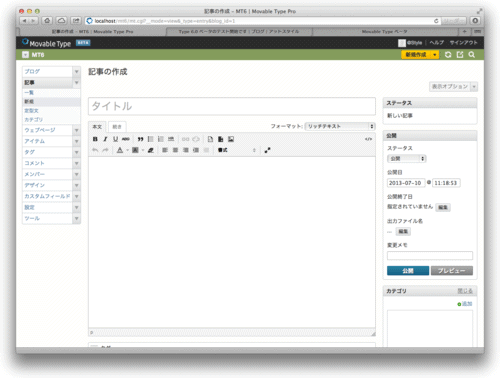
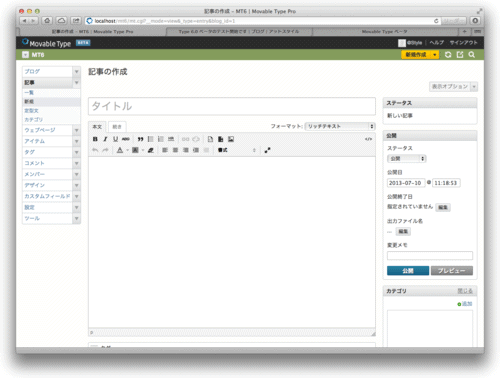
ウェブサイトに記事を書いてみる

ウェブサイト

ウェブサイトの記事

以上です。
少しずつ弄ってみます!
- Posted
-
@Style
2013年7月10日
Movable Type 6 では、新しいAPIを通じて、さまざまな言語による機能実装やデータ操作が可能となります。APIを実際に利用したユーザーモードアプリ「Loupe」では、スマートフォンからMovable Typeの各種操作がスピーディに行えます。
また、ウェブサイトの機能を見なおし、ブログ用の記事を記述できるようになりました。Movable Type 5の特徴である「構造的なウェブサイト管理」はもちろん、シンプルなブログも最短ステップで作成可能となります。
Movable Type 6 ベータテストを開始します
ウェブサイトとブログに分離したことで非常にわかりづらくなっていたこともありますので、大変嬉しい機能追加となっています。

ロゴもスッキリとした物に変わっていますね。
また、GPL での提供は終了しますが、Movable Type 自体は Perl で作られていることもあって、これまで通りソースコードはいつでもどなたでも閲覧可能です。GitHub による開発版の公開も継続して行います。商用版、もしくは個人無償版のライセンスを保有する必要がありますが、GitHub のレポジトリはそのまま使っていただけますし、フィードバックも受けつけます。Six Apart は引き続き Movable Type の成長のための投資を続けます。これからもオープンな体制で開発を続け、今後も皆様からのご支援をいただき、よりよいプロダクトに成長していきたいと思います。
Movable Type 6 の新しいライセンスについて
それでは今からMacのローカルに beta 1 のインストールを行なってみます。
- Posted
-
@Style
2013年7月8日
先日からお知らせしております通り、Bootstrapを利用してリニューアルが完成いたしました。

iPhoneなどのスマートフォンでも、快適に閲覧できると思います。
スマートフォンへの最適化が必要な箇所もあると思いますが、何卒よろしくお願いします。
- Posted
-
@Style
2013年7月4日
アットスタイルでは7月10日前後でのウェブサイトリニューアルを予定しています。

それに伴いまして以下の旧バージョンのテンプレートを整理いたします。
無料テンプレート
リニュール後もご購入・ダウンロードしていただけるようにページは残す予定でございますが、探しにくくなると思われます。
ご購入・ダウンロードご希望の方は、お早めのお手配をお願いいたします。
- Posted
-
@Style