当Blog及びWebサイト終了のお知らせ
2005年5月より開始しました当Blog及びWebサイトは2025年8月末日にて終了いたします。
永らくご愛顧いただきましたお得意様をはじめ、ご指導ご鞭撻を賜わりました業界各位の皆様には衷心より厚く御礼申し上げる次第でございます。
重ねて御礼申し上げ、ますますのご隆盛をお祈りいたしましてご挨拶とさせていただきます。
アットスタイル 柳 泰久
- Posted
- @Style
2005年5月より開始しました当Blog及びWebサイトは2025年8月末日にて終了いたします。
永らくご愛顧いただきましたお得意様をはじめ、ご指導ご鞭撻を賜わりました業界各位の皆様には衷心より厚く御礼申し上げる次第でございます。
重ねて御礼申し上げ、ますますのご隆盛をお祈りいたしましてご挨拶とさせていただきます。
アットスタイル 柳 泰久
フッターのPoweredのところが空いていたので、「CoreSSL」のサイトシールを貼った。
<li class="powered-SSL"><script src="//seal.securecore.co.jp/js/coressl_130-50.js"></script>
<noscript><img src="//seal.securecore.co.jp/image/noscript_130x50.png" alt="CoreSSL 認証サイト" width="150" height="30"></noscript></li>ブルーはちょっと派手だったのでグレースケールに。
li.powered-SSL img {
filter: grayscale(100%);
}この度、『オプション独自SSL』で提供の格安SSL証明書ブランド「CoreSSL」について、同証明書の提供元であるセキュアコア株式会社(以下、セキュアコア社)がサイトシールに対応した旨を公表しました。
ということで早速貼ろうと思ったら、いまのデザインではサイトシールを貼るスペースがありませんので、この記事に貼ってみます。
2005年12月8日開業以来10年にわたり皆様のご厚情をいただいて今日まで続けて参りましたが、諸般の事情により来る3月31日をもちまして営業を終了することになりました。
永らくご愛顧いただきましたお得意様をはじめ、ご指導ご鞭撻を賜わりました業界各位の皆様には衷心より厚く御礼申し上げる次第でございます。
重ねて御礼申し上げ、ますますのご隆盛をお祈りいたしましてご挨拶とさせていただきます。
尚、当ブログは個人のブログとして継続運営いたします。
アットスタイル 柳 泰久
おかげさまで、アットスタイルは2015年12月8日開業10周年を迎えました。

これまでの皆様のご愛顧に深く感謝すると同時に、より一層の高品質なサービスの提供に努めて参ります。今後とも引き続き変わらぬご愛願とご支援を賜りますよう、よろしくお願い申し上げます。
アットスタイル 柳 泰久
先日、エックスサーバーから低価格(年間1,000円!)のSSL証明書が利用できると案内が来ていたので証明書を取得・常時SSL化してみた。
証明書のインストールはエックスサーバーが全て行ってくれるので、申請のCSRやコモンネームを間違わない限り大丈夫。申請から1時間くらいで独自ドメインのSSLが利用できるようになった。
Movable Typeを利用したこのサイトはルート相対パスで出力できるようにしていたので比較的簡単に移行可能だった。しかしテーマデモンストレーション用のウェブサイト全てをhttps://からのウェブサイトURLに変更する必要があった。MT6未満のテーマ販売終了後であったので少数だったが1時間以上かかった。
その後、お問い合わせと買い物カゴ用のCGIを調整。おまけでMovable Typeの管理画面もSSL化した。
昨年の1月、ある方から丁寧なメールをいただいた。
「ホームページの土台(WEBテンプレートのまとめサイト) を立ち上げまして、誠に勝手ながら、御社サイトの情報を掲載させて頂きました。
中略
「掲載を許可しない」等ございましたらご一報頂ければ幸いです。
特に問題ない内容で掲載されていたので、そのまま返信もせずにいた。
本日アナリティクスで「参照サイト」のリストにあったので見てみると、サイトはリニューアルされており以下のような内容が追加されていた。
国内のMTテーマを配布している数あるサイトの中で、常に最新バージョンに対応しつつ、このサイトのように洗練されたデザインを提供しているところを私は知りません。

