Bootstrapを利用したスマートフォン・タブレット対応テーマの リキッドデザイン Movable Type 5(MTOS 5)テーマ(テンプレート)Bootstrapをリリースしました。
よろしくお願いします。
Bootstrapを利用したスマートフォン・タブレット対応テーマの リキッドデザイン Movable Type 5(MTOS 5)テーマ(テンプレート)Bootstrapをリリースしました。
よろしくお願いします。
巷で話題(?)のPocket 。
アプリケーションはインストールしたり、アンインストールしたりで、あまり使っていなかったのですが、このブログの「ブログ記事」にPocket ボタンを追加してみました。
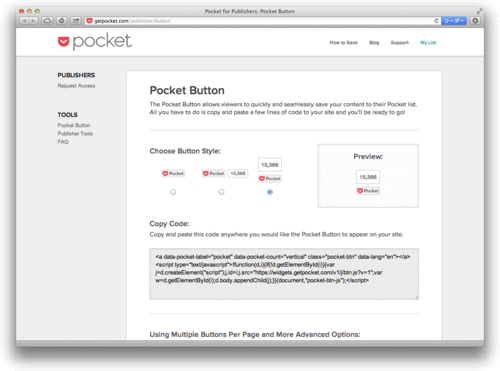
ボタン作成は以下のページにアクセス。

Pocket for Publishers: Pocket Button
今回は真中のボタンを選択して「ブログ記事」にペースト
<a data-pocket-label="pocket" data-pocket-count="horizontal" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>まあ、あとで読むほどの記事は書いていませんが...
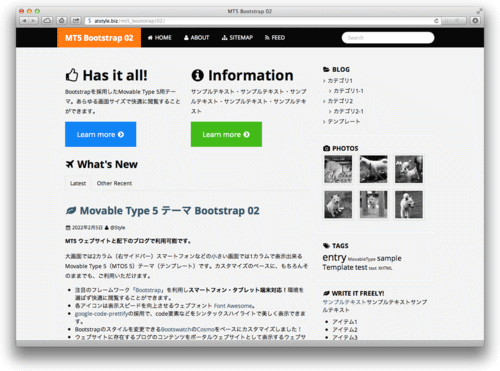
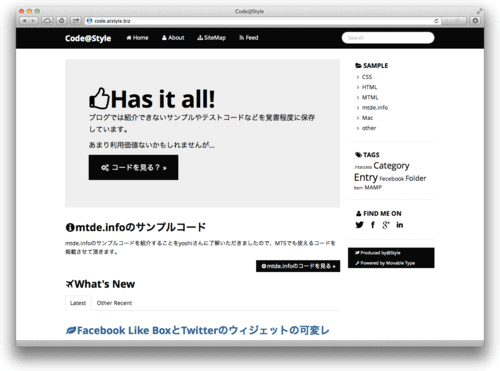
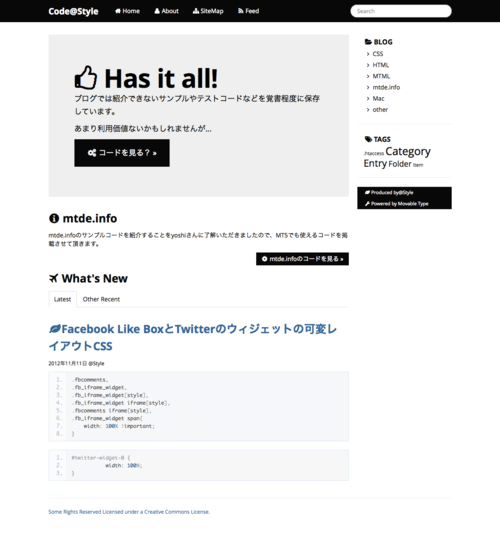
Bootstrapを利用したスマートフォン・タブレット対応テーマ「Movable Type 5(MTOS 5)テーマ(テンプレート) Bootstrap」の第2段、「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 02」をリリースしました。

