スマートフォン・タブレット端末対応 ビジネス向けMovable Type 6 テーマ(テンプレート) Bootstrap
販売は終了いたしました。
- 注目のフレームワーク「Bootstrap 3」を利用しスマートフォン・タブレット端末対応!レスポンシブWebデザインは環境を選ばず快適に閲覧することができます。
- 構築の「ベースにできるテーマ」とするため、極力Bootstrapのデザインには手を加えていません。お好みでカスタマイズして下さい。
- アイコンの表示スピードを向上させるウェブフォント Font Awesome実装。自由に追加してご利用下さい
- google-code-prettifyの採用で、code要素などをシンタックスハイライトで美しく表示できます。
- Movable Type 6の機能「テーマ」を利用して設置が簡単!コピー・ペーストの作業は必要ありません。
「企業情報」「トップメッセージ」「会社概要」「会社沿革」「プライバシーポリシー」のウェブページも自動的に作成されますので、編集するだけでOK!
- お問い合わせのメールフォームCGIにSYNCK GRAPHICAさんの【メールフォームCGI Jcode版】を利用しています。「お問い合わせ」のページはテンプレートで自動作成。cgiの簡単な設定だけでご利用いただけます。(一部サーバーでご利用いただけないこともあります)
- 設置マニュアル(PDF)も付属します。
- Movable Type 6 で利用可能です。Movable Type 4.0・4.1・4.2・3.2及び3.3では利用できません。
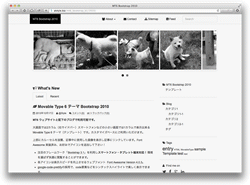
大画面では2カラム(右サイドバー)スマートフォンなどの小さい画面では1カラムで表示出来るレスポンシブWebデザインの Movable Type 6 テーマ(テンプレート)です。
- 上部にカルーセルを設置、記事中に使用した画像を表示し記事にリンクしています。
- Bootstrapに少しだけデザイン追加、構築のベースとしてご利用下さい。
販売は終了いたしました。
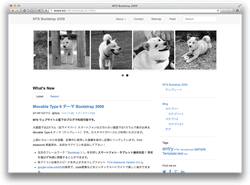
大画面では2カラム(右サイドバー)スマートフォンなどの小さい画面では1カラムで表示出来るレスポンシブWebデザインの Movable Type 6 テーマ(テンプレート)です。
- 上部にカルーセルを設置、記事中に使用した画像を表示し記事にリンクしています。
- Bootstrapのシンプルなデザインには手を加えていませんので、構築のベースとしてご利用下さい。
販売は終了いたしました。
大画面では2カラム(右サイドバー)スマートフォンなどの小さい画面では1カラムで表示出来るレスポンシブWebデザインの Movable Type 6 テーマ(テンプレート)です。
- 上部に全幅のスライダーを設置しシークレットタグでコントロールされたアイテムを表示。レスポンシブに拡大・縮小します。
- ウェブサイト名をナビゲーションバー上部に移動し、長いサイト名も表示可能
- Bootstrapに少しだけデザイン追加、構築のベースとしてご利用下さい。
販売は終了いたしました。
大画面では2カラム(右サイドバー)スマートフォンなどの小さい画面では1カラムで表示出来るレスポンシブWebデザインの Movable Type 6 テーマ(テンプレート)です。
- 上部に全幅のスライダーを設置しシークレットタグでコントロールされたアイテムを表示。レスポンシブに拡大・縮小します。
- ウェブサイト名をナビゲーションバー上部に移動し、長いサイト名も表示可能
- Bootstrapのシンプルなデザインには手を加えていませんので、構築のベースとしてご利用下さい。
販売は終了いたしました。
大画面では2カラム(右サイドバー)スマートフォンなどの小さい画面では1カラムで表示出来るレスポンシブWebデザインの Movable Type 6 テーマ(テンプレート)です。
- 上部に全幅のスライダーを設置しシークレットタグでコントロールされたアイテムを表示。レスポンシブに拡大・縮小します。
- Bootstrapに少しだけデザイン追加、構築のベースとしてご利用下さい。
販売は終了いたしました。
大画面では2カラム(右サイドバー)スマートフォンなどの小さい画面では1カラムで表示出来るレスポンシブWebデザインの Movable Type 6 テーマ(テンプレート)です。
- 上部に全幅のスライダーを設置しシークレットタグでコントロールされたアイテムを表示。レスポンシブに拡大・縮小します。
- Bootstrapのシンプルなデザインには手を加えていませんので、構築のベースとしてご利用下さい。
販売は終了いたしました。
大画面では2カラム(右サイドバー)スマートフォンなどの小さい画面では1カラムで表示出来るレスポンシブWebデザインの Movable Type 6 テーマ(テンプレート)です。
- 上部にスライダーを設置しシークレットタグでコントロールされたアイテムを表示。
- ウェブサイト名をナビゲーションバー上部に移動し、長いサイト名も表示可能
- Bootstrapに少しだけデザイン追加、構築のベースとしてご利用下さい。
販売は終了いたしました。
大画面では2カラム(右サイドバー)スマートフォンなどの小さい画面では1カラムで表示出来るレスポンシブWebデザインの Movable Type 6 テーマ(テンプレート)です。
- 上部にスライダーを設置しシークレットタグでコントロールされたアイテムを表示。
- ウェブサイト名をナビゲーションバー上部に移動し、長いサイト名も表示可能
- Bootstrapのシンプルなデザインには手を加えていませんので、構築のベースとしてご利用下さい。
販売は終了いたしました。
大画面では2カラム(右サイドバー)スマートフォンなどの小さい画面では1カラムで表示出来るレスポンシブWebデザインの Movable Type 6 テーマ(テンプレート)です。
- 上部にスライダーを設置しシークレットタグでコントロールされたアイテムを表示。
- Bootstrapに少しだけデザイン追加、構築のベースとしてご利用下さい。
販売は終了いたしました。
大画面では2カラム(右サイドバー)スマートフォンなどの小さい画面では1カラムで表示出来るレスポンシブWebデザインの Movable Type 6 テーマ(テンプレート)です。
- 上部にスライダーを設置しシークレットタグでコントロールされたアイテムを表示。
- Bootstrapのシンプルなデザインには手を加えていませんので、構築のベースとしてご利用下さい。
販売は終了いたしました。