2011年9月27日
福岡でMovable Type関連のセミナーが行われます。
Movable Type で地方から攻めるWeb制作ビジネス戦略とスマートフォン対応サイト制作ノウハウ伝授セミナー
福岡では2006年6月に【Web2.0セミナー】という今では「ちょっと懐かしい」タイトルで当時シックス・アパートの平田さんが講演されたセミナーに参加したことがあります。レンタルサーバーの会社主催でMT3.3リリース直前だったことを覚えています。
概要
- 開催日時
- 2011年11月17日(木)13:30~17:00(13:00受付開始)
- セミナー名
- Movable Type で地方から攻めるWeb制作ビジネス戦略とスマートフォン対応サイト制作ノウハウ伝授セミナー
- 場所
- 天神クリスタルビル 3F Aホール
- 住所
- 福岡市中央区天神4-6-7
- 参加費
- 無料(事前のお申し込みが必要です)
- 定員
- 100名
- 主催
- 株式会社スカイアークシステム、アイデアマンズ株式会社、シックス・アパート株式会社
- 共催:
- Japan Perl Association、エムロジック株式会社
スケジュール
- 「Perlの可能性と開発ロードマップ」
- 講演者
- 一般社団法人Japan Perl Association
代表理事 牧 大輔
- 「Movable Type 5 と jQuery Mobile でつくるマルチデバイス対応サイト」
- 講演者
- シックス・アパート株式会社
執行役員製品企画担当 金子 順
- 「講演タイトル未定」
- 講演者
- 株式会社スカイアークシステム
代表取締役社長 小林 晋也
- 「Movable Typeによるスマートフォンサイトの制作とスマートフォンオプション」
- 講演者
- アイデアマンズ株式会社
代表取締役社長 宮永 邦彦
- 「iPhne/androidネイティブアプリ開発入門」
- 講演者
- エムロジック株式会社
取締役 関根 元和
なんとイケメン揃い(関係ないか...)。福岡・近県の方、参加いかがですか?
- Posted
-
@Style
2011年9月9日
謹啓 時下ますますご清栄のこととお喜び申し上げます。
平素は格別のご高配を賜り厚く御礼申し上げます。
さて、誠に勝手ながら下記期間を休業とさせて頂きますのでご案内申し上げます。
- 休業日
- 平成23年9月16日(金)・9月17日(土)
期間中のご質問の対応、テーマの送付などが出来ませんので、17日深夜以降に対応させていただきます。
ご迷惑をおかけ致しますが、ご了承賜りますようお願い申し上げます。
- Posted
-
@Style
2011年9月9日
AnotherCustomFieldsプラグインは、MTOS 5.1xでカスタムフィールドのようなことができるプラグインです。
フィールド追加の定義をconfig.yamlファイルで書く必要がありますが、その点を除けばMovable Type標準のカスタムフィールドとほぼ同様の動作をします。
AnotherCustomFieldsプラグイン(MTOS用カスタムフィールド風プラグイン)リリース
いつもの通りMacにインストール
解凍したAnotherCustomFields・CustomFieldsListing_1_10を所定のディレクトリへ。MTOSのダッシュボードにアクセスするとアップグレードが開始される。


ブログのテーマにAnotherCustomFieldsSample_1_00をインストールし、「クラシックブログ(サブタイトル/トップ画像付き) 1.0」テーマを適用する
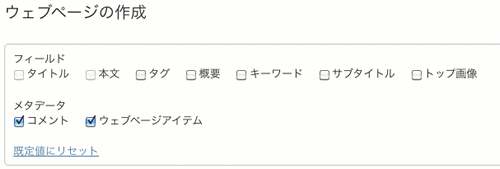
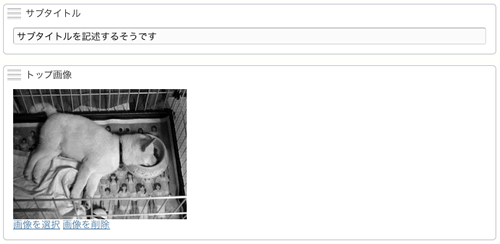
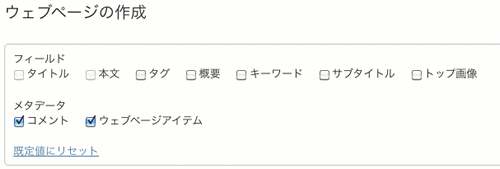
ウェブページを作成してみた。新規作成画面の「表示オプション」を開くと「サブタイトル」と「トップ画像」が追加されているのでチェックを入れる。

