スマートフォン・タブレット端末対応 Movable Type 6 テーマ(テンプレート) Bootstrap
販売は終了いたしました。
- 注目のフレームワーク「Bootstrap 3」を利用しスマートフォン・タブレット端末対応!レスポンシブWebデザインは環境を選ばず快適に閲覧することができます。
- 各アイコンは表示スピードを向上させるウェブフォント Font Awesome。
- google-code-prettifyの採用で、code要素などをシンタックスハイライトで美しく表示できます。
- Movable Type 6の機能「テーマ」を利用して設置が簡単!コピー・ペーストの作業は必要ありません。
ウェブページ「About」、メインページに表示する2つのウェブページも自動的に作成されますので、編集するだけでOK! - 設置マニュアル(PDF)も付属します。
- Movable Type 6 で利用可能です。Movable Type 4.0・4.1・4.2・3.2及び3.3では利用できません。
Movable Type 6 テーマ(テンプレート) Bootstrap 233
Movable Type 6 テーマ(テンプレート) Bootstrap 232
Movable Type 6 テーマ(テンプレート) Bootstrap 231
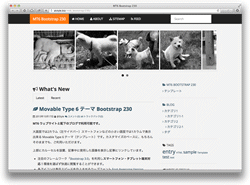
Movable Type 6 テーマ(テンプレート) Bootstrap 230
大画面では2カラム(右サイドバー)スマートフォンなどの小さい画面では1カラムで表示出来るレスポンシブWebデザインの Movable Type 6 テーマ(テンプレート)です。
- 上部にカルーセルを設置、記事中に使用した画像を表示し記事にリンクしています。
- Bootstrapのスタイルを変更できるBootswatchのCosmoをベースにカスタマイズしました。
販売は終了いたしました。
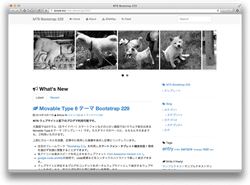
Movable Type 6 テーマ(テンプレート) Bootstrap 229
Movable Type 6 テーマ(テンプレート) Bootstrap 228
Movable Type 6 テーマ(テンプレート) Bootstrap 227
Movable Type 6 テーマ(テンプレート) Bootstrap 226
大画面では2カラム(左サイドバー)スマートフォンなどの小さい画面では1カラムで表示出来るレスポンシブWebデザインの Movable Type 6 テーマ(テンプレート)です。
- ウェブサイト名をナビゲーションバー上部に移動、フッターには全幅の背景色を設定
- Bootstrap標準のカルーセル(画像スライド)を実装しました。
- Bootstrapのスタイルを変更できるBootswatchのCosmoをベースにカスタマイズしました。
販売は終了いたしました。