Mac上でのMovable Type 4.0 ベータ4
前回の記事でインストールできなかった原因はMovable Type 4.0 ベータ3自体にあった。
本日、ベータ4がリリースされたので、ローカルのIntel Macにインストールしてみると、簡単に出来た。
いじり倒せます
- Posted
- @Style
前回の記事でインストールできなかった原因はMovable Type 4.0 ベータ3自体にあった。
本日、ベータ4がリリースされたので、ローカルのIntel Macにインストールしてみると、簡単に出来た。
いじり倒せます
テストやテンプレートの開発を実際のサーバ内で行うにはサーバーに負荷をかけてしまうので、ローカルのMacにMovableTypeをインストールしている。Berkeley DBで稼動していたのだが、4.0では利用できないので、SQLiteを使えるようにしてみた。
しかし4.0betaにトライしたが未だ動かず、原因を調査中
以下、覚書
Apache・MySQL・PHPがパッケージとなっているMAMPを利用する。インストールは簡単、アプリケーションフォルダに入れるだけ。 Dashboard Widget MAMP Controlをインストールすると起動も簡単に行える。
ダウンロードしたMovableType3.35を解凍し出来たフォルダをmtにリネーム、MAMP/cgi-binへ入れる。mtフォルダの中のmt-staticフォルダをMAMP/htdocsへ移動する。
http://localhost:8888/cgi-bin/mt/mt-wizard.cgiにアクセスすると通常通りのインストールウィザードが稼動するので、Berkeley DBで運用が出来る。
今後はMovableType 4.0で作業を行うと思うのだがBerkeley DBが使えないので、MovableType 4.0を見据えてその他のデータベースで利用できるようにしておく。とりあえずこのブログと同じSQLiteを使用してみる。
以下のモジュール等が必要であるXcodeTools.mpkgをクリックすれば問題なし。
perl Makefile.PLmake; make testsudo make installperl Makefile.PLmake; make testsudo make installmt-db-convert.cgiを利用すれば簡単に書き換えが可能。
MAMPをインストール後、MovableTypeインストール以前にXcode・DBI・DBD-SQLiteをインストールしていればこの作業は不要。
Windows上でのMovable Type環境を構築するには以下のリソースが参考になる
ベータ3がリリースされていたのでインストール
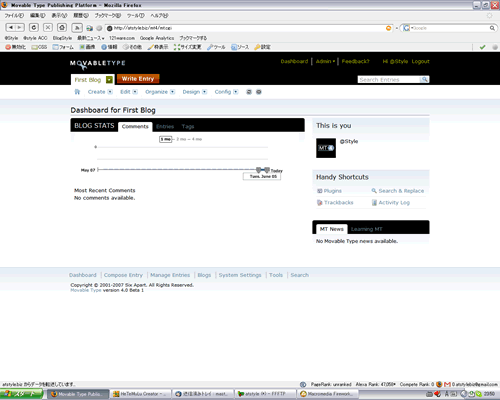
管理画面が日本語である。
最後にブログ記事を書いたのは8 時間後です。ブログ記事9 件
ちょっと変な日本語に戸惑いながら早速見てみる。
スタイルキャッチャーやクローンを試してみるが問題なし。
テンプレートモジュールを見てみると、ここも日本語に変わっていた。