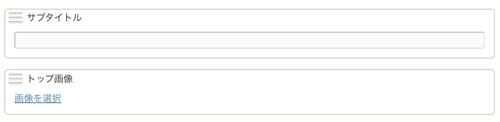
本文のテキストエリア下にそれぞれのフィールドが追加されている。

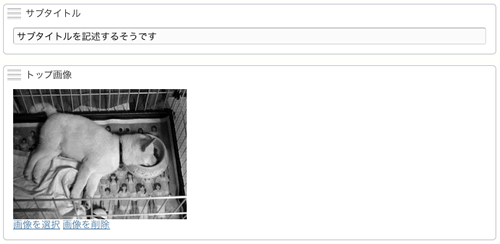
「サブタイトル」を入力し「トップ画像」をアップロード

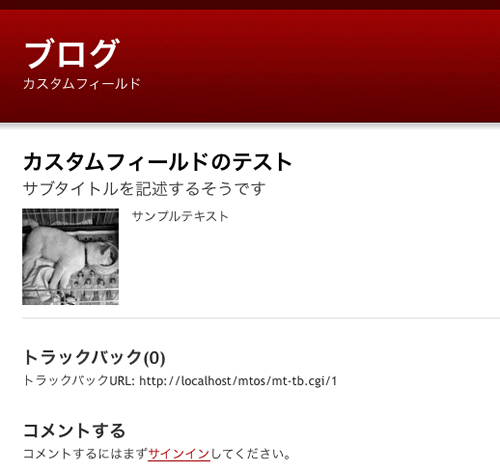
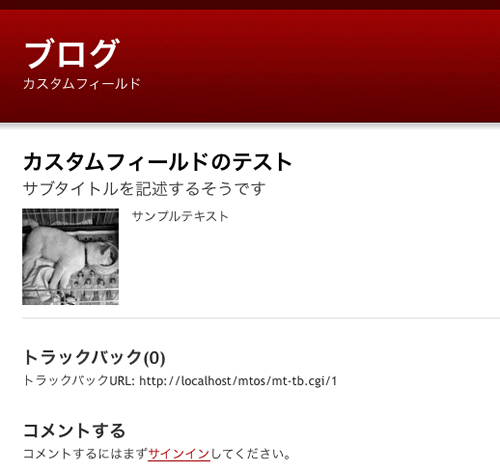
出力されたウェブページ

藤本さんによるとMovable Type標準のカスタムフィールドよりも高速に再構築が可能らしい。
yamlなどの各種設定を解説した「AnotherCustomFieldsプラグインの解説書(PDF)」が販売されている。
- Posted
-
@Style
2011年9月3日
本日、小粋空間版「Movable Type」KMTOS 5 専用のテーマをリリースいたしました。
小粋空間版「Movable Type」KMTOS 5 専用テーマ(テンプレート)
このテーマからjQueryは v1.6.3へアップデートしています
よろしくお願いします。
- Posted
-
@Style
2011年9月1日
Movable Typeはバージョン5から「ウェブサイト」という概念を導入し、サイト制作の利便性が向上しましたが、その反面、ブログだけを作成する場合には「空の」ウェブサイトを作る必要があります。
ということで、Movable Type Open Sourceをベースにソースコードを改変し、ウェブサイトでブログ記事が作れる機能を追加した小粋空間版「Movable Type」を当ブログで配布致します(MTOSのGPLにもとづいた再頒布です)。
MTのウェブサイトでブログ記事が作れる小粋空間版「Movable Type」の配布開始
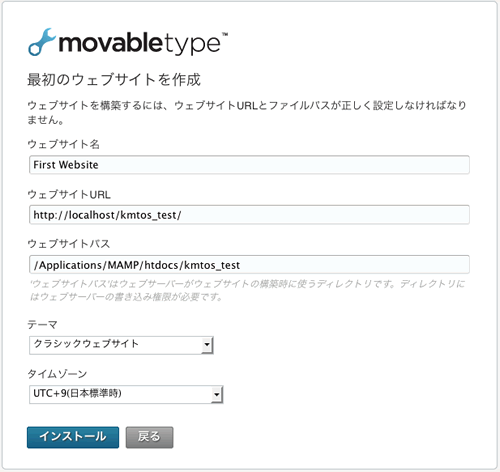
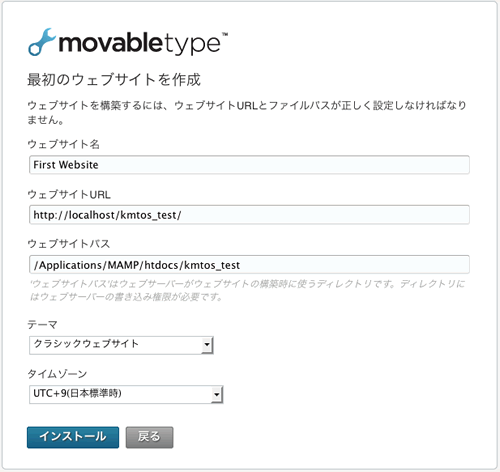
さっそくローカルにインストール