本当にありがとうございます。

Mailやその他のアプリケーションに不具合が発生したので、再インストールを行ったりで時間がかかってしまいましたが、16GBのメモリとSSDで快適です!
MTOS(Movable Type Open Source)5のセキュリティフィックス提供終了まで約1年となり、MTOSパックの販売を終了することにいたしました。
今後はMovable Typeライセンス・テーマ・サーバー・ドメインをパックした「Movable Typeお手軽パック」をご利用下さいますようお願いいたします。
また、導入済みMTOSからMovable Type 6へのアップグレードは、お見積りいたしますのでご相談下さい。
ご理解の程、よろしくお願いいたします。
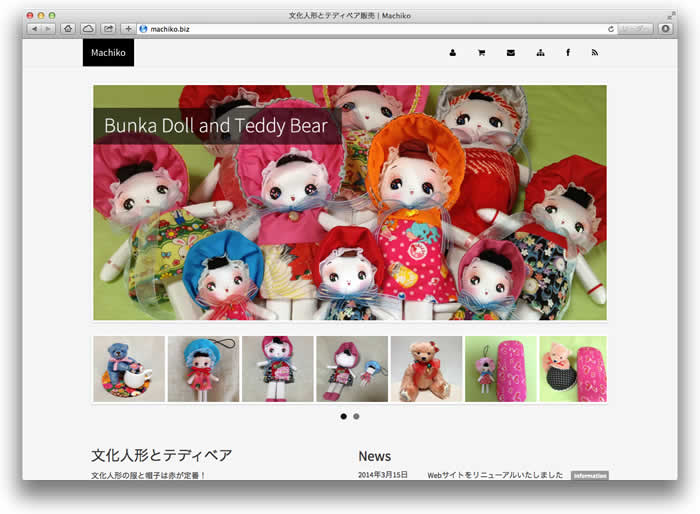
MTOS 5にて運営していた奥さんのサイト「文化人形とテディベア販売 | Machiko」をMovable Type 6にアップグレードしました。

単純にMTOSをMovable Type 6にアップグレードしたのではなく、このアットスタイルで利用しているMovable Type 6上で運営することにしました。
実際に行った手順は以下のとおりです
普通のアップグレードと違い、多少手がかかりました。
アットスタイルのテーマ・テンプレートをインストールしたMovable Typeで6.0.4へのバージョンアップを行う際にYAMLの構文エラーが発生します。これは構文チェックの厳しいバージョンへYAML::Tinyが変更されたことによるもので、アットスタイルで販売・配布している全てのテーマ・テンプレートで発生します。
丸2日掛けて、以下の全ての(500ファイルほど)のYAMLを修正し、正常にMovable Type 6.0.4へのアップデートが可能なことを確認いたしました。
テーマをご利用の方は、Movable Type 6.0.4へのアップデートの前にアットスタイルまでお知らせ下さい。theme.yaml又はconfig.yamlをお送りいたしますので、差し替えた後にアップデート作業を行って下さい。
お手数ではございますが、よろしくお願いします。
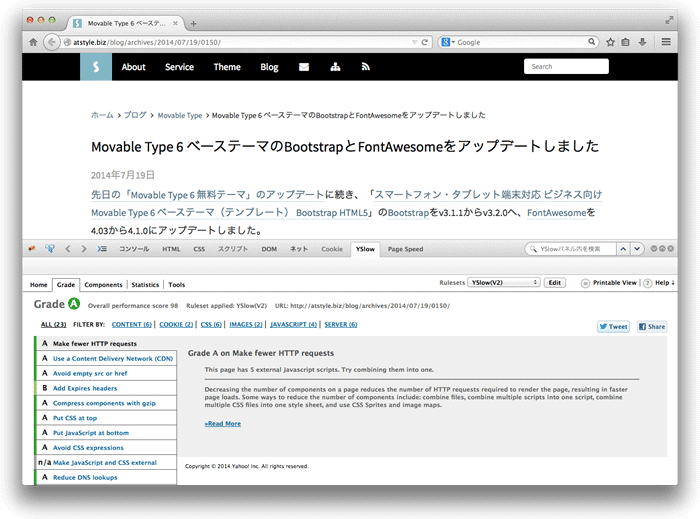
本日、ブログ記事とテンプレートの記事ページのソーシャルボタン及びLivefyreコメントを削除しました。
どちらもあまり使用されず、記事ページをシンプルにしたかったので削除させていただきました。ソーシャルメディアでのシェアなどは直接URLを指定して行なっていただけますようお願いいたします。
ただし、これによって記事ページも高速に表示出来るようになったようで、YSlowもGrade Aになりました。また、再構築も3秒ほど短縮できたようです。

