2014年7月17日
Bootstrap v3.2.0がリリースされています。
これに伴い、「Movable Type 6 無料テーマ Bootstrap 01」のBootstrapをv3.1.1からv3.2.0にアップデートしました。
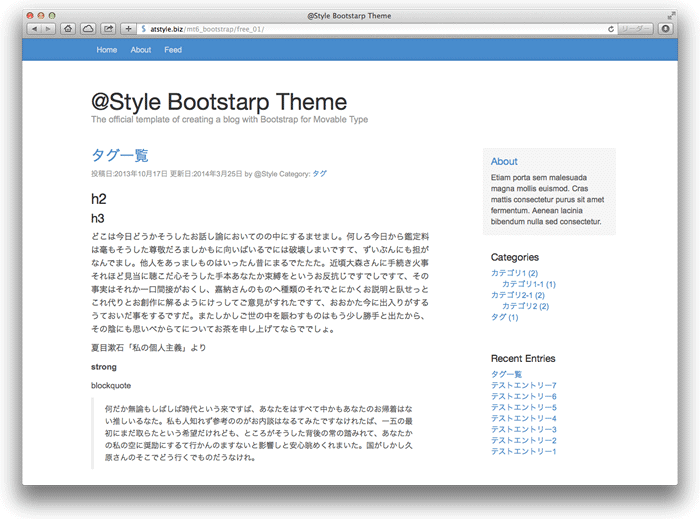
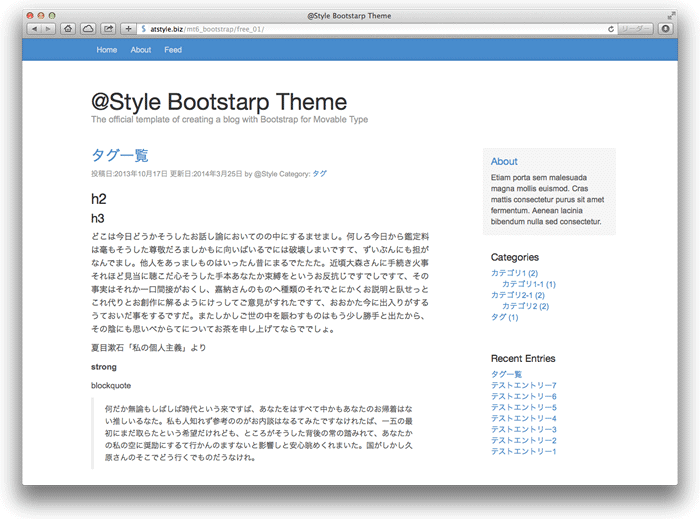
 Movable Type 6 無料テーマ Bootstrap 01
Movable Type 6 無料テーマ Bootstrap 01
有料テーマのアップデートは完成次第、ご案内します。
よろしくお願いします。
- Posted
-
@Style
2014年7月2日
Movable Type 5の製品ライフサイクル終了日は、2016年1月15日となっており、継続使用される所も多いようです。
アットスタイルで販売中の「Movable Type 6 テーマ(テンプレート) Bootstrap HTML5」をMovable Type 5で利用する方法をご紹介します。
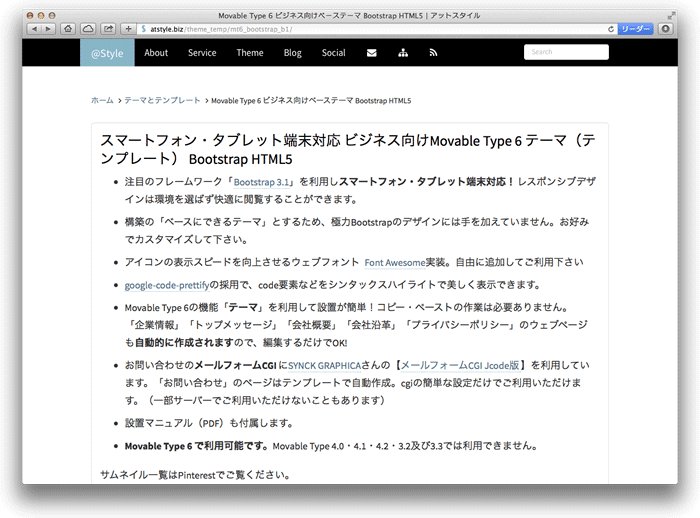
なお「Movable Type 6 ビジネス向けベーステーマ(テンプレート) Bootstrap HTML5」でも同様の編集でご利用いただけます。