MTIncludeも日本語に変換されています
<MTSetVar name="page_id" value="main-index">
<MTSetVar name="main_template" value="1">
<MTSetVar name="main_index" value="1">
<MTSetVar name="sidebar" value="1">
<MTSetVar name="module_recent_posts" value="1">
<MTSetVar name="module_category_archives" value="1">
<MTSetVar name="module_author_archives" value="1">
<MTSetVar name="module_monthly_archives" value="1">
<$MTInclude module="ヘッダー"$>
<MTEntries>
<$MTEntryTrackbackData$>
<MTDateHeader>
<h2 class="date-header"><$MTEntryDate format="%x"$></h2>
</MTDateHeader>
<$MTInclude module="ブログ記事の概要"$>
</MTEntries>
<div class="content-nav">
<a href="<$MTLink template="archive_index"$>">アーカイブ</a>
</div>
<$MTInclude module="Footer"$>default_templates内のmain_index.mtml
<MTSetVar name="page_id" value="main-index">
<MTSetVar name="main_template" value="1">
<MTSetVar name="main_index" value="1">
<MTSetVar name="sidebar" value="1">
<MTSetVar name="module_recent_posts" value="1">
<MTSetVar name="module_category_archives" value="1">
<MTSetVar name="module_author_archives" value="1">
<MTSetVar name="module_monthly_archives" value="1">
<$MTInclude module="<MT_TRANS phrase="Header">"$>
<MTEntries>
<$MTEntryTrackbackData$>
<MTDateHeader>
<h2 class="date-header"><$MTEntryDate format="%x"$></h2>
</MTDateHeader>
<$MTInclude module="<MT_TRANS phrase="Entry Summary">"$>
</MTEntries>
<div class="content-nav">
<a href="<$MTLink template="archive_index"$>"><__trans phrase="Archives"></a>
</div>
<$MTInclude module="<MT_TRANS phrase="Footer">"$>なぜかFooterだけは日本語じゃない。Headerはヘッダーなのだからフッターでいいんじゃない?先日書いた「一般的なフッター」じゃないからか?
php化は3.3と同様に変更できるが、php化を行ってもXML宣言記述したい。
拡張子phpとした場合にはXML宣言は以下のようになる(ダイナミックパブリッシングの場合は除く)
<?php echo '<?xml version="1.0" encoding="<$MTPublishCharset$>"?>'."\n" ?>テンプレートにそのまま追加すれば良いのだが、moduleとしてmdlXMLDec等と名前を付け、MTIncludeで挿入したい。
<$MTInclude module="mdlXMLDec"$>しかしシステムテンプレートはcgiなので、<?php echo 'と'."\n" ?>は不要となる。
MTIfを利用して分岐を作ってみる。
システムテンプレートの先頭3行目には以下の記述がある。
<MTSetVar name="system_template" value="1">これを利用して分岐させる
<MTIf name="system_template"><?xml version="1.0" encoding="<$MTPublishCharset$>"?>
<MTElse><?php echo '<?xml version="1.0" encoding="<$MTPublishCharset$>"?>'."\n" ?></MTElse></MTIf>それではどこに挿入するのか。
インデックステンプレート
<MTSetVar name="page_id" value="main-index">
<MTSetVar name="main_template" value="1">
<MTSetVar name="main_index" value="1">
<MTSetVar name="sidebar" value="1">
<MTSetVar name="module_recent_posts" value="1">
<MTSetVar name="module_category_archives" value="1">
<MTSetVar name="module_author_archives" value="1">
<MTSetVar name="module_monthly_archives" value="1">
<$MTInclude module="Header"$><$MTInclude module="Header"$>の前に挿入する。しかし、XML宣言は必ず文書の1行目に記述することになっているのでソース上の先頭の8行と空白の1行が邪魔である。
あるブログでの以下のようなやり取りを参考にさせていただいた。
MTIf系とMTSet系など、条件分岐と設定に関するタグはパブリッシュ段階でnullに置き換えられます。 で、改行はそのまま残るので空白行が山盛りになります。
全てを1行で記述する
<MTSetVar name="page_id" value="main-index"><MTSetVar name="main_template" value="1"><MTSetVar name="main_index" value="1"><MTSetVar name="sidebar" value="1"><MTSetVar name="module_recent_posts" value="1"><MTSetVar name="module_category_archives" value="1"><MTSetVar name="module_author_archives" value="1"><MTSetVar name="module_monthly_archives" value="1"><$MTInclude module="mdlXMLDec"$><$MTInclude module="Header"$>注意:ベータ2のスタイルシートはXML宣言があるとIE6で表示が左寄りとなります。スタイルシートに互換モード対応のカスタマイズが必要です。
追記:一部誤りがありましたので修正いたしました。
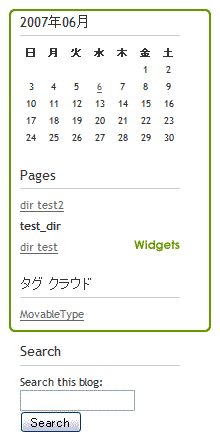
予めWidget Managerを編集し、SidebarModuleに記入するだけであるが、MTIfによる分岐でどこに記述すればよいかわかり辛い。MTIfがインデントしていない部分に挿入すると全てのページにWidgetが挿入される。例としてカレンダー, Pages list (nested), タグ クラウド (サイドバー)のWidgetsをサイドバーの上部に入れてみた。

