Bootstrap 3のブレークポイント間でコンテンツを切り替えるクラス
- Posted
- @Style
Google Analytics のユーザープロファイルを設定すると、ダッシュボードの [サイト情報] にウェブサイト / ブログのアクセス統計グラフを表示する事ができます。
Google AnalyticsのUIが変わっていたので少し迷ったけれども、Google側で設定。Movable TypeでClient IDとClient secret を入力してみるとエラーが出たので「Authorized Redirect URIs」を正しく設定するとエラーが消えて設定完了。
バナーフッターモジュールに<$mt:StatsSnippet$>を追加。意外と簡単でした
当サイトで販売しているMT6テーマのバナーフッターモジュールには<$mt:StatsSnippet$>を記述していますので、上記設定を行い再構築すればすぐにデーターを取ることが出来ます。
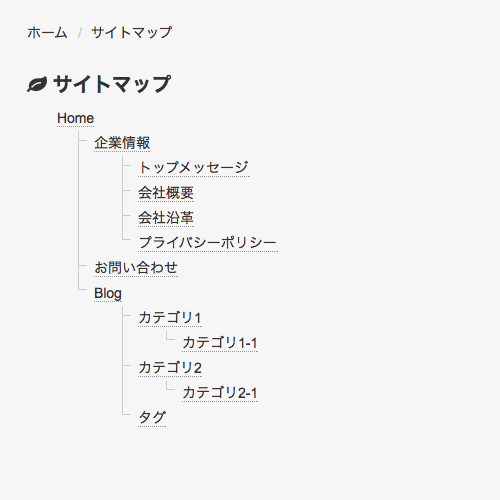
Movable Type 6よりウェブサイトに記事を作成できるます。アットスタイルのテーマは、記事がある前提でテーマを作成しておりましたが、Movable Type 5からアップグレードされたサイトなどではウェブサイトに記事はありません。このような構成のサイトに利用できるサイトマップテンプレート(sitemap.mtml)を追加いたしました。

サイト構成によって選択利用してください。
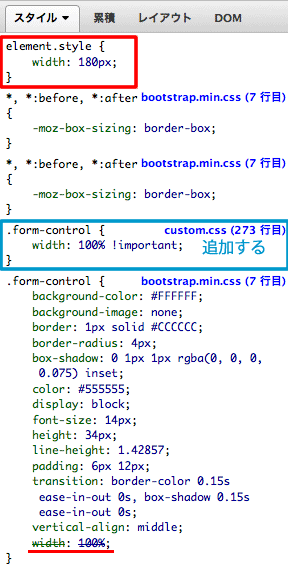
SYNCK GRAPHICAさんのメールフォームCGI Jcode版をBootstrapで利用する場合は、bootstrap.cssの.form-controlのwidthが消えてしまうので、!importantルールなどにより優先順位を上げる

FontAwesomev4.0.3がリリースされています。

これに伴い、Movable Type テーマのFontAwesomeをv4.0.1からv4.0.3にアップデートしました。
アップデートしたテーマは以下のとおりです。
よろしくお願いします。
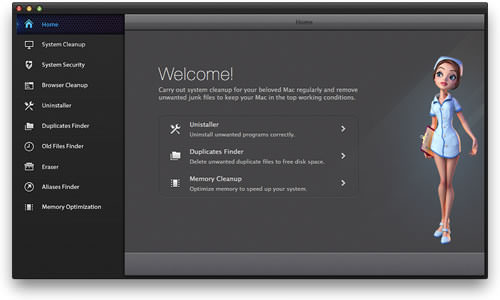
システムキャッシュなどを簡単にクリーンアップしてくれる iCare - chen yuhua をダウンロードしてみた。
iCare is an all-in-one package that includes a variety of system tools to help you clean and protect your Mac.

クリックひとつでクリーンアップ。簡単です!
本日、Movable Type 6 テーマ(テンプレート) Bootstrap HTML5をバージョン1.0より、バージョン1.1にアップデートいたしました。 主にパンくずやフォルダの部分ですが、変更した内容は以下のとおりです。
デモサイトは既にバージョンアップしたものに変更しています。

MTCafe Fukuoka 2013 Winter ~Movable Typeの"今"と"可能性"を知るセミナー~無事終了しました。たくさん方のご参加ありがとうございました!







私も少しだけお話させていただきました。当日のスライドは公開しています。
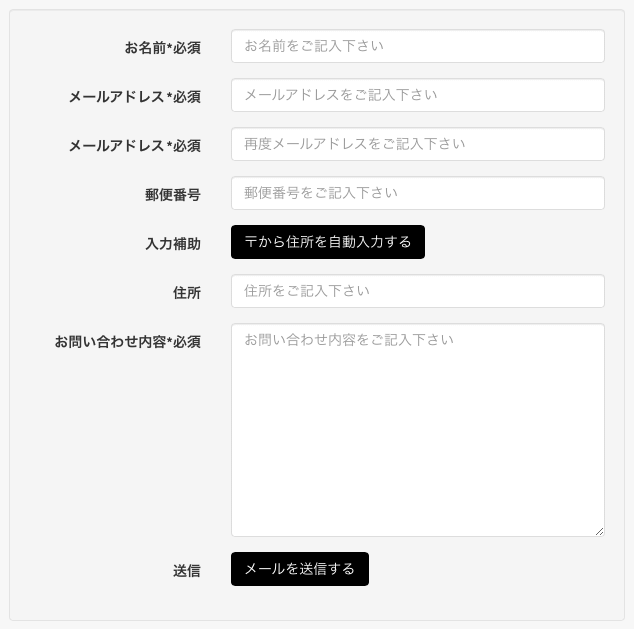
SYNCK GRAPHICAさんの【メールフォームCGI Jcode版】を利用してBootatrapテーマ用メールフォームの実装テストを行っています。
Movable Type 5までのテーマでは、5年ほど前のメールフォームCGIを使用していましたが、今回より現行のメールフォームに変更の予定で、すでにお問い合わせ部分のマークアップは完了しました。

ビジネス向けテーマにご期待ください。
MTCafe Fukuoka 2013 Winter ~Movable Typeの"今"と"可能性"を知るセミナー~ の定員30名がまもなく一杯となりそうです。
私も登壇させていただくかもしれません。
お申し込みは Zusaar で!
懇親会は別途Zusaarで参加表明お願いします。