HTML 5ではscript要素のtype="text/javascriptは省略可能なので消したい。
<$mt:StatsSnippet replace=' type="text/javascript"','' $>すっきり
HTML 5ではscript要素のtype="text/javascriptは省略可能なので消したい。
<$mt:StatsSnippet replace=' type="text/javascript"','' $>すっきり
レスポンシブデザインで利用出来るスライダーFlexSlider 2を使って、Movable Type 6のアイテムでカルーセルを作る。以下、覚書
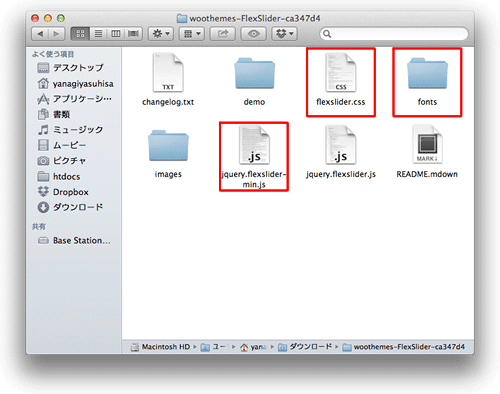
FlexSlider 2から一式をダウンロード
zipを解凍

今回はベーシックなカルーセル「Basic Carousel」を使用する。どれも基本的にはulでマークアップしてJavascriptとCSSを読み込ませるとOK
fontsフォルダはルートにアップロード
CSSの出力先変更を可能にするため、flexslider.cssを以下のように変更
修正前26行目
@font-face {
font-family: 'flexslider-icon';
src:url('fonts/flexslider-icon.eot');
src:url('fonts/flexslider-icon.eot?#iefix') format('embedded-opentype'),
url('fonts/flexslider-icon.woff') format('woff'),
url('fonts/flexslider-icon.ttf') format('truetype'),
url('fonts/flexslider-icon.svg#flexslider-icon') format('svg');
font-weight: normal;
font-style: normal;
}修正後26行目
@font-face {
font-family: 'flexslider-icon';
src:url('<$mt:WebsiteURL$>fonts/flexslider-icon.eot');
src:url('<$mt:WebsiteURL$>fonts/flexslider-icon.eot?#iefix') format('embedded-opentype'),
url('<$mt:WebsiteURL$>fonts/flexslider-icon.woff') format('woff'),
url('<$mt:WebsiteURL$>fonts/flexslider-icon.ttf') format('truetype'),
url('<$mt:WebsiteURL$>fonts/flexslider-icon.svg#flexslider-icon') format('svg');
font-weight: normal;
font-style: normal;
}インデックステンプレートにflexslider_cssとして作成する
同様に、インデックステンプレートにjquery.flexslider-min.jsをjquery_flexslider_min_jsとして作成する
ウェブサイトのメインページに追加記述する
CSSへのリンク
<link rel="stylesheet" href="<$mt:Link template="flexslider_css"$>">画像リスト
<div class="flexslider carousel">
<ul class="slides">
<$mt:Setvar name="counter" value="0"$>
<mt:Entries lastn="0" include_blogs="children" include_with_website="1">
<mt:EntryAssets type="image" lastn="1">
<$mt:Setvar name="counter" op="++"$>
<mt:SetVarBlock name="EntDate"><$mt:EntryDate format_name="iso8601"$></mt:SetVarBlock>
<mt:SetVarBlock name="EntryLink[$counter]"><$mt:EntryPermalink$></mt:SetVarBlock>
<mt:SetVarBlock name="ImageCode[$counter]"><img src="<$mt:AssetThumbnailURL height="200" square="1"$>" alt="<$mt:EntryTitle$>" title="「<$mt:EntryTitle$>」on「<$mt:BlogName$>」" width="200" height="200"></mt:SetVarBlock>
</mt:EntryAssets>
<mt:SetHashVar name="Compare"><mt:SetVarBlock name="$EntDate"><a href="<mt:GetVar name="EntryLink[$counter]">"><mt:GetVar name="ImageCode[$counter]"></a></mt:SetVarBlock></mt:SetHashVar>
</mt:Entries>
<mt:Setvar name="CountB" value="0"><mt:If name="counter" ge="1">
<mt:Loop name="Compare" sort_by="key reverse"><mt:If name="CountB" lt="10"><mt:Setvar name="CountB" op="++">
<li><mt:GetVar name="__value__"></li></mt:If>
</mt:Loop>
</ul>
</mt:If>
</div>Javascript
<script src="<$mt:Link template="jquery_flexslider_min_js"$>"></script>
<script>
$(window).load(function() {
$('.flexslider').flexslider({
animation: "slide",
animationLoop: false,
itemWidth: 210,
itemMargin: 5
});
});
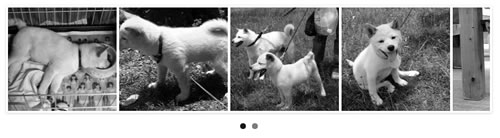
</script>完成

注意
itemWidth: 210,は200+5+5JavaScript、CSSやHTMLのコンプレッサーはオンライン上にたくさんありますが、Mac App Storeのs.pressを使ってみた。

ファイルをドロップするだけで圧縮してくれる。割と細く設定でき、「.minを追加」なども指定できる。
エスプレッソを絞り出すような圧縮中のアニメーションが楽しい。

Javascript · Bootstrap Tooltips 2.3・3.0を参照。例としてリンクの下にツールチップを配置する(placementにbottomを指定)
<script>
jQuery(function($){
$('a[rel=tooltip]').tooltip();
});
</script>2.3の場合
<a href="#" rel="tooltip" data-placement="bottom" data-original-title="this is tooltip">tooltip</a>3.0の場合
<a href="#" rel="tooltip" data-toggle="tooltip" data-placement="bottom" title="this is tooltip">tooltip</a>HTML5でマークアップしチョコっとCSS3を使ったMovable Type 4 .2専用テンプレートです。
Movable Type 4.2専用 テンプレート2ColumnのHTML5・CSS3版。カスタマイズのベースに最適です。