modern.IEのサイトに参考になる情報が掲載されてました。
Web 標準に準拠したコーディング | Internet Explorer の検証がより簡単に | modern.IE
20番目の「重要ではないスクリプト (Facebook のいいね!、Google +1、Twitter など) 遅延読み込みする」
自分のページがソーシャル ネットワークで人気を集めることはだれもが望みますが、ソーシャル ネットワーク用スクリプトは、サイズが大きくなりがちで、ユーザーへの応答に時間がかかる原因になります。ページが読み込まれるまで待機してからこれらのスクリプトを要求すると、ページの応答時間を短縮できます。
「これらのスクリプトを要求」をそのまま利用してみました。
Why loading third party scripts async is not good enough
Loading third party scripts async is key for having high performance web pages, but those scripts still block onload. Take the time to analyze your web performance data and understand if and how those not-so-important content/widgets/ads/tracking codes impact page load times. Maybe you should do what we did on CDN Planet: defer their loading until after onload.
Facebook のいいね!、Google +1、Twitter のボタン用コードを削除して、以下のコードを</body>直前に追加。(アプリケーションIDはFacebookのアプリケーションID)
<div id="fb-root"></div>
<script>
(function(w, d, s) {
function go(){
var js, fjs = d.getElementsByTagName(s)[0], load = function(url, id) {
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.src = url; js.id = id;
fjs.parentNode.insertBefore(js, fjs);
};
load('//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=アプリケーションID&xfbml=1', 'fbjssdk');
load('https://apis.google.com/js/plusone.js', 'gplus1js');
load('//platform.twitter.com/widgets.js', 'tweetjs');
}
if (w.addEventListener) { w.addEventListener("load", go, false); }
else if (w.attachEvent) { w.attachEvent("onload",go); }
}(window, document, 'script'));
</script>
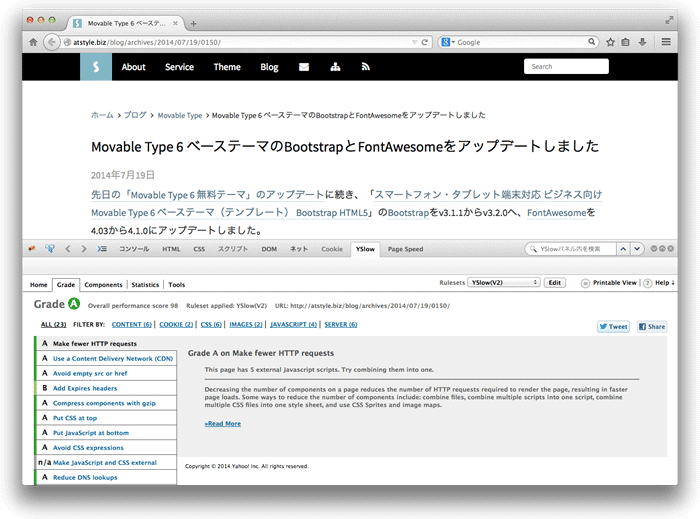
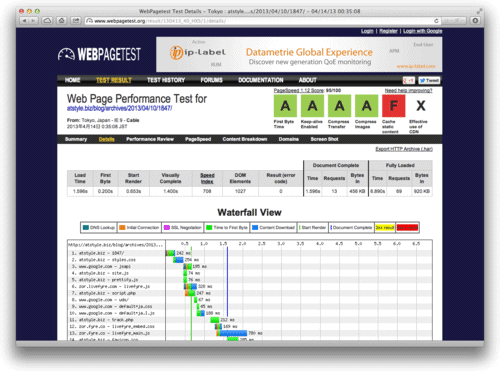
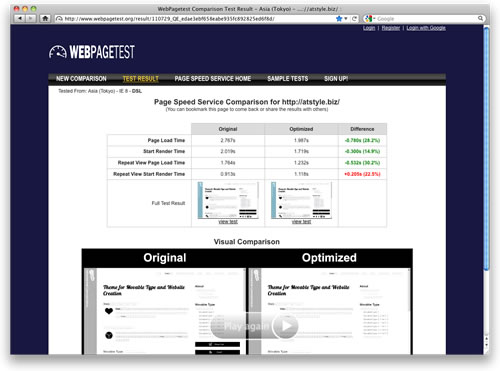
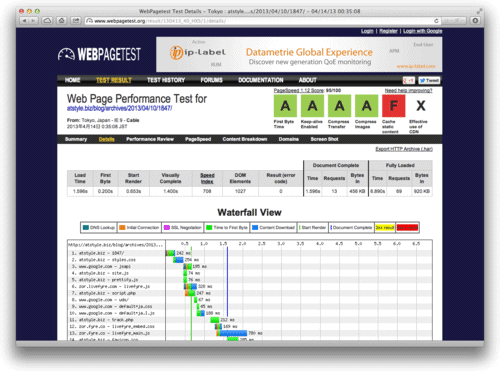
WebPagetest - Website Performance and Optimization Testでの結果は以下のとおり。

Facebook・Twitter・Google+のスクリプトは1.596秒のDocument Complete以降に読み込まれています。
結構いい感じになってきたようです...
12月4日追記:js.async = true;とPocket・Pinterestを追加したので以下のようになっています。
<div id="fb-root"></div>
<script>
(function(w, d, s) {
function go(){
var js, fjs = d.getElementsByTagName(s)[0], load = function(url, id) {
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.src = url; js.id = id; js.async = true;
fjs.parentNode.insertBefore(js, fjs);
};
load('//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=アプリケーションID&xfbml=1', 'fbjssdk');
load('https://apis.google.com/js/plusone.js', 'gplus1js');
load('//platform.twitter.com/widgets.js', 'tweetjs');
load('//widgets.getpocket.com/v1/j/btn.js?v=1', 'pocket-btn-js');
load('//assets.pinterest.com/js/pinit.js');
}
if (w.addEventListener) { w.addEventListener("load", go, false); }
else if (w.attachEvent) { w.attachEvent("onload",go); }
}(window, document, 'script'));
</script>