MT4.1の新機能、テンプレートセットを利用して有料テンプレートのインストールが簡単になります。

現在、MT4.0用テンプレートから4.1へ移行の最終調整を行っております。完成次第お知らせいたしますのでよろしくお願いいたします。
MT4.1の新機能、テンプレートセットを利用して有料テンプレートのインストールが簡単になります。

現在、MT4.0用テンプレートから4.1へ移行の最終調整を行っております。完成次第お知らせいたしますのでよろしくお願いいたします。
MovableType 4.1 無料テンプレート 2ColumnをMT4.1からの新機能【テンプレートセット】で配布をはじめました。
Movable Typeプロフェッショナル・スタイルを共同執筆中の小野崎(Oscar)様に作成していただきました。
インストールが非常に簡単になりましたので、ぜひご利用ください。
*一部のサーバーで、データベースにSQLiteを使用した場合にテンプレートセットでの入れ替え動作が不具合を起こすことがあります。新規作成でテンプレートセットを選択する場合には異常はない模様ですが、既存のブログのテンプレートを入れ替える場合には、本番環境ではなく必ずテスト環境で入れ替えテストを行ってください。
環境による不具合なのかもしれないが、テンプレートセットでのテンプレートの初期化を行う際に、バックアップを利用しないと入れ替えができず、バックアップを行うと同名のテンプレートが2つになる。

テンプレートのデモンストレーション用に設置している(MT4.01から4.1へバージョンアップした)MTで不具合が起こった。
アップグレード時に間違いをおかしたのかと思い、新規に同じサーバーへインストールしたが、不具合が出る。XREAにインストールしても同じ現象が起こる。
現在シックスアパートで原因の調査を行っていただいている。
CORESERVERやXREAでデータベースにSQLiteをお使いの方はご注意ください。
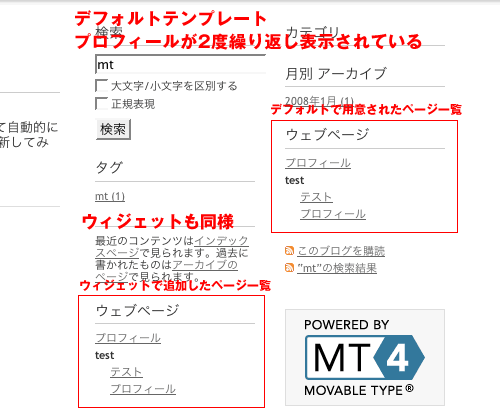
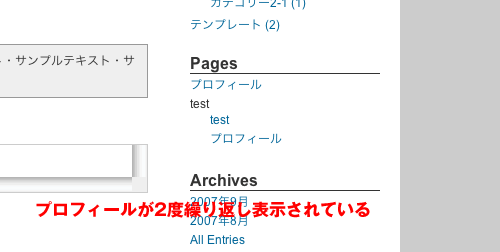
MT4.1よりサイドバーのウェブページのリストがネストされるようになりましたが、検索結果のページでおかしな表示となります。

ルートにウェブページを作成してさらにフォルダの中にウェブページを作成した場合に、ルートに作成されたものが何度も繰り返されて表示されます。
これは通常のインデックスページなどでは不具合は起こりませんが検索結果ページのみに現れる現象のようです。

MovableType 4 無料テンプレート 2Columnも同様の表示となります。

MovableType 4 無料テンプレート 2Columnのダウンロードは一時的にストップしておりますが、既にお持ちの方はMT4.1ではできるだけご使用いただかないようお願いします。
追記:フォルダとウェブページをさらに追加するとなんともすごいことになる。お試しあれ・・・
MT4.1リリースに合わせてダウンロードシステム導入予定の為、一時的に以下3種のテンプレートダウンロードを停止しています。
ご迷惑をおかけいたしますが、ご理解の程よろしくお願いいたします。
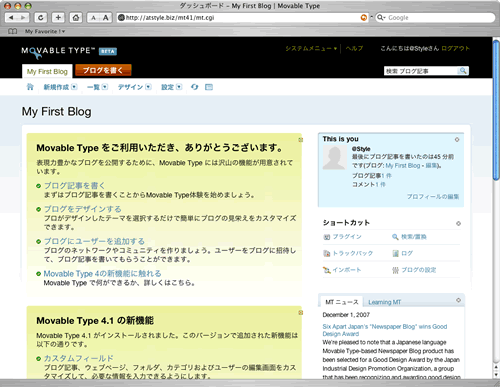
Movable Type 4.1 を本日、製品版として出荷いたします。昨年12月のベータテスト開始以降、多くのユーザー様から、沢山のフィードバックをいただきました。皆様のサポートのおかげで、正式版をリリースできましたことを、心から感謝申し上げます。
早速、アップグレードとローカルにインストール。


4.0のデフォルトテンプレートで作成したブログを【テンプレートの初期化】を行ってみたら、サイドバーがない!

