1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 | All
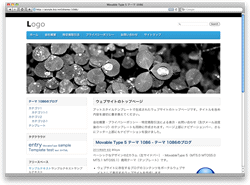
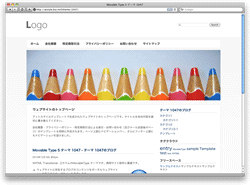
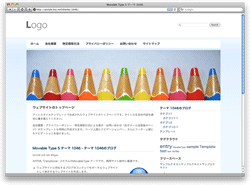
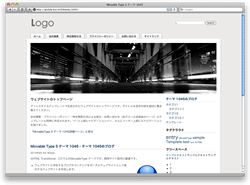
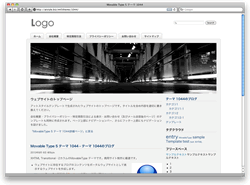
Movable Type 5(MTOS 5)テーマ(テンプレート)
販売は終了いたしました。
- Movable Type 5(MTOS 5)で利用可能です。Movable Type 4.0・4.1・4.2・3.2及び3.3では利用できません。
- Movable Type 5の新機能「テーマ」を利用して設置が簡単!コピー・ペーストの作業は必要ありません。
「会社概要」「プライバシーポリシー」「特定商取引法による表示」のウェブページ、お問い合わせなどのテンプレートは自動的に作成されますので、編集するだけでOK!
- お問い合わせのメールフォームCGIにSYNCK GRAPHICA
 さんの【メールフォームCGI Jcode版
さんの【メールフォームCGI Jcode版 】を利用しています。CGI・JSも同梱いたします。
】を利用しています。CGI・JSも同梱いたします。
- 背景画像・ロゴ画像は元画像を同梱、編集にご利用ください。設置マニュアル(PDF)も付属します。
- テーマにLightbox実装しました
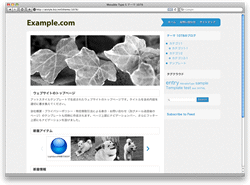
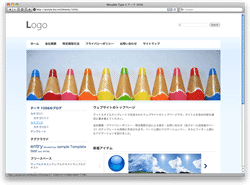
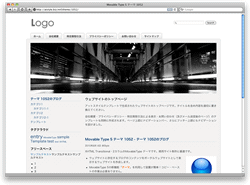
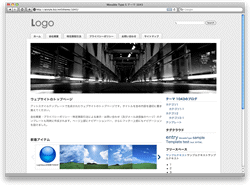
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)用テーマ(テンプレート)です。
- テーマ1081にjQueryによる画像のスライドショーを追加実装。Movable Typeのアイテムとは連動していないので画像数なども自由に設定が可能です。
販売は終了いたしました。
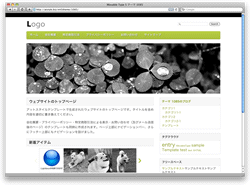
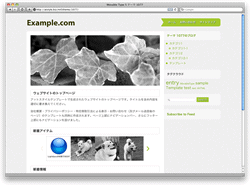
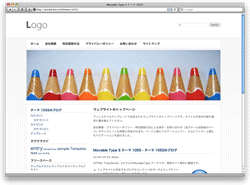
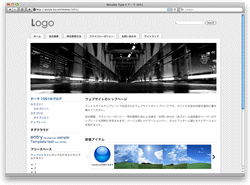
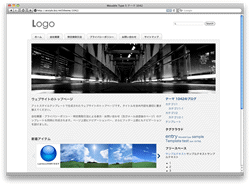
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)用テーマ(テンプレート)です。
- テーマ1080にjQueryによる画像のスライドショーを追加実装。Movable Typeのアイテムとは連動していないので画像数なども自由に設定が可能です。
販売は終了いたしました。
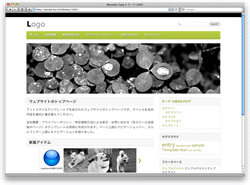
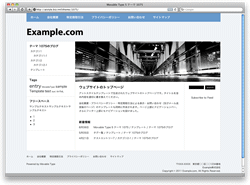
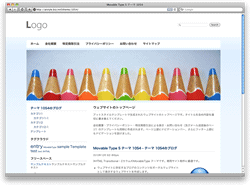
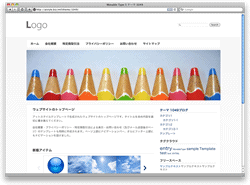
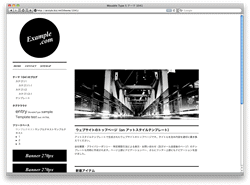
シンプルな2カラム(左サイドバー)・Movable Type 5(MTOS 5)用テーマ(テンプレート)です。
- トップページにはjQueryによる画像のスライドショーを実装しています。Movable Typeのアイテムとは連動していないので画像数なども自由に設定が可能です。
販売は終了いたしました。
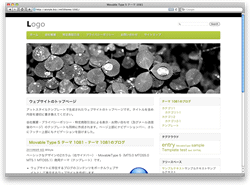
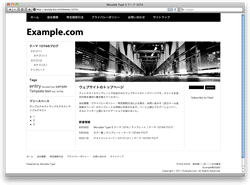
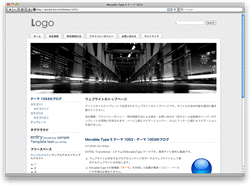
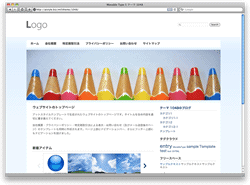
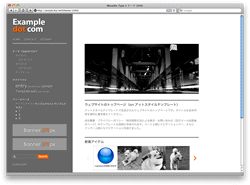
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)用テーマ(テンプレート)です。
- トップページにはjQueryによる画像のスライドショーを実装しています。Movable Typeのアイテムとは連動していないので画像数なども自由に設定が可能です。
販売は終了いたしました。
ミニマルデザインの3カラム(リキッド)・Movable Type 5(MTOS 5)用テーマ(テンプレート)です。
- 話題のMacBook Air 11inchでのフルスクリーン表示にバッチリです。リキッドデザインのためその他のサイズでもお好みで調整し快適に閲覧することができます。
販売は終了いたしました。
ミニマルデザインの3カラム(リキッド)・Movable Type 5(MTOS 5)用テーマ(テンプレート)です。
- 話題のMacBook Air 11inchでのフルスクリーン表示にバッチリです。リキッドデザインのためその他のサイズでもお好みで調整し快適に閲覧することができます。
販売は終了いたしました。
ベーシックなデザインの2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
販売は終了いたしました。
ベーシックなデザインの2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
販売は終了いたしました。
ベーシックなデザインの2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryライブラリのSlimbox 2プラグインを実装、Lightboxが利用できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
ベーシックなデザインの2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryライブラリのSlimbox 2プラグインを実装、Lightboxが利用できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
ベーシックなデザインの2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryライブラリのSlimbox 2プラグインを実装、Lightboxが利用できます。
販売は終了いたしました。
ベーシックなデザインの2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryライブラリのSlimbox 2プラグインを実装、Lightboxが利用できます。
販売は終了いたしました。
ベーシックなデザインの2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
販売は終了いたしました。
ベーシックなデザインの2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
販売は終了いたしました。