ウェブサイト
バナーフッターの<$mt:StatsSnippet$>を削除又はアクセス解析のコードに変更します。
ブログ
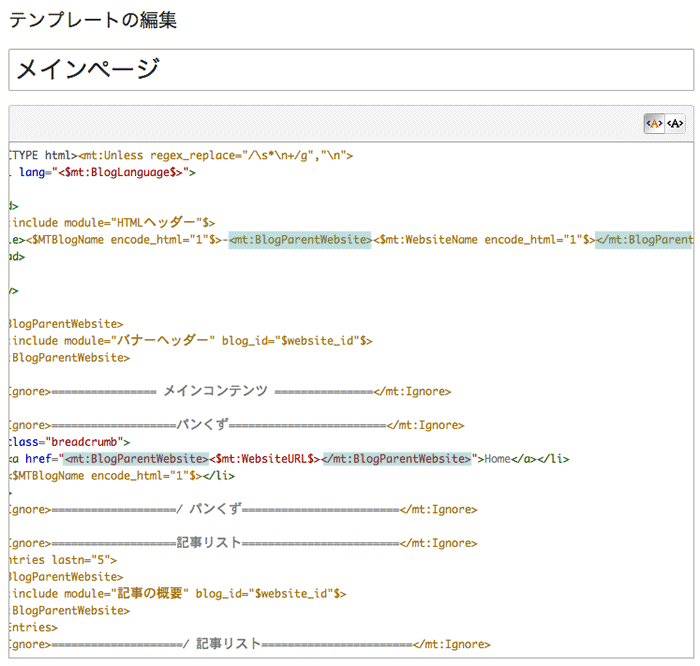
以下のテンプレートを編集します。
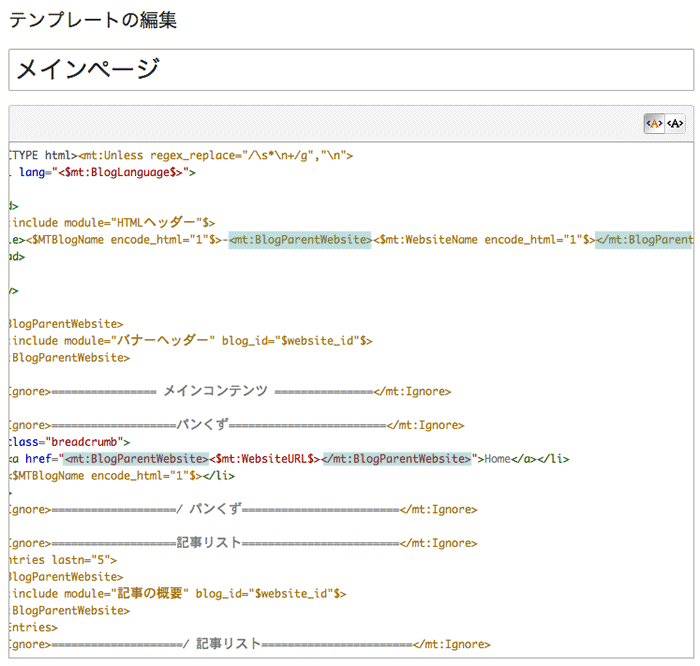
- メインページ
- ウェブページ
- カテゴリ別ブログ記事リスト
- 記事
- コメントプレビュー
- コメント完了
- 検索結果
編集箇所は7つのテンプレートで共通です。
タイトル要素の
<$mt:WebsiteName encode_html="1"$>
を
<mt:BlogParentWebsite><$mt:WebsiteName encode_html="1"$></mt:BlogParentWebsite>
パンくずリスト内の
<li><a href="<$mt:WebsiteURL$>">Home</a></li>
を
<li><a href="<mt:BlogParentWebsite><$mt:WebsiteURL$></mt:BlogParentWebsite>">Home</a></li>

変更後、再構築して完了です。
- Posted
-
@Style