というのもウィジェットセットが作られていないからだ。テンプレートを初期して利用される場合は注意のこと。
改行はテキストフォーマット【リッチテキスト】でもpでマークアップされている。画像挿入時はやはりspanがはいるが【改行を変換】の場合はうまくpでマークアップされる。
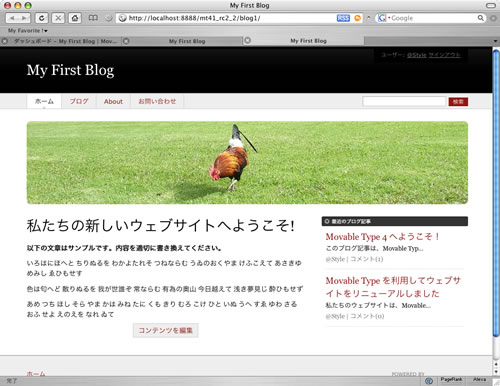
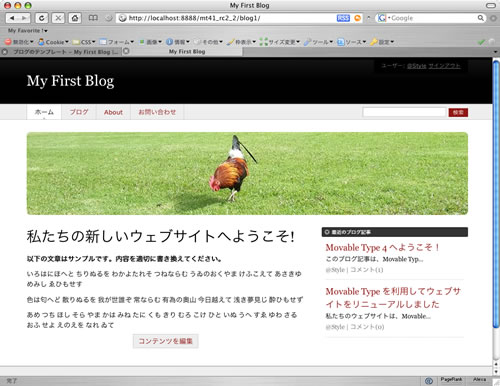
Movable Type 4.1 のリリース候補第2版 (RC2) を公開しました。
インストール及びブログ作成時に汎用ウェブサイトのテンプレートセットの選択ができるようになりました。

但し、汎用ウェブサイトはかなりの数のモジュールを必要とします。カスタマイズを行うにはテンプレートモジュールについての一層の理解が必要とされます。
『Movable Typeプロフェッショナル・スタイル』を4月に刊行予定
4月5日に開催予定のMT4LP5は、企業サイト構築におけるCMSとしてのMT4(Movable Type)について掘り下げます。
これに合わせて、毎日コミュニケーションズから『Movable Typeプロフェッショナル・スタイル』を刊行すべく準備を進めています。構成と執筆陣は下記の通り。ドリームチームというべき、非常に豪華なメンツとなりました。ご期待ください。
年頭のごあいさつでご紹介したプロジェクトの内容が公開されました。「非常に豪華なメンツ」は以下の13名、すごいメンバーです!ドリームチームにお誘いいただきまして感激の至りです。
私の執筆範囲は主にテンプレート関連ですが、書籍はインストールからサイト構築及び管理の実務まで幅広い内容になる予定です。ご期待ください。
Movable Type 4.1 ベータ 3用のテンプレートをほんの少し変更してMTOSで利用できるようにしてみた。

Movable Type 4.1ベータでも利用できてしまいますので、Movable Type 4.1ベータ時点での公開ができません。Movable Type 4.1及びMTOSの正規リリース後に公開いたします。
MovableType 4 無料テンプレート 2Columnを元にMovable Type 4.1 ベータ 3と同様のヘッダー構造に変更したテンプレートを作成してみました。

現在、Movable Type 4.1がベータテスト中の為、公開及び無料配布することができません。ご了承ください。
テンプレート 4007をMTOSとMT4.1ベータ2でテストしてみました。
どちらも不具合無く作動。
販売中のテンプレートも全て作動するだろうと思われますが、先日のエントリーの通り多少変更箇所が確認されましたので新たなMT4.1用テンプレートを作成する予定です。
ご期待ください。
日本語環境では2007年12月22日 午前10時59分にエントリーしたものは「2007年12月22日 10:59」と表示される。

