「Movable Type 6 無料テーマ Bootstrap 01」はRainierやApexと同様にウェブページをナビゲーションメニューに追加することが出来ます。
今回のカスタマイズは、その方法をご紹介します。
- サイドメニューから [ウェブページ] - [新規] を選択します。
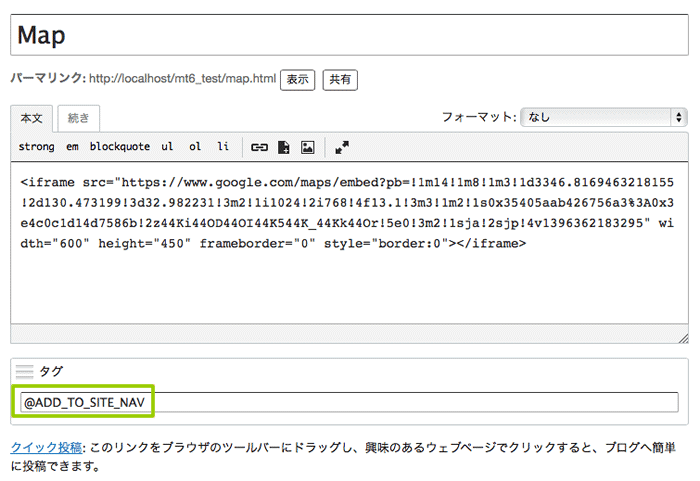
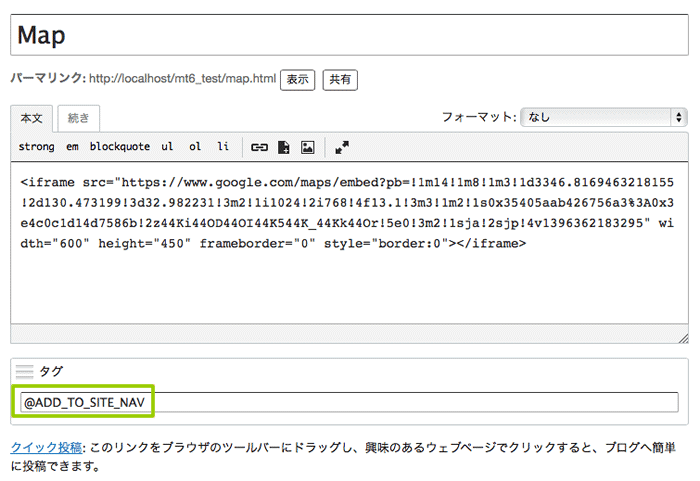
- 「タイトル」「本文」「続き」に内容を入力し、タグとして @ADD_TO_SITE_NAV を指定し、ウェブページを公開します。
- 再構築します。


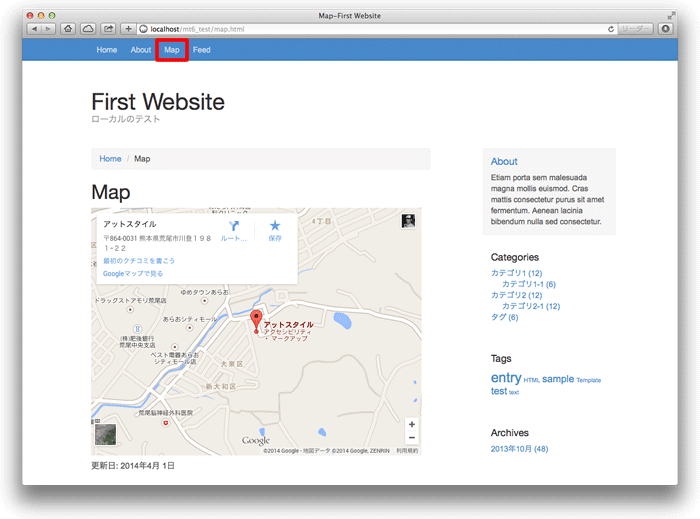
ナビゲーションに「タイトル」がそのまま表示されるのでご注意下さい。
「Movable Type 6 無料テーマ Bootstrap 01」はRainierやApexと同様にウェブページをナビゲーションメニューに追加することが出来ます。
今回のカスタマイズは、その方法をご紹介します。


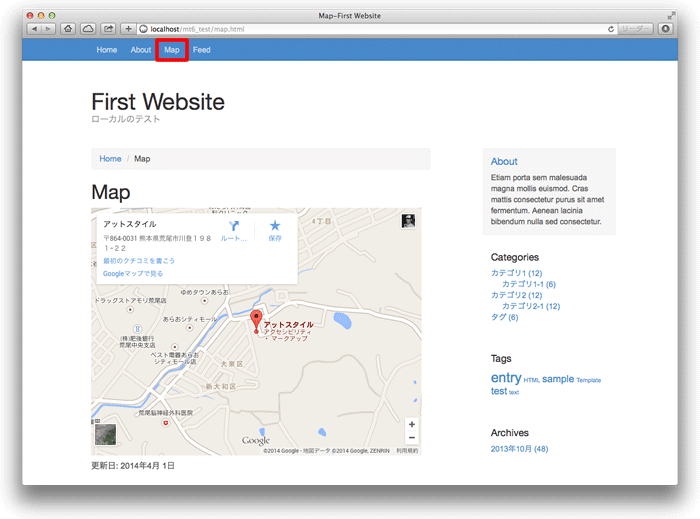
ナビゲーションに「タイトル」がそのまま表示されるのでご注意下さい。