お手数をお掛け致しますが、よろしくお願いします。
atstyle.orgのドメインは、期限切れのまま放置していたのですが、思い立ってGitHub Pagesでサイトを作ってみることにした。
GitHub for Macを使ったので、作り方は簡単。以下覚書

文化人形とビンテージタイプのテディベアのショップ「文化人形とテディベア販売 | Machiko」をリニューアルしました。
今回はMovable Type 5 テーマ Bootstrap HTML5 110をベースに1カラム+サムネイルをCarouselで表示しています。

在庫が少々少なくなってまいりましたが、今後ともよろしくお願いします。
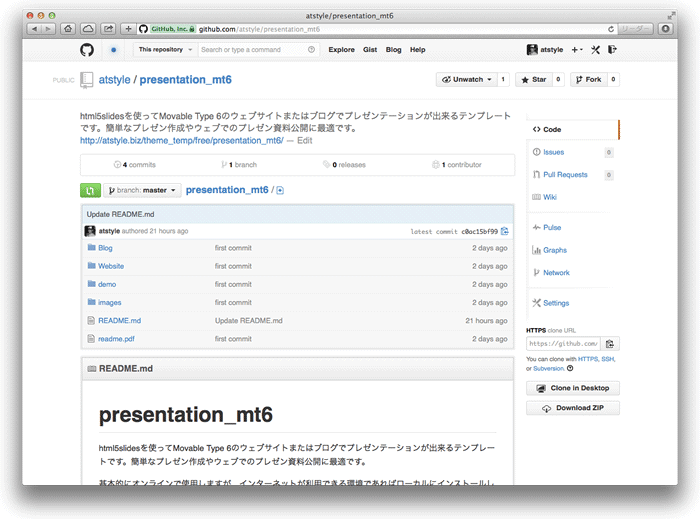
当サイトよりダウンロードして頂いていたhtml5slidesプレゼンテーションテンプレートをGitHubに移動しました。
現在、それぞれのページの「ダウンロード」ボタンはGitHubのリポジトリにリンクしています。

よろしくお願いします。
このサイトは1カラムなのでフッターにページナビゲーションを設けている。フッターまで移動しないと他のページにアクセスしにくいためにグローバルナビゲーションをドロップダウンにした。しかしiPhoneではクリックしてもドロップダウンが閉じてしまいリンクにアクセスできない。
検索してみるとBootstrap 2.3のバグによる不具合だった。(通常のNavbarでは不具合はないのでFixed navbarの場合だけかもしれません。)
Twitter Bootstrapのドロップダウンメニューがタップできない場合の対処法
上記のbootstrap.js編集でも上手くいかなかったが、他の方法で対応できた。
CSSに以下を追加
.dropdown-backdrop {
position: static;
}
地元の皆さんに当サイト(アットスタイル)を紹介すると、「何書いてあるのかわからない」と言われます。
Webサイト制作だけに絞ったサイトを作成しました。現在、内容は当サイトからの転載ですが、わかりやすく書き直したいと思います。

よろしくお願いします。
ちなみに地元の特産品は「梨」です...

おかげさまで良き新年を迎えることができました。
今年もアットスタイルをどうぞご利用下さいますようお願い申し上げます。
平成二十六年元旦
アットスタイル 柳 泰久
覚書的にコードを保存・公開しているCode@Styleのテーマ変更に伴い、記事のURLが変わりました。

新URLにリダイレクトなど行っておりませんので、ブックマークなどされている方はお手数ですが変更をお願いいたします。