2013年9月29日
Get Restarted with "Movable Type"!
MTDDC Meetup HOKKAIDO 2013は、北海道内で活躍するMovable Typeを活用した開発者やWebデザイナー、あるいはWebサイト制作会社などと、Movable Typeに興味関心はあるが触れたことのない開発者やWebデザイナー、IT/Webに関連する企業や一般企業Web担当者の結びつきを強め、新たな情報交換や交流の場を提供することに加え、北海道の地からMovable Typeの特徴を活かしたIT/Web施策を発信していきたいというコンセプトのもと開催されます。
北海道の有志によるMTDDC Meetup HOKKAIDO 2013 。申込み期限が2013年9月30日 12:30となっているようです。
参加申込はPeaTixにて
日程
2013年10月5日(土) 12:30~18:30
場所
北農健保会館
参加費
一般:1,000円・学生:500円
定員
100名
懇親会
19:00~21:00(参加費4,000円)
翌日にはハッカソンも!
MT:Fukuoka も協賛しています。
Posted
@Style 00:52
2013年9月21日
Movable Type 6 ではウェブサイトに記事を書けるようになったので、ひょっとしたらMT4.2用のテンプレートセットプラグインがそのまま利用できるのではないかと思い試してみた。
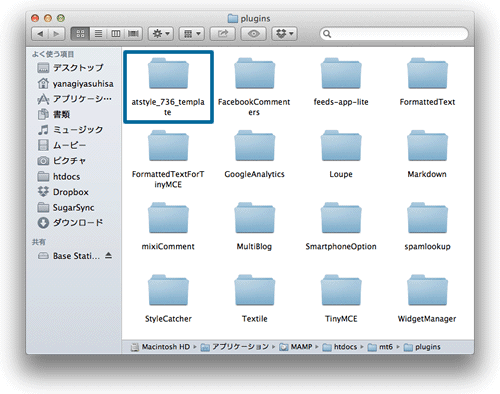
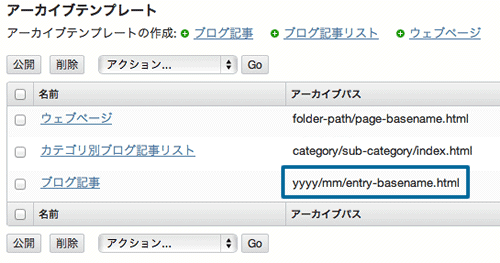
pluginsデレクトリへ販売中のテンプレートセット736 をアップロード。(ローカルでのテストのためhtdocs内のmt/pluginsフォルダ)
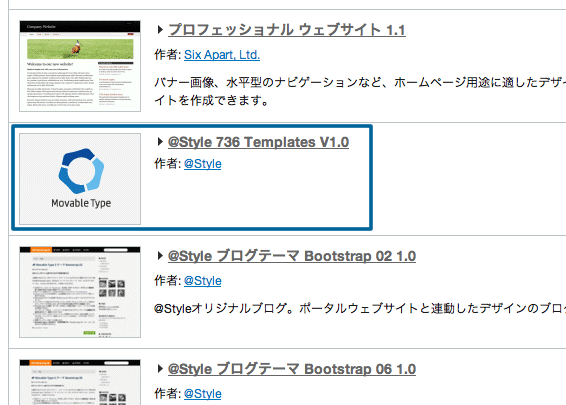
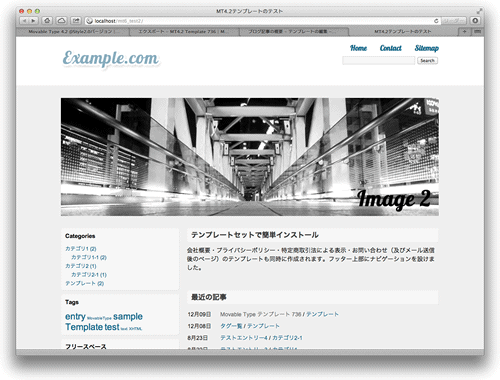
ウェブサイトのテーマ一覧に表示されるので「適用」ボタンをクリックし、再構築する
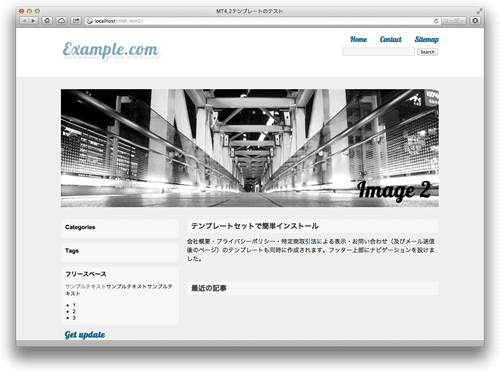
ウェブサイトを見てみる
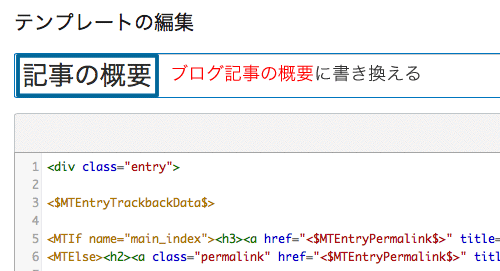
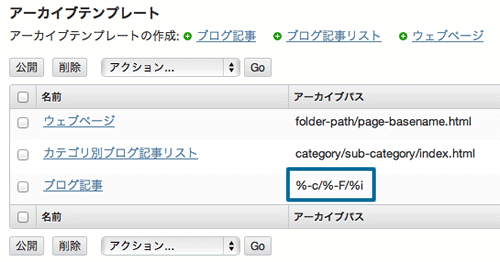
ここまで上手く行ったので実際に記事をインポートしてみたがエラー発生。モジュール「ブログ記事の概要」が無い。「記事の概要」となっているモジュールの名前を変更する。
「記事の概要」モジュールの名前の前に「ブログ」を追加して「ブログ記事の概要」にする。