Bootstrapのスタイルを変更できるBootswatchのCosmoをベースにカスタマイズし、少し明るめのボタンにしています。
よろしくお願いします。
予てから作成しておりましたBootstrapを利用したテーマ「Movable Type 5(MTOS 5)テーマ(テンプレート) Bootstrap」の販売を開始いたしました。
1万円と低価格で販売いたします。個人のブログやスタッフブログ・カスタマイズのベースとしてもお気軽にご利用いただけます
もちろん、Font Awesome・google-code-prettifyも実装済。BootswatchのCSSを導入も簡単です。
よろしくお願いします。
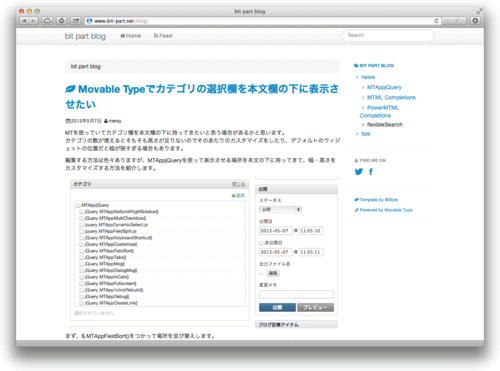
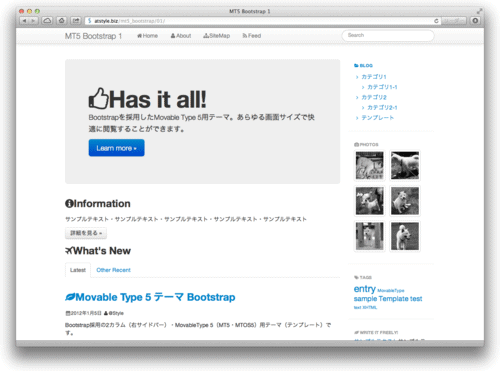
先日よりデモ公開をしている「Bootstrap Movable Type 5テーマ」をbit partさんに試用していただいています。

Bootstrap Movable Type 5テーマはウェブサイトと配下のブログで構成されていますが、bit partさんの都合によりブログ用のテーマに編集して利用されています。
現在リリース準備中のBootstrap Movable Type 5テーマは、使用いただいている状態から、さらに手を入れて、8:4のグリッド構成となり、バナーヘッダー・バナーフッターの2箇所を編集するだけでグリッド構造を変更できるように修正を行なっています。
ご期待ください。
5月11日追記:ウェブサイト・ブログの構成にて適用して頂きました。ありがとうございました。
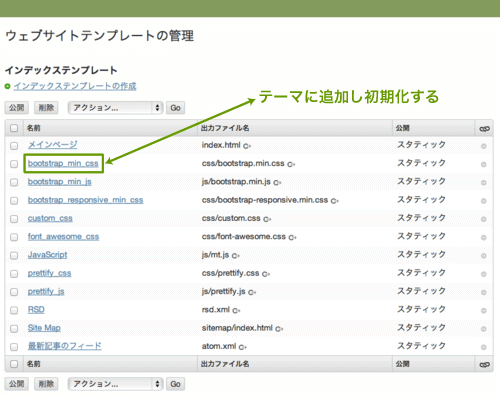
BootswatchのCSSを利用する際に、bootstrap.min.cssをダウンロードした場合はMovable Type 5のダッシュボードにペーストしないこと。
必ず、テーマ内にbootstrap.min.cssを作成し初期化する。

あるいは、Movable Type の外で管理し、FTPなどを行う。
販売または配布用のBootstrapを使ったMovable Type 5 テーマを開発中です。

何とか形になり詳細部分のアップデートを続けていますが、現状でデモサイトを公開いたします。
Bootstrap・Font Awesome・google-code-prettifyのライセンスを調査中。今しばらくお待ち下さい。
昨日お知らせしたBootstrap・Font Awesome・google-code-prettifyを使ったテーマを、Code@Styleに実装いたしました。

Code@Style専用となっており、販売・配布用にはもう少し手を加える必要があります。
現在、Bootstrap・Font Awesome・google-code-prettifyを使ったテーマを作成中です。
Cosmoをベースにして、あまりカスタマイズしていません。
とりあえず、トラックバックやコメントを利用していないCode@Styleに実装する予定です。

