2013年10月31日
- Posted
-
@Style
2013年10月29日
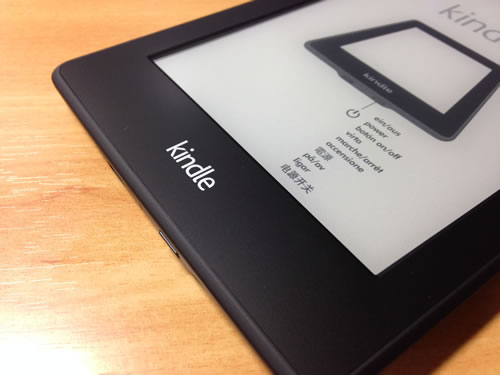
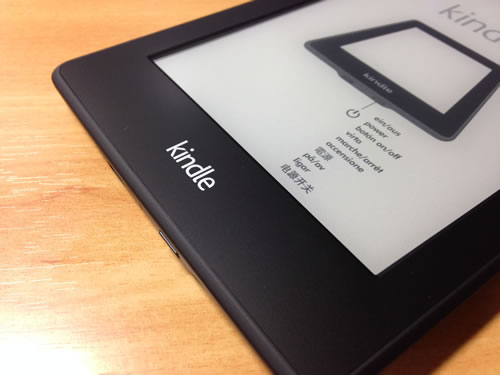
Amazon Kindle Paperwhite(ニューモデル)がイイらしいので買ってみた。
 Amazon Kindle Paperwhite(ニューモデル)
Amazon Kindle Paperwhite(ニューモデル)
まだKindle本体から書籍を購入していないが、手持ちの資料や書籍を「パーソナル・ドキュメント」にメール添付で送ってKibdle本体へ配信してみた。
Movable Type関連では、PDFの「Movable Type 5 Webサイト制作ガイド Volume 2」は、かなり文字が小さく読めなかった、多少文字が大きいiPhone用を入れた。
MTAppjQueryのドキュメントには、Kindle用のmobiファイルが同梱されていたのでこれを入れてみた。文字サイズをコントロールできるので快適に読むことが出来る。
また眠れない夜が...
- Posted
-
@Style
2013年10月28日
- Posted
-
@Style
2013年10月25日
Movable Type 6 + Bootstrap 3 + FontAwesome でリニューアルした「はやさかクリニック」 のサイトが公開されました。
 はやさかクリニック
はやさかクリニック
Movable Type 3 の頃からのお付き合いいただいており、Webにも詳しいオーナ様がレスポンシブWebデザインを希望されました。
- Posted
-
@Style
2013年10月22日
後回しにしていたこのサイトとブログをMovable Type 6 にアップグレードしました。
 Movable Type 6 にアップグレード
Movable Type 6 にアップグレード
折角なのでGoogle Apps のドメインメールアカウントで Analystを設定しようかと思い作ってみましたが、表示が遅くなりそうで思案中...
