2013年8月30日
予てからリニューアル作業を行っておりましたGENE BERG JAPANを本日公開いたしました
Bootstrap + FontAwesome + Movable Type Open Source を利用して短期間で制作いたしました。

VW乗りの間では知らない人はいないアメリカ・カリフォルニア州のオレンジカウンティにあるGENE BERGのパーツや空冷VWを専門に扱うマニアックな自動車専門店です。
Facebookページも公開しておりますので、何卒よろしくお願いします。
- Posted
-
@Style
2013年8月28日
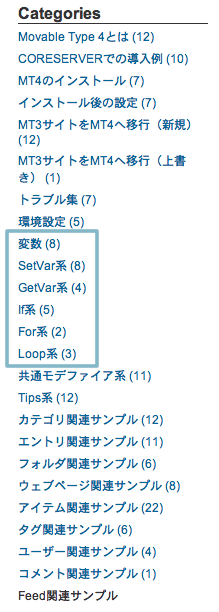
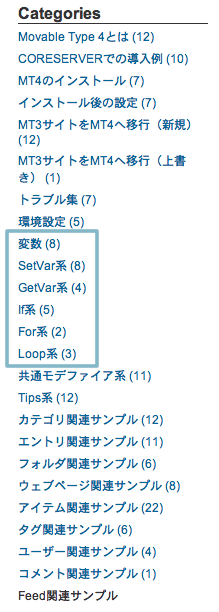
本日から少しずつmtde.infoの変数系解説をCode@Styleでご紹介いたします。

以下の様にまだたくさんの有用な情報がありますので、出来る限り掲載するつもりです。

よろしくお願いします。
2014年1月23日追記:Code@Styleは閉鎖いたしました。ありがとうございました。
- Posted
-
@Style
2013年8月22日
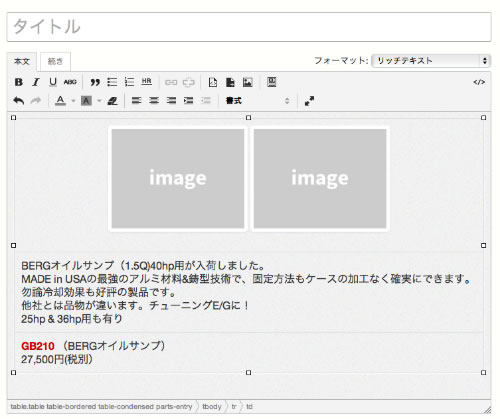
サイトをMTOSで構築することになった。
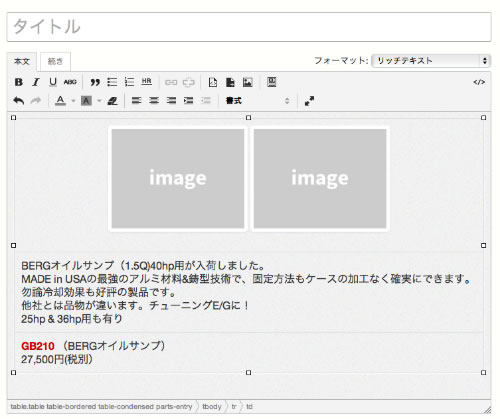
サイトオーナー自身で更新作業になるため、なるべく簡単に出来るようAnotherCustomFieldsプラグインを使おうかとも思ったけれども、MT標準の「定型文」を使うことにした。
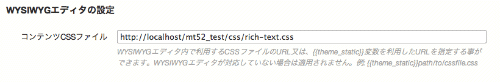
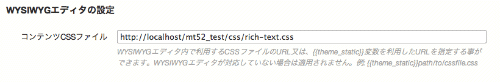
リッチテキストエディタにはオリジナルのスタイルシートを適用できるので、以下のようにリッチテキスト用のrich-text.cssを設定。

読み込ませるスタイルシートは1つしか設定できないので、Bootstrapなどを利用する場合にやりにくい。そこでrich-text.cssに@importでbootstrap.min.cssとカスタマイズ用のcustom.cssの2つを読みこませる。
@import url("<$mt:Link template="bootstrap_min_css"$>");
@import url("<$mt:Link template="custom_css"$>");