<div id="beta">
<div id="beta-inner" class="pkg">
<$MTWidgetManager name="First Widget Manager"$> ここに挿入
<MTIf name="search_results_template">
<MTIfTagSearch>
<MTSetVar name="search_feed_param" value="tag">
<MTSetVarBlock name="search_feed_description">If you use an RSS reader, you can subscribe to a feed of all future entries tagged “<$MTSearchString$>“.</MTSetVarBlock>
<MTElse>
<MTSetVar name="search_feed_param" value="search">
<MTSetVarBlock name="search_feed_description">If you use an RSS reader, you can subscribe to a feed of all future entries matching “<$MTSearchString$>“.</MTSetVarBlock>
以下略また、MTIfの内側に記述すれば、狙ったページのみに挿入することも可能だ。
Movable Type 4.0 Beta 1からBeta 2へのアップグレードを行うには全て上書きすれば再構築を行わずBeta 2へ移行できるが、テンプレートに変更があり、差し替える必要がある。Template Backup and Refreshを利用して一気に入れ替える。
Movable Type 4.0 Beta 1とBeta 2ではEntry Metadataの位置が変わっている。
Movable Type 4.0 Beta 1のEntry Summary
<div class="entry" id="entry-<$MTEntryID$>">
<h3 class="entry-header"><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></h3>
<div class="entry-content">
<MTIfNonEmpty tag="EntryBody">
<div class="entry-body">
<$MTEntryBody$>
</div>
</MTIfNonEmpty>
<MTIfTagSearch>
<$MTInclude module="Tags"$>
</MTIfTagSearch>
<MTIfNonEmpty tag="EntryMore" convert_breaks="0">
<div class="entry-more-link">
Continue reading <a href="<$MTEntryPermalink$>#more"><$MTEntryTitle$></a>.
</div>
</MTIfNonEmpty>
</div>
<$MTInclude module="Entry Metadata"$>
</div>Movable Type 4.0 Beta 2のEntry Summary
<div class="entry" id="entry-<$MTEntryID$>">
<h3 class="entry-header"><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></h3>
<$MTInclude module="Entry Metadata"$>
<div class="entry-content">
<MTIfNonEmpty tag="EntryBody">
<div class="entry-body">
<$MTEntryBody$>
</div>
</MTIfNonEmpty>
<MTIfTagSearch>
<$MTInclude module="Tags"$>
</MTIfTagSearch>
<MTIfNonEmpty tag="EntryMore" convert_breaks="0">
<div class="entry-more-link">
Continue reading <a href="<$MTEntryPermalink$>#more"><$MTEntryTitle$></a>.
</div>
</MTIfNonEmpty>
</div>
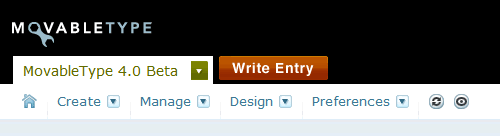
</div>ダッシュボードのナビゲーションが整理されてわかり易くなっています。

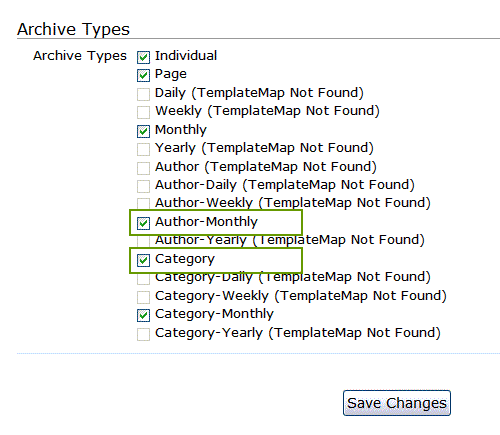
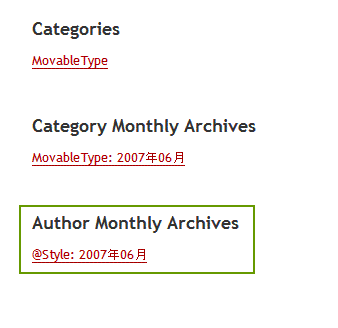
あるブログで、MovableType 4.0 Beta 1ではカテゴリーが表示できないと書かれていましたが、その通りで、月別カテゴリーのページだけしか生成されていなかった。ベータ2ではまだ不足のテンプレートもあるが、正しくカテゴリーページを生成できる。

