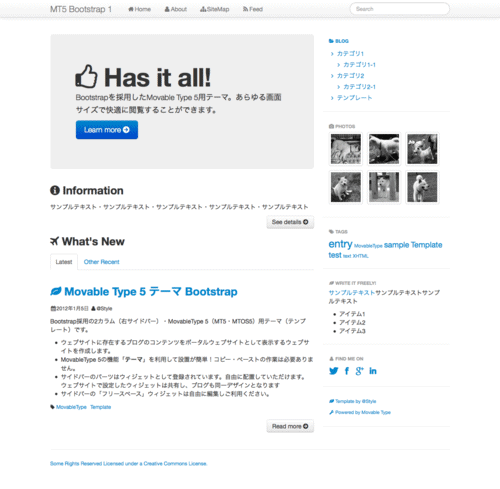
Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 01
大画面では2カラム(右サイドバー)スマートフォンなどの小さい画面では1カラムで表示出来るレスポンシブWebデザインの Movable Type 5(MTOS 5)テーマ(テンプレート)です。
- カスタマイズのベースに、もちろんそのままでも、ご利用いただけます。
販売は終了いたしました。
MT5 ウェブサイトと配下のブログで利用可能です。

- 注目のフレームワーク「Bootstrap」を利用しレスポンシブWebデザインは環境を選ばず快適に閲覧することができます。
- 各アイコンは表示スピードを向上させるウェブフォント Font Awesome。
- google-code-prettifyの採用で、code要素などをシンタックスハイライトで美しく表示できます。
- ウェブサイトに存在するブログのコンテンツをポータルウェブサイトとして表示するウェブサイトを作成します。配下のブログにも同じデザインを設定します。
- Movable Type 5の機能「テーマ」を利用して設置が簡単!コピー・ペーストの作業は必要ありません。
ウェブページ「About」、メインページに表示する2つのウェブページも自動的に作成されますので、編集するだけでOK! - サイドバーのパーツはウィジェットとして登録されています。自由に配置していただけます。ウェブサイトで設定したウィジェットは共有し、ブログも同一デザインとなります。
- Bootstrapのスタイルを変更できるBootswatchの殆どのスタイルシートを利用可能。気軽にカスタマイズOKです!
- 設置マニュアル(PDF)も付属します。
- Movable Type 5(MTOS 5) で利用可能です。Movable Type 4.0・4.1・4.2・3.2及び3.3では利用できません。
テンプレート内容
- ウェブサイトテーマ一式
- 連動するブログテーマ一式
- サイトマップ用画像
- 設置マニュアル(PDF)
ライセンス
Bootstrap v2.3.1
- Copyright 2012 Twitter, Inc
- Licensed under the Apache License v2.0
Font Awesome 3.1.0 License
- The Font Awesome font is licensed under the SIL Open Font License v1.1 - http://scripts.sil.org/OFL
- Font Awesome CSS, LESS, and SASS files are licensed under the MIT License - http://opensource.org/licenses/mit-license.html
- Font Awesome documentation licensed under CC BY 3.0 License - http://creativecommons.org/licenses/by/3.0/
- Attribution is no longer required in Font Awesome 3.0, but much appreciated: "Font Awesome by Dave Gandy - http://fontawesome.io"
Font Awesome Contact
- Email: dave@fontawesome.io
- Twitter: http://twitter.com/fortaweso_me
- Work: Lead Product Designer @ http://kyruus.com
google-code-prettify
- Apache License 2.0 http://www.apache.org/licenses/LICENSE-2.0
- Members mikesamuel@gmail.com
お申し込み
販売は終了いたしました。