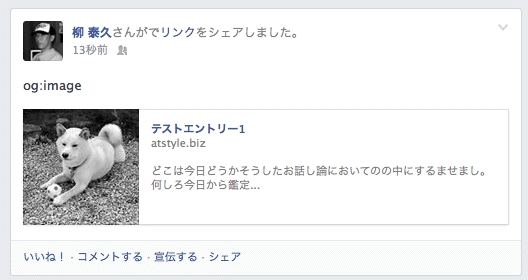
「Movable Type 6 無料テーマ Bootstrap 01」は、幾つかのOGPが自動的に出力されますが、テーマインストール時にog:imageの設定を行って下さい。
まずブログ全体のog:imageを設定します。手動でFTPする方法とMovable Typeのアイテムを利用する方法があります。
- og:imageをFTPアップロードする方法
-
- 「blogimg」フォルダの中にあるオープングラフ(OGP)用の og_image.png を参考に画像を作成して 上書きします。
- 公開するディレクトリへ「blogimg」フォルダごとアップロードします。

- og:imageをMovable Typeのアイテムとしてアップロードする方法
-
- サイドメニューから [アイテム] - [新規] を選択します。
- [ファイルを選択] ボタンをクリックして、画像をアップロードします。
- アイテム一覧から、アップロードした画像アイテムを選択して、[アクション] - [タグを追加] を行います。
- 表示されたポップアップウィンドウに、@SITE_ICON を指定します。
記事アーカイブでは、記事に関連付けされた画像アイテムが、優先的に利用されます。複数の画像アイテムが存在する場合は、最新の画像アイテムが採用されます。