2007年7月31日
【第14回】WebSig会議「Movable Type 4のポテンシャルを探る~GPLライセンス版登場でMTはどう変貌するか?」 に参加した。
7月28日午前7時に家を出て、10時40分空の人となる。
無事、秋葉原に着いたのはよいが、場所がわからない。10分ほど迷って1時丁度くらいに到着。
そうこうしている間に開始
藤本 壱さん コメント等の新しいタグ・MultiBlogについてなどのMT4の新機能が中心。
関根 元和さん プラグインの話題が中心。簡単なプラグインを解説。(もう一度Perl勉強しなおそう!)
野田 純生さん 開発プラットフォームとしてのMTを解説。大人の事情でオフレコらしいがここまで出来るんだ的実装例もあり。
小川 宏高さん MTOSの話題がメイン。GPLライセンスは何度かじっくり読んだことがあるがよく理解できていないので、参考になった。
どれも非常に参考になったが、それぞれのプレゼンスタイルが面白い。いつもブログで読んでいるそのままの人柄が出たプレゼンだった。
スピーカーの皆さんが「真面目過ぎる」なんて書いてるけど、私の場合は地方から参加しているので全て逃さず聞いていかった。
MT4やMTOSが公開されていたら内容も違っただろうけど、スピーカの皆さんがやる気満々なのでまたやって欲しいですね。
このイベントに参加して「やっぱりMovableTypeいいね!」と思った(いわゆるテンプレ屋でした)。
Posted
@Style 03:23
2007年7月31日
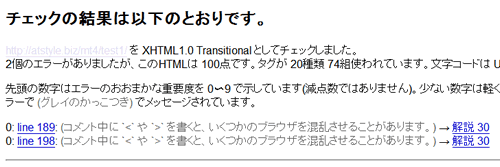
新しくなったW3CのHTML検証サービス | Web標準Blog
新しいバージョン0.8.0ではアーキテクチャが一新され、検証時間の短縮や信頼性の向上が図られています。加えて、XMLの整形式や名前空間、MIME タイプに関するチェックなど、XMLに関するエラー検証の精度が高まっています。このため、今までvalidとされていたXHTML文書が新しい validatorではinvalidとなる可能性があることにご注意ください。
新しくなったW3CのHTML検証サービス | Web標準Blog
チェックしてみると検証時間がやけに長い。青いアイコンもある
Valid アイコンを貼っている方は必ず確認を...「嘘っぱちだ!」と思われないうちに!
追記:再度チェックしてみるとかなり高速で検証できました!
Posted
@Style 00:35
2007年7月28日
Posted
@Style 01:38
2007年7月22日
他のテンプレート販売サイトに以下のような記述があった。
MovableType4βでの対応を確認しました。
折角メジャーアップグレードするのだから、Movable Type 4専用のテンプレートとしたい。以下のような構想で開発を行いたい。
Template Backup and Refreshを利用できるようにする(拡張子:.mtml)
モジュールを適切に区切る(デフォルト修正テンプレートは除く)
XML宣言は必ず記述する
Widgetを利用しても影響がないものとする
有料テンプレートではStyleCatcherは提供しない(開発コストを抑える)
但し、開発中に追加や変更があるかもしれません。
Posted
@Style 02:47
2007年7月19日
Movable Type 4 ベータ 7を公開
Movable Type 4 ベータ 7 よりデフォルトテーマとして Vox のテーマがいくつか同梱されており、スタイルメニューからテーマを選択することがでるようになりました。正式版ではこれらのテーマ全てが製品に同梱されるというわけではなく、別の方法での提供になる可能性があります。