ベーシックなデザインの2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryライブラリのSlimbox 2プラグインを実装、Lightboxが利用できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
ベーシックなデザインの2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryライブラリのSlimbox 2プラグインを実装、Lightboxが利用できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
ベーシックなデザインの2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryライブラリのSlimbox 2プラグインを実装、Lightboxが利用できます。
販売は終了いたしました。
ベーシックなデザインの2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryライブラリのSlimbox 2プラグインを実装、Lightboxが利用できます。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
- CSS3の採用で軽快な閲覧が可能です。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
- CSS3の採用で軽快な閲覧が可能です。
販売は終了いたしました。
ミニマルなデザインの3カラム(左右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- テンプレートもできるだけシンプルな構造に変更されています。
販売は終了いたしました。
ミニマルなデザインの3カラム(左右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- テンプレートもできるだけシンプルな構造に変更されています。
販売は終了いたしました。
シンプルな2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
シンプルな2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
- CSS3の採用で軽快な閲覧が可能です。
販売は終了いたしました。
シンプルな2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
シンプルな2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
- CSS3の採用で軽快な閲覧が可能です。
販売は終了いたしました。
シンプルな2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。テーマ1065の配色を変更
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。テーマ1065の配色を変更
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5.0(MT5.0 MTOS5.0)テーマ(テンプレート)1061からTabとCarouselを削除。さらにオーソドックスになりました。
- さらにオーソドックスになりましたので、商用サイト制作に最適です。
- CSS3の角丸を採用。
販売は終了いたしました。
シンプルな2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
Floating Boxes Layout(フローティングボックスレイアウト)のMovable Type テーマです。
- ブラウザのウィンドウサイズによりサイドバーのレイアウトが変わります。サイズを変えてお試しください。
- CSS3の角丸を採用。
販売は終了いたしました。
Floating Boxes Layout(フローティングボックスレイアウト)のMovable Type テーマです。
- ブラウザのウィンドウサイズによりサイドバーのレイアウトが変わります。サイズを変えてお試しください。
- CSS3の角丸を採用。
販売は終了いたしました。
2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- MT5.0テーマ1060を左サイドバーにアレンジしました
- CSS3の角丸を採用。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- MT4.2テンプレート694をMovable Type 5.0用にアレンジしました
- CSS3の角丸を採用。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- MT4.2テンプレート654をMovable Type 5.0用にアレンジしました
- CSS3の角丸を採用。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページには大きなサイズの新着アイテムを「スライド表示」。最近の記事5件のタイトルを掲載できます。
- CSS3の角丸を採用。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。>
- トップページには大きなサイズの新着アイテムを「スライド表示」。最近の記事5件のタイトルを掲載できます。
- CSS3の角丸を採用。
販売は終了いたしました。
シンプルな2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページには新着記事1件の本文と最近の記事5件のタイトルを掲載できます。
- CSS3の角丸とシャドー・CSS Spritesの採用で軽快に閲覧することができます。
販売は終了いたしました。
シンプルな2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページには新着記事1件の本文と最近の記事5件のタイトルを掲載できます。
- CSS3の角丸とシャドー・CSS Spritesの採用で軽快に閲覧することができます。
販売は終了いたしました。
シンプルな2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページには新着記事1件の本文と最近の記事5件のタイトルを掲載できます。
- CSS3の角丸とシャドー・CSS Spritesの採用で軽快に閲覧することができます。
販売は終了いたしました。
シンプルな2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページには新着記事1件の本文と最近の記事5件のタイトルを掲載できます。
- CSS3の角丸とシャドー・CSS Spritesの採用で軽快に閲覧することができます。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページには新着記事1件の本文と最近の記事5件のタイトルを掲載できます。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページには新着記事1件の本文と最近の記事5件のタイトルを掲載できます。
販売は終了いたしました。
シンプルな2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