再構築して完成!
この方法は、新たに追加されたMT6の機能を使わないことになりますので、オススメはしません。
Posted
@Style 00:56
2013年9月20日
Bootstrap 3.0ではinput要素・select要素・textarea要素の幅が、標準で100%になった。
Requires custom widths
Inputs, selects, and textareas are 100% wide by default in Bootstrap. To use the inline form, you'll have to set a width on the form controls used within.
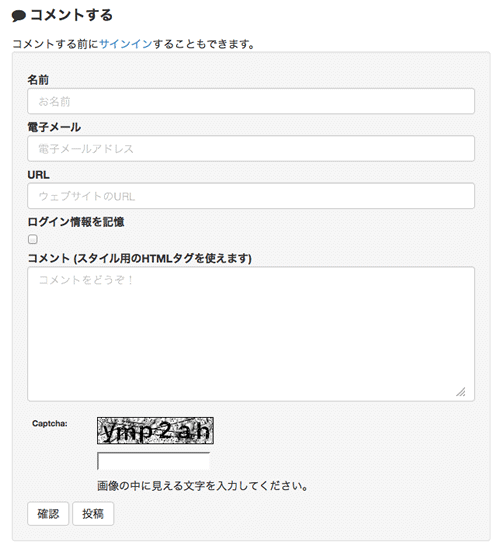
コメントキャプチャでレイアウトが崩れてしまったので、CSSを以下のように変更
#comments-open-captcha {
margin-top: 20px;
}
.captcha .label, .captcha img {
display: block;
float: left;
margin-right: 10px;
}
.captcha .label {
width: 80px;
min-height: 1.2em;
background-color: rgba(0, 0, 0, 0);
color: #333333;
text-align: left;
text-shadow: none;
}
.field {
float: left;
}
#captcha_code {
clear: both;
margin-top: 10px;
margin-bottom: 10px;
}
.captcha p {
clear: both;
}
Bootstrap 3.0でのコメントフォーム
Posted
@Style 17:10
2013年9月20日
Posted
@Style 00:53
2013年9月18日
Posted
@Style 15:19
2013年9月17日
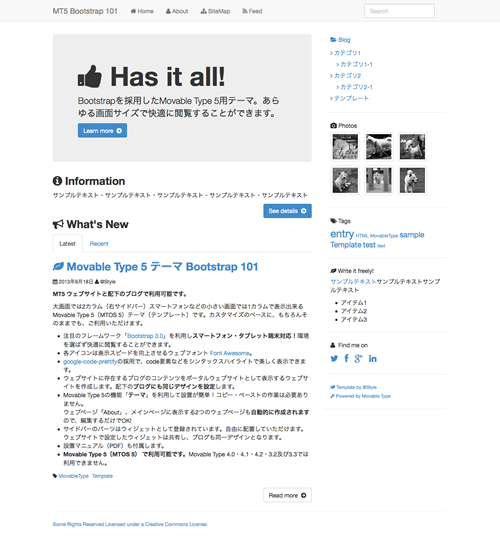
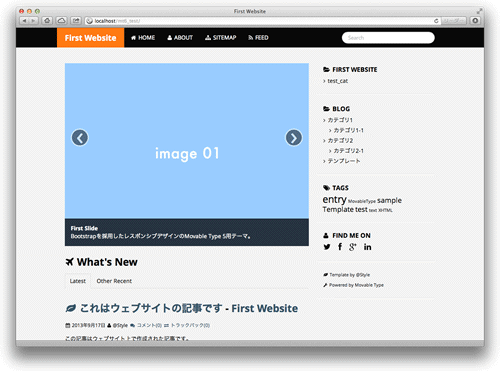
Movable Type 6.0 RC1がリリースされたのでBootstrap 06 をベースにテーマを作成してみた。
Movable Type 6.0 RC1用 Bootstrapテーマ ウェブサイトのメインページ
Movable Type 6.0 RC1用 Bootstrapテーマ ウェブサイトの記事
Movable Type 6.0 RC1用 Bootstrapテーマ サイトマップ
