BootstrapなどレスポンシブWebデザインのサイト構築の際に、Google マップを埋め込んでみたら小さい画面ではみ出してしまいます。(Googleさん、Yahoo!さん、お願いしますよ...)
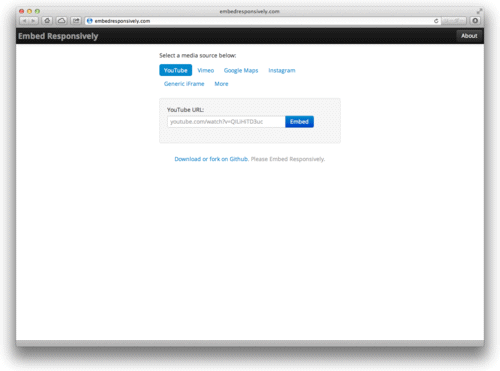
埋め込みコードをレスポンシブWebデザインでも利用できるように変換してくれるサービス「Embed Responsively」

予めGoogle マップなどで取得したコードをペースト、ボタンを押すだけでコードを書きだしてくれますので簡単!
書き出されるコードはスタイルシートも一緒になっていますのでご注意を...