スタイルを変えたい場合には、カスタマイズ用のスタイルシート本体だけを弄ればOK!
- Posted
-
@Style
2013年8月13日
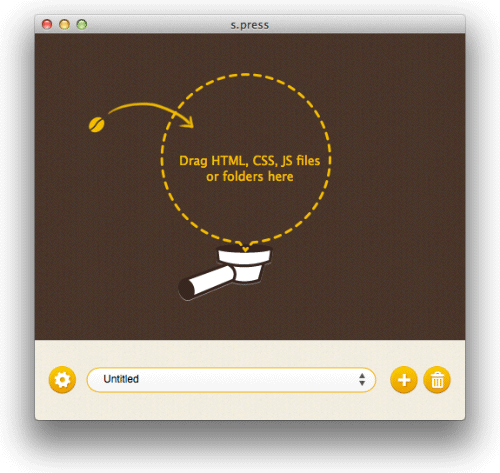
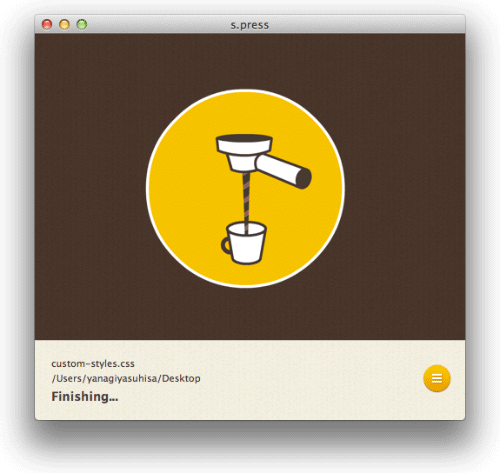
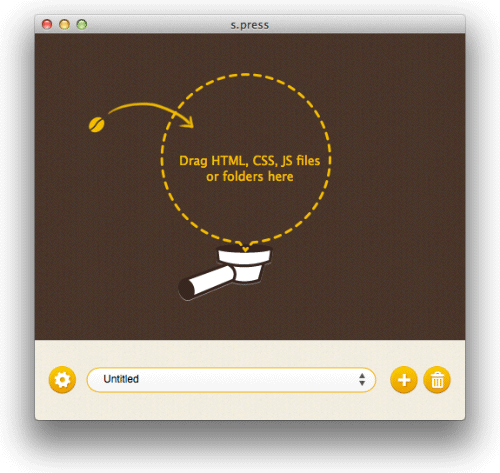
JavaScript、CSSやHTMLのコンプレッサーはオンライン上にたくさんありますが、Mac App Storeのs.pressを使ってみた。

ファイルをドロップするだけで圧縮してくれる。割と細く設定でき、「.minを追加」なども指定できる。
エスプレッソを絞り出すような圧縮中のアニメーションが楽しい。

- Posted
-
@Style
2013年8月2日
BootstrapなどレスポンシブWebデザインのサイト構築の際に、Google マップを埋め込んでみたら小さい画面ではみ出してしまいます。(Googleさん、Yahoo!さん、お願いしますよ...)
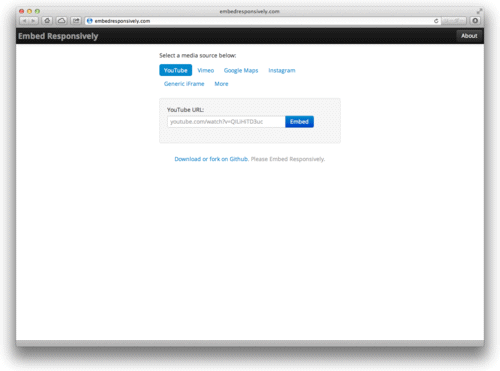
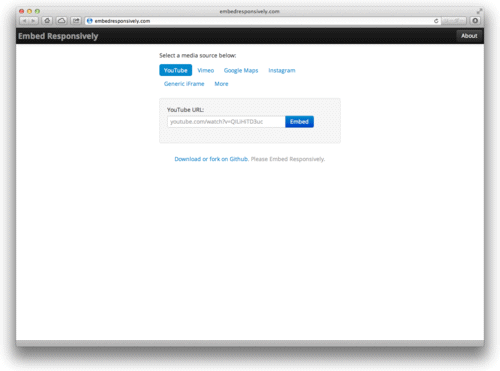
埋め込みコードをレスポンシブWebデザインでも利用できるように変換してくれるサービス「Embed Responsively」

予めGoogle マップなどで取得したコードをペースト、ボタンを押すだけでコードを書きだしてくれますので簡単!
書き出されるコードはスタイルシートも一緒になっていますのでご注意を...
- Posted
-
@Style