また昨日のエントリー時は不明であったAuthor-Monthlyも追加され、謎が解けた。

ベータ1からかなり進歩したようだ
MovableType 4.0のテンプレートは3.35までの感覚でのモジュールの使い方ではない。昨日よりテンプレート構造を調べ始めて驚いた。
昨日のエントリーでも紹介した、MTGetVarとMTSetVarの動作をよく理解できないとどうしようもないので、再度、小粋空間さんの解説を読んでいただきたい。
moduleに細かく分かれていることはMain Indexを見ただけでわかるだろう。さてこのmoduleの使い方であるが、普段使われている感覚ではない。(通常ならばFooterはaddress要素などで、copyrightや文書作成などのメタデータを記述するところであり、ヘッダーはメタデータを記述する部分で区別することが多い)すべてはMTGetVarとMTSetVarさらにMTIfとMTElseをわかり易くする様に区切られているのではないかと思う。
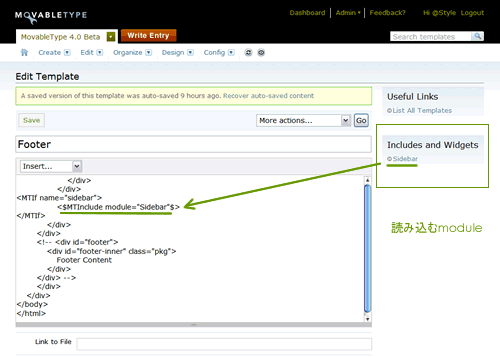
Main Indexを見ると、Entry Summaryをincludeした直後にFooterをincludeしている。
さらにfooterからSidebarをincludeしている。
</div>
</div>
<MTIf name="sidebar">
<$MTInclude module="Sidebar"$>
</MTIf>
</div>
</div>
<!-- <div id="footer">
<div id="footer-inner" class="pkg">
Footer Content
</div>
</div> -->
</div>
</div>
</body>
</html>4.0ではテンプレート毎に読み込むmoduleが右側に表示されている。関連するmoduleに簡単にアクセスが可能である。このためfooterの中にSidebarをincludeするというような方法はかなりのメリットとなる。

Header、Sidebar、Entry Listingが良く出来ている。3.3がリリースされた際にsearch_results_template.tmplが良く出来ていると感心したのですが、4.0ではHeader、Sidebar、Entry Listing等がMTIfとMTElseを利用してうまく制御されているので注目して欲しい。
<div id="beta">
<div id="beta-inner" class="pkg">
<MTIf name="search_results_template">
<MTIfTagSearch>
<MTSetVar name="search_feed_param" value="tag">
<MTSetVarBlock name="search_feed_description">If you use an RSS reader, you can subscribe to a feed of all future entries tagged “<$MTSearchString$>“.</MTSetVarBlock>
以下、略
3行目を見ると一目瞭然である。
<MTIf name="search_results_template">全てのテンプレートに必要な情報を記述し、MTIfで動作を制御。昨日紹介したMain Indexテンプレートの先頭数行の多くはこの部分の動作を制御している。
MTGetVarとMTSetVar、MTIfとMTElseで制御されている。
Sidebarをよく見てみるとauthor_archiveやmodule_author-monthly_archivesの記述がある。authorというからには作者やエントリーした本人のことであると思うが、archiveやmonthly_archivesの表示が出来るようである。情報が少ないので、未だ不明ではある。
次回に続く(はずです)
MovableType 4.0ベータのテンプレート構造を調べ始めた。(4.0からは.tmplでは無く、.mtmlとなっている。)
例えばメインインデックス(main_index.mtml)
<MTSetVar name="page_id" value="main-index">
<MTSetVar name="main_template" value="1">
<MTSetVar name="main_index" value="1">
<MTSetVar name="sidebar" value="1">
<MTSetVar name="module_recent_posts" value="1">
<MTSetVar name="module_category_archives" value="1">
<MTSetVar name="module_author_archives" value="1">
<MTSetVar name="module_monthly_archives" value="1">
<$MTInclude module="<MT_TRANS phrase="Header">"$>
<MTEntries>
<$MTEntryTrackbackData$>
<MTDateHeader>
<h2 class="date-header"><$MTEntryDate format="%x"$></h2>
</MTDateHeader>
<$MTInclude module="<MT_TRANS phrase="Entry Summary">"$>
</MTEntries>
<$MTInclude module="<MT_TRANS phrase="Footer">"$>MTGetVar と MTSetVarは小粋空間さんが詳しく解説されているのでそちらを参考にしていただきたい。
MTIncludeにもMT_TRANS phraseが指定されている。
<$MTInclude module="<MT_TRANS phrase="Header">"$>日本語で表示できるのか...
本日、あるサイトのチェックを行おうとして、インストールしてあるWebInspector 5.0を開こうとしても開かない。
WebInspector 5.02 Java6対応版が公開されていました。Javaバージョン6の方は必ずアップグレードしてください。
WebInspector 5.02 Java6対応版を公開しました。
【重要なお知らせ - 2007年6月7日以前にWebInspectorをダウンロードされた方へ】
Java バージョン6の環境で動作するWebInspector 5.02を公開しました。Windows版のWebInspector 5.0以前のバージョンは、Javaバージョン6の環境で動作しません。 WebInspector 5.0以前のバージョンをお使いの方は、お手数ですが、最新版 5.02を再度ダウンロードしてご利用ください。(なお、Macintoshをご利用の方は、従来のバージョンでそのままお使いいただけます。)
Mac用があるとは知らなかった...
早速Beta 1をインストールしてみた。
予めデータベースさえ決めておき、mt-wizard.cgiを利用すればまったく考える必要は無い。

