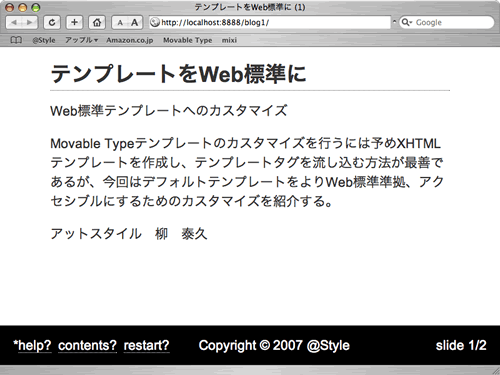
MT & HTML Slidy でスライドを作るを参考にMovable Type 3.35でスライドを利用していたが、ローカルの環境(Mac MAMP)をMovable Type version 4.0 Beta 4とした為にスライドもやり直してみた。
方法は上記ページと全く同じ。slide.zipをダウンロード・解凍し、js/slidy.jsとcss/slide.cssをディレクトリ構造を保ったまま設置するブログのフォルダへ放り込む。
slide.txtの内容でテンプレートを作成する。(index.htmlにペーストするとブログを開くだけでスライドが表示される)
カテゴリーをstartpageとした開始ページを作成する。後はページを増やすだけ。

簡単である。