販売や配布用のテーマについては未定です。
Movable Typeのテンプレートタグにregex_replaceモディファイアをつけると正規表現で色々置換することができます。
空白行を詰める
<mt:Unless regex_replace="/\s*\n+/g","\n">
</mt:Unless>日付の空白文字を詰める
<$mt:EntryDate format="%Y年%B月%e日" regex_replace="/\s/",""$>空要素の /を削除する
<$mt:EntryBody replace="<br />","<br>" regex_replace="/<img([^>]+) \/>/g","<img$1>"$>他にも色々と使えます。お楽しみください...
Livefyre Comments 3 のコメントフォームがゴチャゴチャしてるので、スッキリさせてみた。

以下の様なCSSで上書きする
.fyre-editor-editable {
border-color: #A1A1A1 !important;
background-color: #fff !important;
box-shadow: none !important;
}
.fyre-editor-toolbar .goog-toolbar > div {
background-color: #fff !important;
background-image: none !important;
}昨日、Sublime Text 2のライセンスを購入しました。

やはり、HTML5を書く時はSEEditのほうが断然使いやすく、暫くはSEEditと使い分けることになりそうです。
本日、HTML5テーマの投稿日付に使用しているtime要素のpubdate属性を削除しました。

pubdate属性は2011年11月29日に削除されていますが、テーマを修正できず、本日となってしまいました。
「HTMLエディタに登録しているドキュメントテンプレート」でも書いているようにエディタはSEEditを利用していましたが、日本語入力時に動作が遅いのでエディタを変更しようと思って、Espressoのライセンス購入するところでした。
ところが、
Movable Type と PowerCMS のテンプレートタグの入力補完を提供する Sublime Text 2 用のパッケージ、「MTML Completions」と「PowerMTML Completions」公開しました。
Movable Type と PowerCMS のテンプレートタグを補完する Sublime Text 2 のパッケージを公開しました

Sublime Text 2はお試し中だったので、即「MTML Completions」と「PowerMTML Completions」パッケージをインストールしてみた。
「:」を入力しないで、タグ名を頭から入力すると、快適に候補がリストアップされます!
Sublime Text 2とMovable Typeを使っている方には、激しくオススメです。
12月にZenback BIZが終了して暫く無料版を使用して来ましたが、この度Zenbackを外しました。
Zenbackにやってもらっていた部分を、以下のようにシンプルに実装してみました。
新着記事を表示させると再構築に時間がかかる(プラス1分程度)ようになりましたので、様子を見ながら変更するかもしれません...
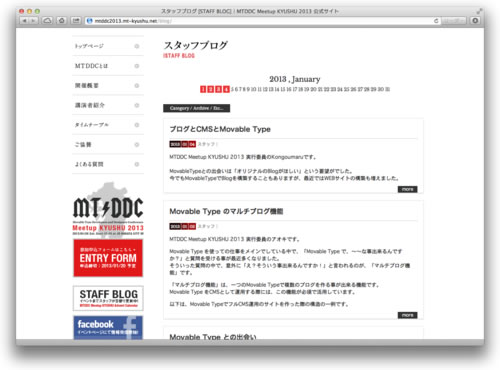
アドベントカレンダーは本来、クリスマスまでの日数を数えるカレンダーですが、今回、2013年1月26日(土)に開催される「MTDDC Meetup KYUSHU 2013」までのカウントダウンを刻んで行こう!という事で、このアドベントカレンダーブログを開始する事となりました。 実行委員会スタッフ持ち寄りで、Movable Type との出会いやTipsを紹介していきたいと思います。
MTDDC Meetup KYUSHU 2013 アドベントカレンダー開始!