Movable Type 6.0 RC1用のため、公開・配布はいたしません。Bootstrap 3 へのアップグレードなどを行い、Movable Type 6.0 公開後にリリースの予定です。
Posted
@Style 15:13
2013年9月15日
おなじみ素敵な日本語フォントを公開しているM+ FONTS
ライセンスも「フリー」と謳われており、Webフォントとしても利用できる。
These fonts are free software.
これらのフォントはフリー(自由な)ソフトウエアです。
ということなので、早速使ってみた。
http://mplus-fonts.sourceforge.jp/webfonts/ からお好みのフォントをダウンロード。今回はフラットデザインでの利用なので細めのmplus-1p-light.ttfを選んでみた。
インターネットエクスプローラー用に.eotも必要なのだが、これは以下のサイトで変換して作成する。
.ttfファイルを選択して【Convert to .eot】ボタンをクリックするだけで完了する。
後は、フォントを適当なディレクトリに放り込みCSSに以下を追加記述する。(パスは適宜変更)
/*IE*/
@font-face {
font-family: mplus-1p-light;
src: url("mplus-1p-light.eot");
}
/* Firefox, Opera, Safari */
@font-face {
font-family:mplus-1p-light;
src:url("mplus-1p-light.ttf") format("truetype")
}注意:Firefoxなどで適用できないこともあるので、必ずIE用の.eotを先に記述します。
使いたいところでfont-family: 'mplus-1p-light' , sans-serif;を指定すれば、あらキレイ!
Posted
@Style 17:09
2013年9月4日
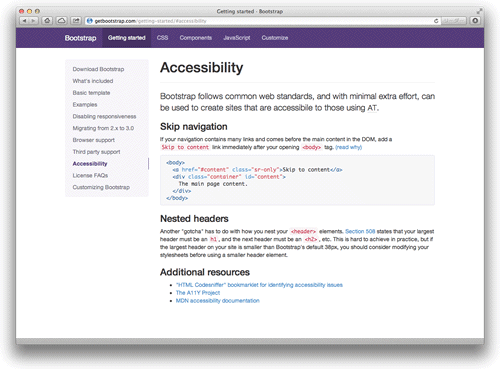
Bootstrap 3 にはスキップリンク設定ができるような.sr-onlyというクラスが設けられている
Accessibility Getting started · Bootstrap
Getting started · Bootstrap
<body>
<a href="#content" class="sr-only">Skip to content</a>
<div class="container" id="content">
The main page content.