せっかくabbrでマークアップしてもIE6では理解できない。IE7への自動更新予定の2月13日(私の誕生日だ)まで待つ必要がある。
MTEntryAuthorLinkが<span>~</span>の中にブロック要素のaddress要素でマークアップされている。スタイルシートの関係もあり、単にspanをdivに変えることもできないかもしれないが、一考するべきだ。
<div class="asset-meta">
<span class="byline vcard">
<MTIfNonEmpty tag="EntryAuthorDisplayName">
<abbr class="published" title="<$MTEntryDate format_name="iso8601"$>"><$MTEntryDate format="%x %X"$> <address class="vcard author"><$MTEntryAuthorLink show_hcard="1"$></address>
<MTElse>
<abbr class="published" title="<$MTEntryDate format_name="iso8601"$>"><$MTEntryDate format="%x %X"$></abbr>
</MTIfNonEmpty>
</span>
<span class="separator">|</span> <a class="permalink" rel="bookmark" href="<$MTEntryPermalink$>">個別ページ</a>
<MTIfCommentsActive>| <a href="<$MTEntryPermalink$>#comments">コメント(<$MTEntryCommentCount$>)</a></MTIfCommentsActive>
<MTIfPingsActive>| <a href="<$MTEntryPermalink$>#trackback">トラックバック(<$MTEntryTrackbackCount$>)</a></MTIfPingsActive>
</div>ヘッダー部分が大きく変わっていた。 blog.aklaswad.com で紹介されているカスタムが導入されているようだ。
4.01まではヘッダー内ですべて管理していたものが個別に記述されている。管理画面へのリンクタグの追加部分では、ちょっと面白いtransformerを使っています。 管理画面のHTMLヘッダー部分はheaderテンプレートで記述されているのですが、この中で順不同で構わない
linkタグなどは、一度「html_head」変数に格納されてから出力されます。
さらに、「mtsetvarblock」タグ部分で「prepend」というアトリビュートが指定されていて、処理時点ですでに変数に値が格納されている場合には、上書きせずに、既存の内容に続けて追記するようになっています。
MTIfやMTSetVarBlockの使い方になれていない方も直感的に理解できると思う。
ヘッダー
<mt:setvarblock name="html_head" prepend="1">
<MTIf name="main_template">
<link rel="alternate" type="application/atom+xml" title="Atom" href="<$MTLink template="atom"$>" />
<link rel="alternate" type="application/rss+xml" title="RSS" href="<$MTLink template="rss"$>" />
<MTUnless name="main_index">
<link rel="start" href="<$MTBlogURL$>" title="Home" />
</MTUnless>
<$MTCCLicenseRDF$>
</MTIf>
</mt:setvarblock>ブログ記事
<MTSetVarBlock name="html_head">
<MTEntryPrevious><link rel="prev" href="<$MTEntryPermalink$>" title="<$MTEntryTitle encode_html="1"$>" /></MTEntryPrevious>
<MTEntryNext><link rel="next" href="<$MTEntryPermalink$>" title="<$MTEntryTitle encode_html="1"$>" /></MTEntryNext>
<MTIfPingsAccepted><$MTEntryTrackbackData$></MTIfPingsAccepted>
<MTIfCommentsAccepted><script type="text/javascript" src="<$MTLink template="javascript"$>"></script></MTIfCommentsAccepted>
</MTSetVarBlock>ブログ記事リスト
<MTIf name="datebased_archive">
<MTSetVarBlock name="html_head">
<MTArchivePrevious><link rel="prev" href="<$MTArchiveLink$>" title="<$MTArchiveTitle encode_html="1"$>" /></MTArchivePrevious>
<MTArchiveNext><link rel="next" href="<$MTArchiveLink$>" title="<$MTArchiveTitle encode_html="1"$>" /></MTArchiveNext>
</MTSetVarBlock>
</MTIf>ウェブページ
<MTSetVarBlock name="html_head">
<MTIfPingsAccepted><$MTEntryTrackbackData$></MTIfPingsAccepted>
<MTIfCommentsAccepted><script type="text/javascript" src="<$MTLink template="javascript"$>"></script></MTIfCommentsAccepted>
</MTSetVarBlock>Movable Type 4.1 ベータ 2がリリースされていたのでダウンロードしてみた。モジュール名も日本語にできるようだ。
Movable Type 4.1 ベータ 2 を公開しました。
早速Macローカル環境のMAMP+SQLiteにインストール。
エラー発生。
Got an error: Can't call method "execute" on an undefined value at /Applications/MAMP/cgi-bin/mt4/extlib/Data/ObjectDriver/Driver/DBI.pm line 118.Coreserverにアップロードしても同じ。MySQLに変えてみるとすんなりインストールできた。