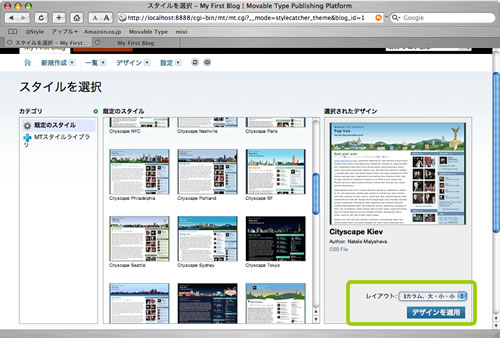
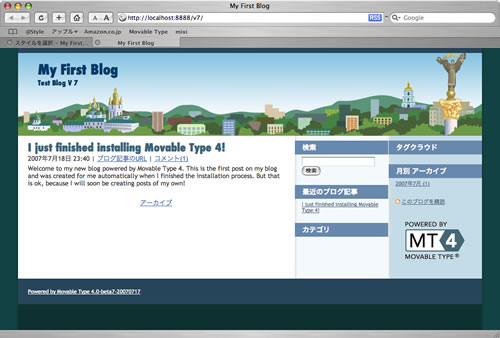
Movable Type 4 ベータ 7を公開
Voxでお馴染みのスタイルが同梱されていた。
レイアウトも【3カラム、大・小・小】と【3カラム、小・大・小】が選択できる。しかし、
【2カラム、大・小】と【2カラム、小・大】は稼動しない。
<body class="<MTIf name="body_class"><$MTGetVar name="body_class"$> </MTIf><$MTGetVar name="page_layout" default="layout-wtt"$>"<MTIf name="body_onload"> onload="<$MTGetVar name="body_onload"$>"</MTIf>>この部分で制御している。
つまりはlayout-wttが【3カラム、大・小・小】
フッターを見ると一目瞭然
</div>
</div>
<MTIf name="sidebar">
<MTIf name="page_layout" eq="layout-tw"$>
<$MTInclude module="サイドバー (2カラム)"$>
<MTElse>
<MTIf name="page_layout" eq="layout-wt"$>
<$MTInclude module="サイドバー (2カラム)"$>
<MTElse>
<MTIf name="page_layout" eq="layout-twt"$>
<$MTInclude module="サイドバー (3カラム)"$>
<MTElse>
<$MTInclude module="サイドバー (3カラム)"$>
</MTElse>
</MTIf>
</MTElse>
</MTIf>
layout-tw サイドバー (2カラム)【2カラム、小・大】
layout-wt サイドバー (2カラム)【2カラム、大・小】
layout-twt サイドバー (3カラム)【3カラム、小・大・小】
layout-wtt サイドバー (3カラム)【3カラム、大・小・小】
レイアウトの変更がより容易になったようだ。
Posted
@Style 00:09
2007年7月17日
第14回WebSig会議は7月18日に正式リリースされる、Movabe Type 4および、近々リリースされるであろう、Movable Type GPLライセンス版をテーマに取り扱います。
MT4ベータ版から取り組まれ、またプラグイン作者として著名な4名をお招きし、今までのMovable Typeとは、どのように変わったのかはもちろん、MT4でサイト構築する上でのTIPS等もお伝えできればと考えています。
【第14回】WebSig会議受付開始 「Movable Type 4のポテンシャルを探る~GPLライセンス版登場でMTはどう変貌するか?」
丁度、仕事も一段落し、Movable Type 4.0もリリース延期になったので安心して参加できるようになった。
今回のWebSig会議はスピーカーが素晴らしい。テクニカルライター 藤本壱さん ・エムロジック株式会社 取締役:関根元和(CHEEBOW)さん ・アルファサード有限会社 代表取締役 野田純生さん・産業技術総合研究所 小川宏高さんの4名、数多くのプラグインでお世話になっている方ばかりだ。このメンバーがスピーカーだから参加しないことは考えられない。
テーマがオープンソース版のMTについてであるので、今後の制作に大きく影響するだろう。
マイミクの方にお会いできることも楽しみです...
