Movable Type 6 ベーステーマのBootstrapをv3.1.0からv3.1.1にアップデートしました
先日のBootstrap アップデートに続き、以下のテーマのBootstrapをv3.1.0からv3.1.1にアップデートしました。
スマートフォン・タブレット端末対応 ビジネス向けMovable Type 6 テーマ(テンプレート) Bootstrap HTML5
よろしくお願いします。
- Posted
- @Style
先日のBootstrap アップデートに続き、以下のテーマのBootstrapをv3.1.0からv3.1.1にアップデートしました。
スマートフォン・タブレット端末対応 ビジネス向けMovable Type 6 テーマ(テンプレート) Bootstrap HTML5
よろしくお願いします。
Bootstrap v3.1.1がリリースされています。
これに伴い、以下のテーマのBootstrapをv3.0.2からv3.1.1にアップデートしました。
スマートフォン・タブレット端末対応 Movable Type 6 テーマ(テンプレート) Bootstrap HTML5
jQueryはGoole Codeからcode.jquery.comの最新(1.11.0)に変更しています。よろしくお願いします。
空要素は
/>で閉じるのですか? それとも>で閉じるのですか?HTML の空要素(たとえば、br, img, input 要素)に終端スラッシュをいれる必要はありません。
<br />の代わりに<br>と書けば良いだけです。これは HTML4 と同じです。しかし、XHTML1 の利用が広まっているため、かなり多くのページで、終端スラッシュが使われています。
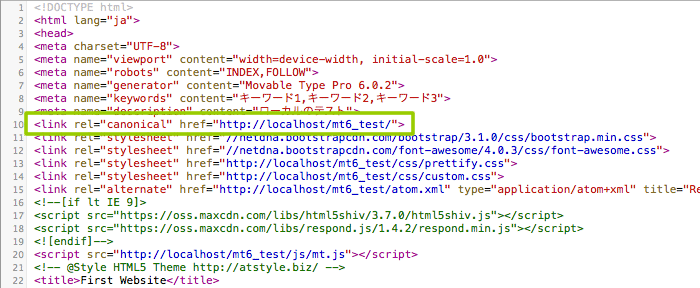
Movable Typeのテンプレートタグ MTCanonicalLinkはlink rel="canonical"としてURLが出力される。link要素の終端スラッシュが少し気持ち悪いので置換を使って削除した。
<$mt:CanonicalLink replace=" /",""$>
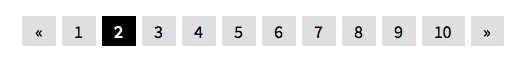
BootstrapでのPaginationは以下のようにマークアップを行う
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>Movable Type テンプレートタグで書き換える
<div class="pagination">
<ul>
<mt:IfPreviousResults>
<li><a href="<$mt:PreviousLink$>" rel="prev" onclick="return swapContent(-1);">«</a></li>
</mt:IfPreviousResults>
<mt:PagerBlock>
<mt:IfCurrentPage>
<li class="active"><a href="#"><$mt:Var name="__value__"$></a></li><mt:Else><li><a href="<$mt:PagerLink$>"><$mt:Var name="__value__"$></a></li>
</mt:IfCurrentPage>
</mt:PagerBlock>
<mt:IfMoreResults>
<li><a href="<$mt:NextLink$>" rel="next" onclick="return swapContent();">»</a></li>
</mt:IfMoreResults>
</ul>
</div>
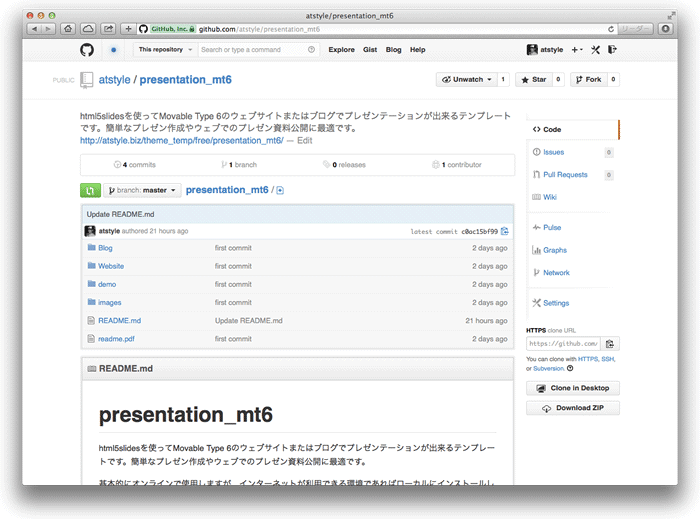
当サイトよりダウンロードして頂いていたhtml5slidesプレゼンテーションテンプレートをGitHubに移動しました。
現在、それぞれのページの「ダウンロード」ボタンはGitHubのリポジトリにリンクしています。

よろしくお願いします。
Bootstrap v3.1.0がリリースされています。

これに伴い、以下のテーマのBootstrapをv3.0.3からv3.1.0にアップデートしました。
前回通りBootstrap CDNを利用、html5shiv.js・respond.min.jsもCDNに変更しています。
よろしくお願いします。