MovableType テンプレート 4007はFloating Boxes Layoutのテンプレートとしていますが、Adobe GoLiveの【フローティングボックス】で制作したレイアウトCSSではありません。
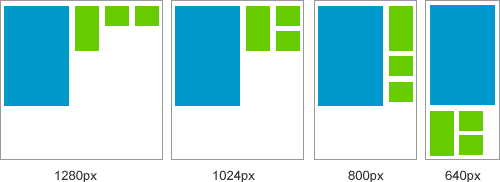
1280px以上(4カラム)・1024px(3カラム)・800px(2カラム)・640px(1カラム)と変化し、閲覧者にレイアウトを意識させないでリキッドな閲覧環境を提供します。

CSS-DiscussのCssLayoutsに取り上げられているデモページを参考に制作しました。
本日、コメント入力フォーム(comment_form.mtml)の一部に記述間違いがあり、コメントした際のクッキーをロードできない不具合が確認されました。
以下のようにformのname属性をcomments-formからcomments_formに変更頂くようお願い申し上げます。
誤ったコメント入力フォーム(comment_form.mtml)
<form method="post" action="<$MTCGIPath$><$MTCommentScript$>" name="comments-form" id="comments-form" onsubmit="if (this.bakecookie.checked) rememberMe(this)">正しいコメント入力フォーム(comment_form.mtml)
<form method="post" action="<$MTCGIPath$><$MTCommentScript$>" name="comments_form" id="comments-form" onsubmit="if (this.bakecookie.checked) rememberMe(this)">なお、MovableType 4 無料テンプレート 2Columnをご利用の方は再ダウンロードしていただくと正しく訂正されたコメント入力フォーム(comment_form.mtml)を入手できますので、差し替えてご利用ください。
ご迷惑をおかけいたしますが、よろしく願いいたします。
8月26日のエントリー【MovableType 4でkeywordsを記述する】をいじってみた。
予めサイト全体のキーワードを設定する。エントリーテンプレートでは設定されたキーワードとエントリー画面より入力されたキーワード及びタグを出力する。
エントリーテンプレート以外では予め設定されたサイト全体のキーワードを出力する
<MTSetVar name="keywords" value="キーワード1,キーワード2,キーワード3"><MTIf name="entry_template">
<meta name="description" content="<$MTEntryExcerpt$>" />
<MTIfNonZero tag="MTEntryKeywords"><meta name="keywords" content="<$MTEntryKeywords$><MTEntryIfTagged>,<MTEntryTags glue=","><$MTTagName$></MTEntryTags></MTEntryIfTagged>,<$MTGetVar name="keywords"$>" /><MTElse><meta name="keywords" content="<$MTGetVar name="keywords"$><MTEntryIfTagged>,<MTEntryTags glue=","><$MTTagName$></MTEntryTags></MTEntryIfTagged>" /></MTElse></MTIfNonZero>
<MTElse>
<meta name="description" content="<$MTBlogDescription$>" />
<meta name="keywords" content="<$MTGetVar name="keywords"$>" />
</MTIf>記述例
出力例(個別記事)
<meta name="description" content="現在、ピクトグラムの利用と普及を考える会をpic-sign.orgにて準備中 サ..." />
<meta name="keywords" content="ヴィジュアルコミュニケーション,サイン,ピクトグラム,インターネット,ユニバーサルデザイン,ユニバーサルアクセス" />10月7日、MovableType 4 無料テンプレート 2Columnの一部を変更した際に、sidebar_2col.mtmlの記述を間違えておりました。
本日、正しいものに修正いたしましたので、この期間中にダウンロードいただいた方は改めてダウンロードをお願いいたします。
また、本日、ブログに掲載いたしました情報(MovableType 4 2C 1のウェブページ一覧(ネスト)でフォルダ名を日本語表示にする)も合わせて適用しておりますので、よろしくお願いいたします。
ご迷惑をおかけいたしました。お手数をおかけいたしますがよろしくお願いいたします。
MovableType 4 2C 1のウェブページ一覧(ネスト)でフォルダ名を日本語表示にするを一部修正。
「フォルダの説明」が記述されている場合は「フォルダの説明」を表示。そうでない場合には「フォルダ名」を表示するようにいたしました。
この修正は現在ダウンロード時点で修正されたものとなっております。