mt-config.cgiを自動的に書き換えてくれるのは3.3と同じ。

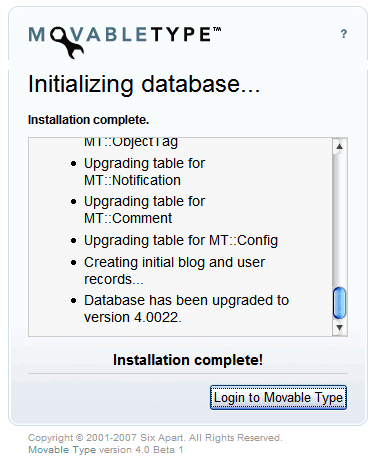
インストール中

ダッシュボードはこんな感じ。英語なのでわかりにくい。

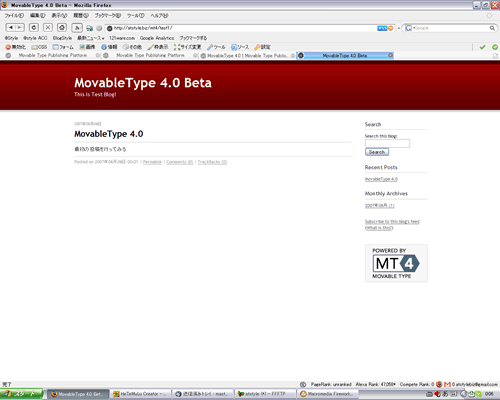
Voxで見たことあるようなテンプレートのデザイン。

シックス・アパートは、サーバーインストール型のブログ・ソフトウェア「Movable Type(ムーバブル・タイプ)」の最新版、「Movable Type 4 日本語版」を、2007年7月18日より出荷することを発表いたします。また本日より、同製品の公開ベータテストを開始いたします。 「Movable Type 4」は従来の製品と比べ、画面インターフェースを大幅に刷新し、単なるブログ用途だけではなく、企業サイト全体を構築できるCMS(コンテンツ管理システム)としても進化しています。
先行バージョンアップキャンペーンも行われています。ECバイヤーズ
本ページでは、Movable Typeのライセンス登録者様限定で、Movable Typeシリーズの新製品「Movable Type 4」(2007年7月18日発売予定)のバージョンアップ版を、発売日までの期間限定で、特別価格にて先行販売いたします。
アップグレードをご検討の方は、18日までにご購入を!また、17日まで無償バージョンアップ・キャンペーンも行われており、新規購入の場合は従来価格だそうです。