案内だけではなく役に立つTipsを期待します...
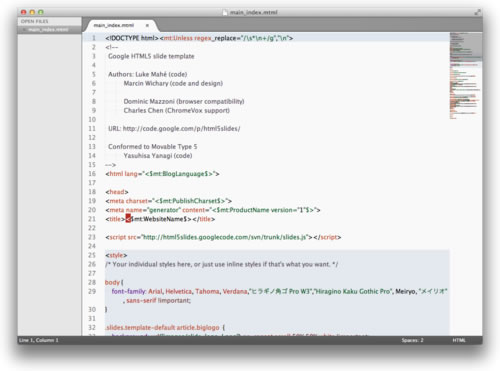
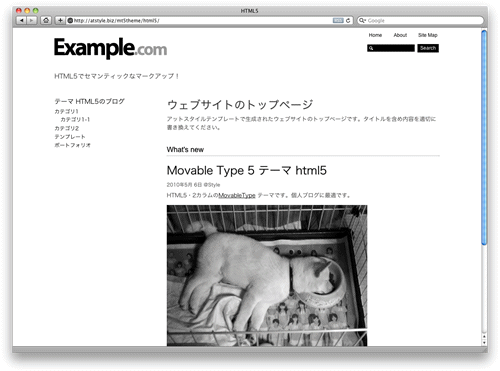
先日よりこのブログでお知らせしておりました、Movable Type 5のウェブサイトでプレゼンテーションする「Movable Type 5 無料 html5slidesプレゼンテーションテンプレート」をリリースいたしました。
ウェブサイト下に作成したブログの「ブログ記事」毎にスライド1ページを作成します。プレゼンテーションのURLはウェブサイトのURLとなります。
html5slides は Apache License 2.0 でライセンスされています。slides.js には一切手を入れていませんが、このテンプレートは同様の Apache License 2.0 ライセンスで配布します。 修正後の再配布などの場合には、その旨を追加記述してください。

html5slidesを使ってMovable Type 5.2のウェブサイトでプレゼンテーションが出来るテンプレートを作成中です。
ウェブサイトのメインページテンプレート(main_index.mtml)とロゴ画像2枚で実装します。

html5slidesの動作は、ほぼ再現できていると思います。
追記:1月4日公開しました。「Movable Type 5 無料 html5slidesプレゼンテーションテンプレート」
MTDDC Meetup KYUSHU 2013は、もっと九州で、全国で、Movable Typeを使って欲しい!広げていきたい!という想いの元に開催されます。
MTDDC(Movable Type Developers & Designers Conference)とは、Movable Type ユーザーを対象とするカンファレンスです。
これまでに、大阪、東京、札幌で開催されたこのイベントはシックス・アパート株式会社が主催し、Movable Typeの最新情報を始め、Movable Typeのプラグイン開発、テンプレートカスタマイズなど、Movable Typeユーザーにとって最新の情報に触れられる、大人気のカンファレンスとなっています。

私も非常に楽しみにしています。九州の方は是非ご参加を!
現在マークアップ時に利用している HTMLエディタ SEEditに登録しているドキュメントのテンプレート
<!DOCTYPE html>
<html lang="ja" prefix="og: http://ogp.me/ns# fb: http://www.facebook.com/2008/fbml">
<head>
<meta charset="UTF-8">
<meta name="robots" content="INDEX,FOLLOW">
<meta name="description" content=" ">
<meta name="keywords" content=" ">
<meta name="author" content=" ">
<link rel="next" href=" ">
<link rel="prev" href=" ">
<link rel="alternate" href=" " type="application/atom+xml" title="Atom">
<link rel="shortcut icon" href="favicon.ico">
<link rel="icon" href="favicon.ico">
<link rel="author" href="mailto:info@example.com">
<link rel="stylesheet" href=" ">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<title>Untitled</title>
</head>
<body>
<div id="wrap">
<header id="branding" role="banner">
</header><!-- /Branding -->
<nav id="navigation" role="navigation">
</nav><!-- /navigation -->
<div id="content">
<div id="main-content" role="main">
</div><!-- /main-content -->
<div id="sub-content" role="complementary">
</div><!-- /sub-content -->
</div><!-- /content -->
<footer id="content-information" role="contentinfo">
</footer><!-- /content-information -->
</div><!-- /wrap -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
</body>
</html>SEEditは日本語入力が気に入らないけど、スニペットや補完が強力で使いやすい。簡単なHTML編集はmi、サイト構築時のマークアップはSEEdit、Movable Typeのテンプレートタグが必要な場合にはDreamweaverという感じで使い分けています。