サイトをMTOSで構築することになった。
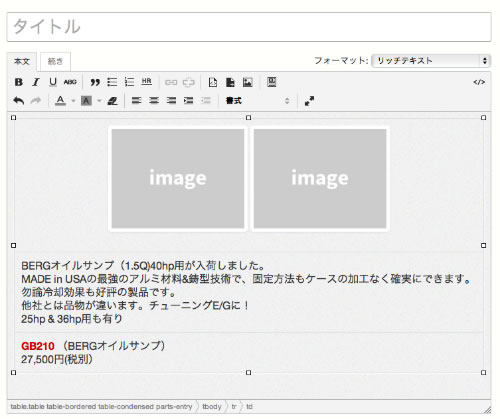
サイトオーナー自身で更新作業になるため、なるべく簡単に出来るようAnotherCustomFieldsプラグインを使おうかとも思ったけれども、MT標準の「定型文」を使うことにした。
リッチテキストエディタにはオリジナルのスタイルシートを適用できるので、以下のようにリッチテキスト用のrich-text.cssを設定。

読み込ませるスタイルシートは1つしか設定できないので、Bootstrapなどを利用する場合にやりにくい。そこでrich-text.cssに@importでbootstrap.min.cssとカスタマイズ用のcustom.cssの2つを読みこませる。
@import url("<$mt:Link template="bootstrap_min_css"$>");
@import url("<$mt:Link template="custom_css"$>");
スタイルを変えたい場合には、カスタマイズ用のスタイルシート本体だけを弄ればOK!