2007年9月29日
現在、Movable Type 3.35にRightFieldsをインストールしてサイトを構築している。
keywordsに利用できそうなカスタムフィールドの情報があることに気付いた。早速、individual_entry_archive.tmplに記述した。
<meta name="keywords" content="キーワード1,キーワード2,キーワード3<MTExtraFields><MTIfExtraFields>,<MTIfExtraField field="フィールド1"><$MTExtraFieldValue field="フィールド1">,<MTElse></MTElse></MTIfExtraField><MTIfExtraField field="フィールド2"><$MTExtraFieldValue field="フィールド2">,<MTElse></MTElse></MTIfExtraField><MTIfExtraField field="フィールド3"><$MTExtraFieldValue field="フィールド3">,<MTElse></MTElse></MTIfExtraField></MTIfExtraFields></MTExtraFields>" />
簡単!
現在のバージョン(1.21)のRightFieldsはMovable Type 4.01に対応しておりません。バージョン2.0がリリースされるまでお預けです。
- Posted
-
@Style
2007年9月19日
MovableType 4 2Columnにサムネイル表示において、偶数のアイテムの場合は問題ありませんが、奇数個の場合にレイアウトが崩れてしまいます。以下の記述をstyles.mtmlに追加して対応してください。
div#sub dl {
clear:both;
}
尚、昨日のエントリー及び一括ダウンロードの圧縮ファイルは既に修正いたしました。お手数をおかけいたしますが、よろしくお願いいたします。
- Posted
-
@Style
2007年9月19日
MovableType 4 無料テンプレート 2Columnのサイドバーにデフォルトテンプレートと同様に画像のサムネイルをリスト表示をできるよう変更いたしました。
2カラムのためサイドバーが長くなりすぎることもありますので、標準6件の設定です。自由に変更してください。

sidebar_2col.mtmlへの追加記述
<MTIfNonZero tag="AssetCount">
<MTAssets type="image" lastn="6">
<MTSetVarBlock name="imgw">
<$MTAssetProperty property="image_width"$>
</MTSetVarBlock>
<MTSetVarBlock name="imgh">
<$MTAssetProperty property="image_height"$>
</MTSetVarBlock>
<MTAssetsHeader>
<dl>
<dt>Photos</dt>
<dd><ul></MTAssetsHeader>
<li class="item">
<a href="<$MTAssetURL$>">
<MTIf name="imgw" gt="$imgh">
<img src="<$MTAssetThumbnailURL height="70"$>" alt="<$MTAssetLabel$>" title="<$MTAssetLabel$>" />
<MTElse>
<img src="<$MTAssetThumbnailURL width="70"$>" alt="<$MTAssetLabel$>" title="<$MTAssetLabel$>" />
</MTElse>
</MTIf>
</a></li>
<MTAssetsFooter></ul></dd>
</dl>
</MTAssetsFooter>
</MTAssets>
</MTIfNonZero>
styles.mtmlへの追加記述
div#sub dl {
clear:both;
}
div#sub li.item {
display: inline;
float: left;
margin-top: 0px;
margin-left: 0px;
margin-right: 10px;
margin-bottom: 10px;
overflow: hidden;
text-align: center;
vertical-align: middle;
width: 70px;
height: 70px;
}
上記コードを追加記述する、または全てのファイルをダウンロードしてご利用ください。
9月19日追記:レイアウトが崩れる現象を確認いたしましたので、サイドバーのdl要素にclear:both;を追加しました。
- Posted
-
@Style
2007年9月18日
- Posted
-
@Style
2007年9月18日
本日、MovableType 4(MT4)用 テンプレートの内容及び仕様を一部変更したしました。
- MT_TRANS phraseの利用を中止し、完全日本語化
- 日本語化に伴い文字コードをUTF-8に統一
- 不要なcategories.mtmlを外し、デフォルトのまま使用していたcomment_detail.mtmlを追加
上記変更によりテンプレートの適用がコピーアンドペーストも利用できるようになり、カスタマイズや一部変更時においての保存の煩わしさから開放されました。
初期仕様のテンプレートから新仕様のテンプレートに変更ご希望のユーザー様はお手数でございますがアットスタイルまでご連絡ください。
- Posted
-
@Style
2007年9月15日
MovableType 4 無料テンプレート 2Columnはサイドバーの見出しとリストにdl・dt・ddを利用している。
通常は見出し(h2)+リスト(ul)を使用して以下のようなマークアップになることが多い。
<h2>MovableType</h2>
<ul>
<li><a href="blogtemptop2.php">有料テンプレートインデックス</a></li>
<li><a href="blogtemptop.php">無料テンプレート一覧</a></li>
</ul>
枠をつけたり背景色の変更などを行う際には更に外側を<div>~</div>で囲む必要が出てくる。MovableTypeのデフォルトテンプレート然りである。しかし、MovableType 4 無料テンプレート 2Columnはdl要素でマークアップしているので、既にブロック要素となっている。
<dl>
<dt>Pages</dt>
<dd>
<ul>
<li><a href="/mt4temp/mt42c1/profile.html" title="プロフィール">プロフィール</a></li>
</ul>
</dd>
</dl>
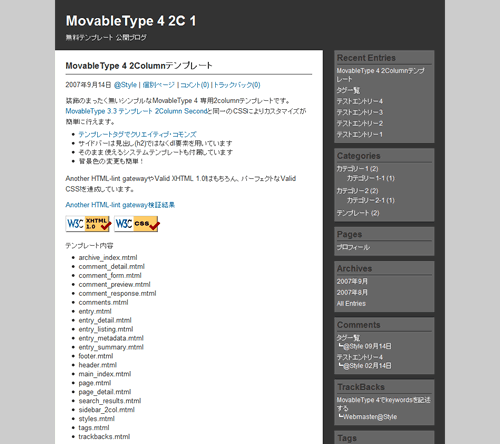
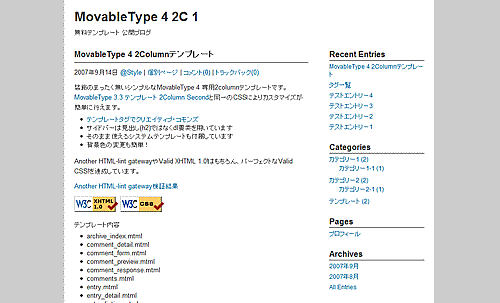
簡単なCSSの編集でMovableType 4 無料テンプレート 2Columnのイメージを変えてみた。

作業時間3分で完了した。
- Posted
-
@Style
2007年9月14日
装飾のまったく無いシンプルなMovableType 4用 2column 無料テンプレートです。背景などの変更も簡単。カスタマイズのベースとしてご使用ください。

- Posted
-
@Style
2007年9月8日
8月27日に注文したおいたRinger TとGolf Shirtが今日届いた。どんなモノが来るのか心配だったが、Ringer TはDeltaの5.5oz、Golf Shirtはanvilと結構よいモノだった。

【@Style Online Store 】でどうぞ。
- Posted
-
@Style
2007年9月5日
タグリファレンスにリンクしているとはいえ情報の転載となりますので、本日、MT4タグ一覧の記事、3エントリーを削除しました。
ご了承ください。
- Posted
-
@Style