Posted
@Style 18:08
2007年7月13日
7月14日、非常に強い台風4号が九州地方を直撃する模様です。
台風予想進路図(気象庁発表)
台風4号の状況により、7月14日午前以降お客様への対応ができなくなる可能性もございます。
出来るだけオフラインにならないようにいたしますが、災害・停電等の場合にはご注文、お問い合わせメール及びフォーラムの確認が出来ません。ご理解の程、よろしくお願いいたします。
お急ぎの方は午前中早めにご連絡いただけますよう、お願い申し上げます。
Posted
@Style 23:44
2007年7月12日
Movable Type 4 ベータ 6のデフォルト3カラム(/mt-static/themes/minimalist-red/screen.css)は3.3で利用できる販売中のMovableType 3.3 テンプレート314 @Style1.0バージョンとほとんど同じレイアウトとなっていた。
ヘッダー・ブログ記事のメタデータやサイドバーの配置が同じなのである。
ちょっと驚いた
Posted
@Style 01:52
2007年7月12日
Movable Type 4 ベータ 6を公開
早速、Macにインストールしてみた。
gammaが追加されて3カラムになっている。
ダッシュボードのテンプレートモジュールにはサイドバー(2カラム)とサイドバー(3カラム)が用意されている。
フッターは未だコメントアウトしてある。
<!--
<div id="footer">
<div id="footer-inner">
<div id="footer-content">
Footer Content
</div>
</div>
</div>
-->正規リリース時は期待できそうです。
Posted
@Style 01:18
2007年7月7日
comment_form.mtmlのform要素の閉じ方が誤っているようだ。
</MTIf>
</div>
</div>
</div>
</form>
</MTEntryIfCommentsOpen>の部分は以下のようになるはずである。
</MTIf>
</div>
</form>
</div>
</div>
</MTEntryIfCommentsOpen>
Posted
@Style 03:05
2007年7月7日
Movable Type 4 ベータのデフォルトテンプレートを少し変更してみた。
先のエントリー でのコメントアウト以外は簡単に手を入れることが出来た。
Movable Type 4のテンプレートはいじりやすい。
Posted
@Style 01:29
2007年7月7日
Movable Type 4 ベータのテンプレートに以下の記述がある。
sidebar.mtml
<!-- <div id="gamma">
<div id="gamma-inner">
Gamma Content
</div>
</div> -->footer.mtml
<!-- <div id="footer">
<div id="footer-inner">
Footer Content
</div>
</div> -->gammaとfooterをコメントアウトしてある。正式リリースの際にはデフォルトでヘッダー+3つのコンテナ+フッターのレイアウトとなるのだろうか?それとも削除されるのか?ただMovable Type 4 ベータでも3.2からのStyleCatcherが使えるので、削除されそうな気もするが、Movable Type 4専用のライブラリが作られるのか?
謎である。
Posted
@Style 01:19
2007年7月6日
blogstyle.bizで運用しておりましたテンプレート販売サイトを当方の都合により閉鎖しました。
新たにテンプレート作成しましてもblogstyle.bizで販売することもできず長い間放置しており、この度閉鎖しましてMovableTypeのライセンスを4.0にアップグレードさせアットスタイル内で運用する事になりました。
テンプレートをご購入いただきましたお客様へのサポートはアットスタイル にて行います。
新たにテンプレートをご検討の方は以下のリンクよりテンプレート販売のページへアクセスして頂きます様お願い申し上げます。
MovableType テンプレート[アットスタイル]
アットスタイル 柳 泰久
Posted
@Style 03:14
2007年7月5日
Movable Type 4 ベータ 5がリリースされたので、早速インストールした。今回は上書きせずに全てのファイルを削除してインストールしてみた。
インストール画面及びインストール後のテンプレート名やモジュール名が日本語ではなかった。バージョン4までは上書きでインストール作業を行ったのでわからなかったが、シックスアパートのサイト で紹介されているmt-config.cgiへの追加記述を行っていないからであった。
ベータ 3 より、日本語の翻訳ファイルが含まれています。ユーザーの言語設定をJapaneseに設定すれば、管理画面は日本語でみられます。また、普段日本語環境で利用される場合は、以下の設定をmt-config.cgiに追記することをお勧めします。新規にインストールする場合は、インストールする前(ウィザードがmt-config.cgiを作成した直後)に追記するのがいいでしょう。
Movable Type 4 ベータ 5を公開
DefaultLanguage ja
MailEncoding ISO-2022-JP
ExportEncoding Shift_JIS
DefaultTimezone 9
CategoryNameNodash 1インストールウィザードで作れないのか?追加記述の有無でテンプレートやモジュールの名前が違うとなると(Template Backup and Refreshを利用すればよいのだが、)管理画面からペーストして設置する前提で作られているテンプレートの場合にはうまく設置できないことになる。
Posted
@Style 09:43
2007年7月2日
MT & HTML Slidy でスライドを作る
方法は上記ページと全く同じ。slide.zipをダウンロード・解凍し、js/slidy.jsとcss/slide.cssをディレクトリ構造を保ったまま設置するブログのフォルダへ放り込む。
slide.txtの内容でテンプレートを作成する。(index.htmlにペーストするとブログを開くだけでスライドが表示される)
カテゴリーをstartpageとした開始ページを作成する。後はページを増やすだけ。
簡単である。
Posted
@Style 02:37