- Posted
-
@Style
2013年10月18日
- Posted
-
@Style
2013年10月17日
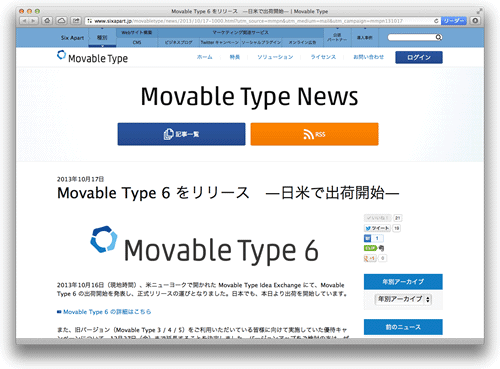
Movable Type 6 をリリース ―日米で出荷開始―
2013年10月16日(現地時間)、米ニューヨークで開かれた Movable Type Idea Exchange にて、Movable Type 6 の出荷開始を発表し、正式リリースの運びとなりました。日本でも、本日より出荷を開始しています。
Movable Type 6 をリリース ―日米で出荷開始― | Movable Type
シックス・アパートから「Movable Type 6」 が正式リリースされました。
このバージョンからMTOS(Movable Type Open Source)が廃止され、ライセンス体系も変わっています。新たに「Movable Type 開発者」ライセンスも設けられています。
 Movable Type 6 をリリース ―日米で出荷開始―
Movable Type 6 をリリース ―日米で出荷開始―
- Posted
-
@Style
2013年10月12日
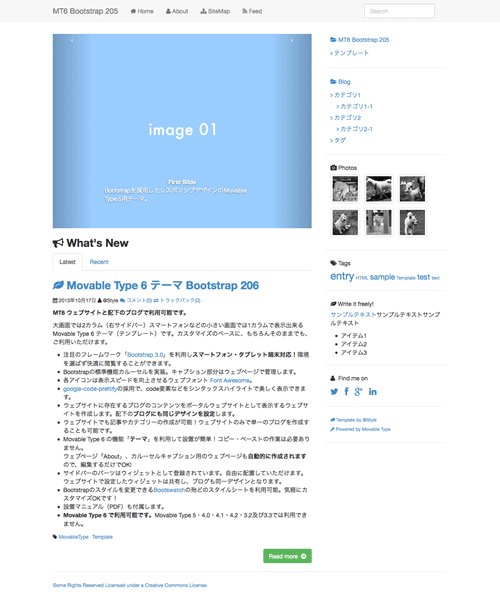
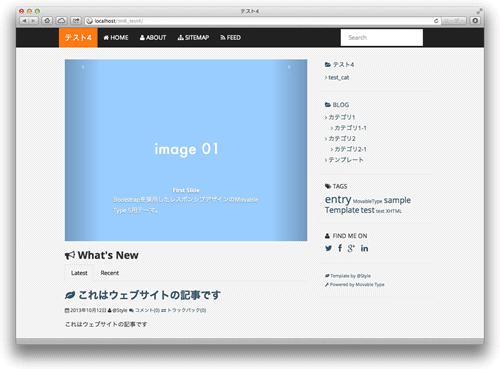
Movable Type 6.0 RC1用 Bootstrap 2.3テーマを少しいじって、Movable Type 6.0 RC2用 Bootstrap 3のテーマが完成しました。
 Movable Type 6.0 RC2用 Bootstrap 3テーマ
Movable Type 6.0 RC2用 Bootstrap 3テーマ
Movable Type 6.0 RC2用のため、公開・配布はいたしません。Movable Type 6.0 公開後にリリースの予定です。
- Posted
-
@Style
2013年10月5日
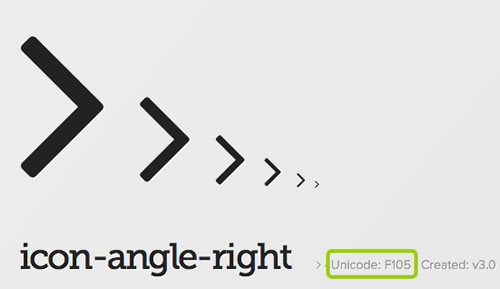
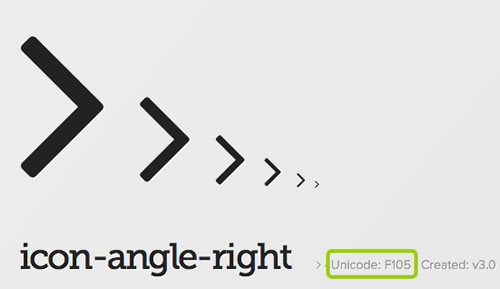
このサイトでもアイコンとして利用しているFont Awesome
通常Font Awesomeはi要素を追加しますが、CSSのcontentプロパティに記述することでHTMLを変更することなく使用できます。
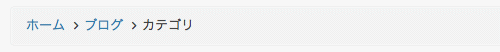
例:Bootstrap 3 のパンくずで、/を右矢印 に変更する
Unicodeは F105

.breadcrumb > li + li:before {
content: "\f105";
font-family: FontAwesome;
}
簡単な記述で、ご覧のとおり

- Posted
-
@Style