</div>
</body>
Posted
@Style 15:17
2013年9月4日
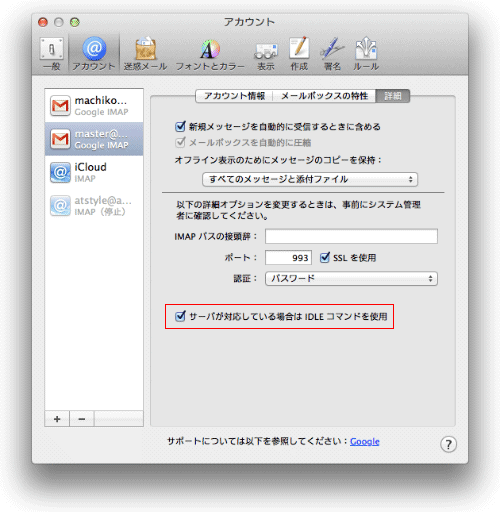
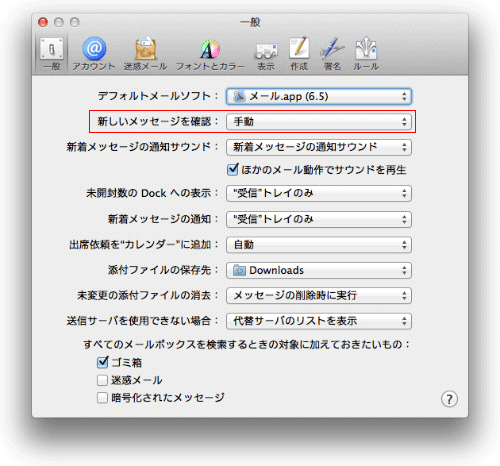
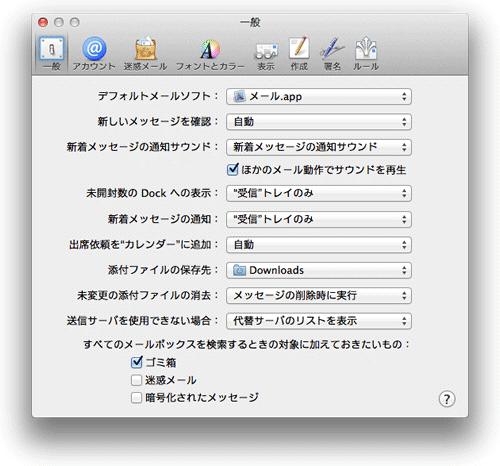
Gmail(Google Appsのドメインメール)をMacのMailで使用している。iPhoneのGmailアプリと同様にプッシュを受信する設定を行なった。
環境設定の「アカウント」「詳細」タブで「サーバーが対応している場合は IDLE コマンドを使用」にチェックを入れる
Mountain Lionでは「一般」の「新しいメッセージを確認」を「手動」
Mavericksの場合は「自動」にします
Posted
@Style 12:40
2013年9月1日
以下のページを参考に、現在のPin It buttonのコードに対応したものを書いてみた
Pinterest Image URL - Movable Type Forums
ボタンの掲載はブログ記事だけ、最後にアップロードした画像をPinしてもらうことにした。
標準で提供されるコード
<a href="//pinterest.com/pin/create/button/?url=「掲載ページのURL」&media=「画像のURL」&description=「概要」" data-pin-do="buttonPin" data-pin-config="none"><img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" /></a>Movable Typeのテンプレートタグで記述
<a href="http://pinterest.com/pin/create/button/?url=<mt:EntryPermalink>&media=<mt:EntryAssets lastn="1" type="image"><mt:AssetURL encode_url="1"></mt:EntryAssets>&description=<$mt:EntryTitle encode_html="1" strip="%20"$>" data-pin-do="buttonPin" data-pin-config="none"><img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" alt="Pin it"></a>9月15日追記:ブログ記事の概要からブログ記事のタイトル に変更しました。
GENE BERG JAPAN さんのサイトにも付けたので、Boardを作ってみた
Posted
@Style 23:41