2011年11月19日
先日インストールしたスマートフォンオプション。
17日のセミナーで「ドメイン直下でスマートフォンオプションのブログが作れないか」をシックス・アパートの金子さんに聞いてみた。
「.htaccessがあるので面倒ですが、今までの通りの方法でOK」ということだったので、ちょこっといじってみた。ところが公開パス(ブログURLとブログパス)を書き換えた途端に500エラー。
FTPで.htaccessと.mtview.phpを削除。保存しておいた元々の.htaccessをアップロードしてとりあえずは管理画面にアクセスできた。DynamicMTML .htaccessテンプレートに元々の.htaccessの内容を追加記述し再構築。各ファイルのパーミッションを確認・変更。
できました!

- Posted
-
@Style
2011年11月17日
- Posted
-
@Style
2011年11月14日
当ウェブサイトおよびブログにてInternet Explorer 6への対応を終了させて頂きます。
最新のブラウザにアップデートしてご覧ください。Internet Explorer 6を利用して閲覧される場合には意図しない動作・デザインで表示されることがございますことをご了承ください。
なお、販売および配布のテーマ(テンプレート)につきましては、引き続きInternet Explorer 6で大幅にレイアウトが崩れていないことを確認後に公開いたします。
よろしくお願いします。
- Posted
-
@Style
2011年11月12日
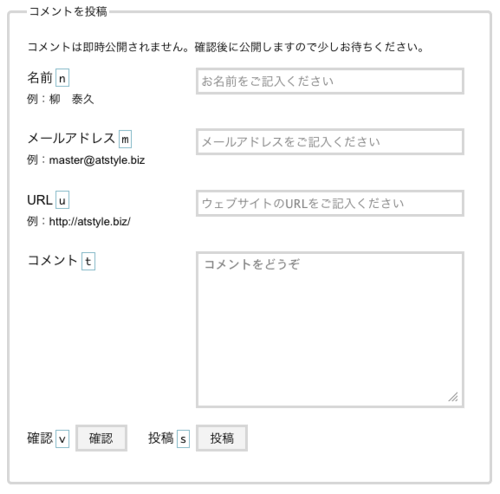
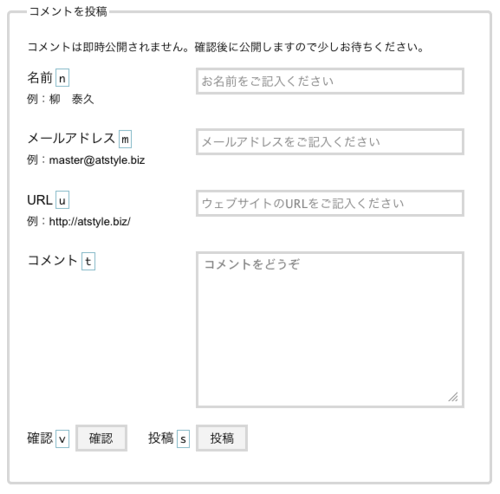
7月にお問い合わせフォームを編集したが、今回はブログのコメントも一緒にいじってみた。
シンプルな印象を崩さないようにグレーのボーダー
ボタンも同様に極めてシンプル。CSSはこんな感じ。
.submit-button {
padding: 3px 10px;
border: solid 3px #d5d5d5;
background-color: #f3f3f3;
color: #000;
text-shadow: 1px 1px 0 #fff;
margin-right: 20px;
}
.submit-button:hover {
border-color: #999;
background-color: #e6e6e6;
color: #000;
}
.submit-button:active {
border-color: #333;
background-color: #e6e6e6;
color: #000;
}

- Posted
-
@Style
2011年11月11日
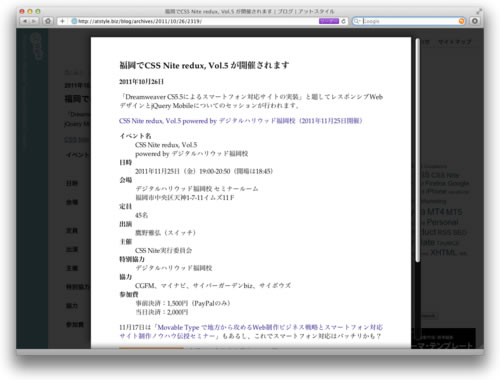
仕事中はFirefoxも使っているけれども、デフォルトブラウザをSafariに替えてみた。ページ間移動も簡単だし、何よりSafariリーダーが良い感じ。
Safariリーダーを使えば、点滅したりするわずらわしい広告がない、すっきりと整理されたレイアウトでサイトが表示されます。
アップル - Safari - MacとWindowsパソコンのためのSafariの新機能。
これさえあれば広告たっぷりのウェブサイトも読みにくい3カラムのサイトでも平気!

テーマのページを表示してみたらヘッダーやサイドバー・フッターはもちろん「規約」などの「とりあえず今は読まなくてもいい部分」はスッキリと省略されている。
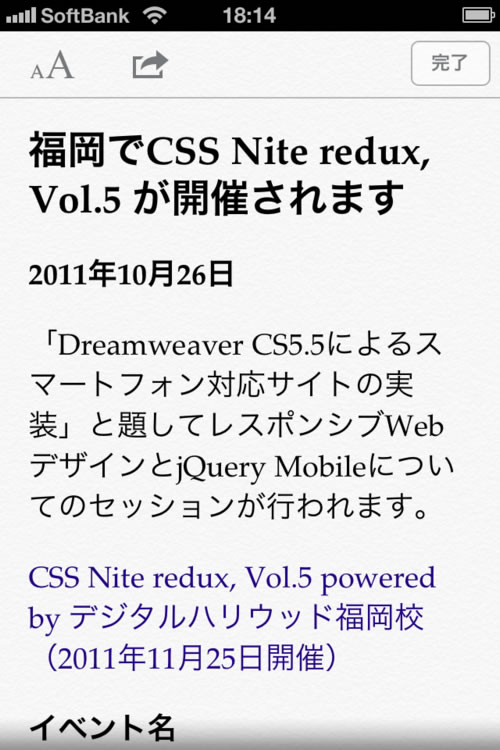
iPhoneにも!

便利です。
- Posted
-
@Style