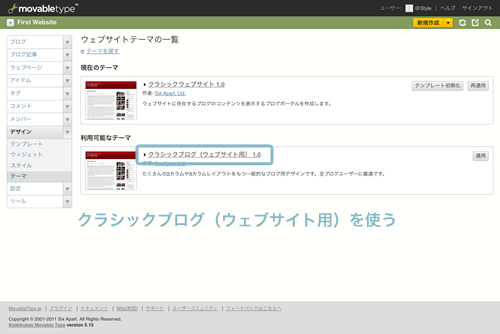
テーマには「クラシックウェブサイト」を選択してみた
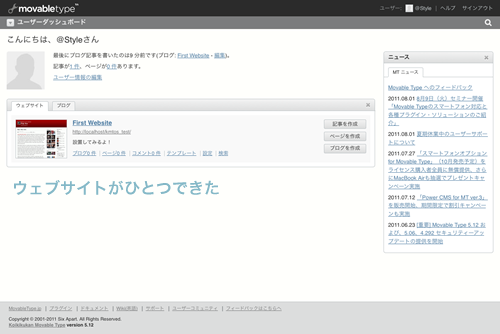
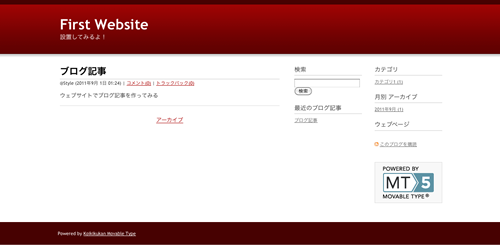
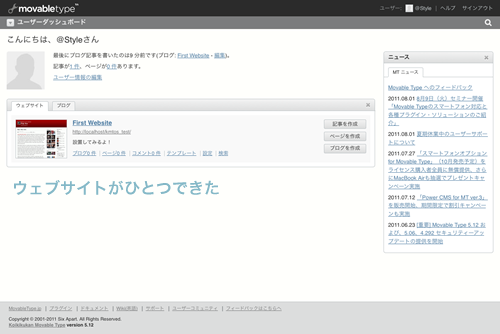
無事インストール完了。とりあえずウェブサイトが一つできている

記事を書いて保存してみたけど上手くいかない。テーマに「クラシックウェブサイト」を使ったのが原因だった。
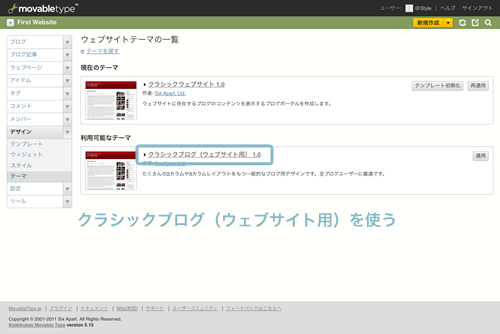
テーマを「クラシックブログ(ウェブサイト用)」に変更

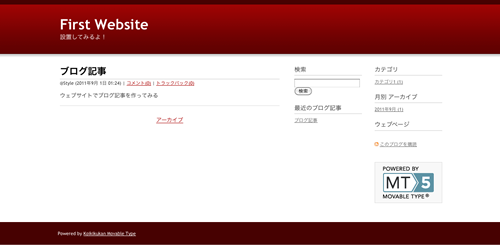
再構築して完成です!

テンプレートをイジッテみようか?と思い、MT4.2のテンプレートセットプラグインを入れてみたけど使えない。MT5ブログ用のtheme.yamlのclass: blogをclass: websiteに書き換えるとウェブサイトテーマ一覧に現れた。

今度、MT4.2用のテンプレートでテーマを作ってみよう
9月3日完成しました:KMTOS 専用のテーマをリリースいたしました
- Posted
-
@Style