シンプルな2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- 新着アイテムには画像のサムネイルをCarousel表示します。
- CSS3の角丸とシャドー・CSS Spritesの採用で軽快に閲覧することができます。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- 新着アイテムには画像のサムネイルをCarousel表示します。
- CSS3の角丸とシャドー・CSS Spritesの採用で軽快に閲覧することができます。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページには新着記事1件の本文と最近の記事5件のタイトルを掲載できます。
- CSS3の角丸とシャドー・CSS Spritesの採用で軽快に閲覧することができます。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページには新着記事1件の本文と最近の記事5件のタイトルを掲載できます。
- CSS3の角丸とシャドー・CSS Spritesの採用で軽快に閲覧することができます。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページには新着記事1件の本文と最近の記事5件のタイトルを掲載できます。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページには新着記事1件の本文と最近の記事5件のタイトルを掲載できます。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
シンプルな2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
ミニマルデザインの2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
ミニマルデザインの2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
ミニマルデザインの2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
3カラム(左右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- 新着アイテムを大きなサイズで「スライド表示」、実績紹介などの利用に最適です。
- ミニマルなデザインがアイテムを引き立てます。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- 新着アイテムを大きなサイズで「スライド表示」、実績紹介などの利用に最適です。
- ミニマルなデザインがアイテムを引き立てます。
販売は終了いたしました。
2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページには画像のサムネイルをCarousel表示し、新着記事1件の本文と最近の記事5件のタイトルをタブで分割して掲載できます。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページに新着画像のサムネイルをCarousel表示します。最近の記事5件を表示できます。(件数の変更は簡単です)
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページに最近の記事5件を表示できます。(件数の変更は簡単です)
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です
- このままミニマルデザインでもOK!、カスタマイズのベースとしてのご利用もGoodです。
- トップページに最近の記事5件を表示できます。(件数の変更は簡単です)
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページに新着記事1件と最近の記事5件を表示できます。(件数の変更は簡単です)
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページに新着記事1件と最近の記事5件を表示できます。(件数の変更は簡単です)
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページに新着記事1件と最近の記事5件を表示できます。(件数の変更は簡単です)
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページに新着記事1件と最近の記事5件を表示できます。(件数の変更は簡単です)
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページに新着記事1件と最近の記事5件を表示できます。(件数の変更は簡単です)
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページに記事1件の本文とタイトル5件を表示できます。
- 1012テーマからタブとCarouselを削除したシンプルな構成のトップページです。
販売は終了いたしました。
2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページに記事1件の本文とタイトル5件を表示できます。
- 1010テーマからタブとCarouselを削除したシンプルな構成のトップページです。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
3カラム(右2段サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- トップページにスライドを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
3カラム(右2段サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムもタブに格納してシンプルになりました。
販売は終了いたしました。
3カラム(左右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムもタブに格納してシンプルになりました。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムもタブに格納してシンプルになりました。
販売は終了いたしました。
2カラム(右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
3カラム(左右サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
2カラム(左サイドバー)・Movable Type 5(MTOS 5)商用テーマ(テンプレート)です。
- スタンダードな配色とデザインで商用サイト制作に最適です。
- jQueryのidTabsプラグインを使用、トップページにタブを利用した省スペースの新着情報を表示できます。
- 新着アイテムには画像のサムネイルをCarousel表示します。表示件数の変更も可能です。
販売は終了いたしました。
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 | All
 さんの【メールフォームCGI Jcode版
さんの【メールフォームCGI Jcode版 】を利用しています。CGI・JSも同梱いたします。
】を利用しています。CGI・JSも同梱いたします。