RSSリーダーを使わずFirefoxの拡張機能であるSage 1.3.10を利用してフィードを読んでいる。OPML のインポート・エクスポートも可能なので重宝するのだが、長文の場合に段組では読みにくい。
以前からスタイルシートをカスタマイズして文字を大きくしていたのだが、今日は中途半端に時間が余ったので、ちょこっといじってみた。今日のカスタマイズはblockquoteとpre

読みやすい!
参考になるリソース
RSSリーダーを使わずFirefoxの拡張機能であるSage 1.3.10を利用してフィードを読んでいる。OPML のインポート・エクスポートも可能なので重宝するのだが、長文の場合に段組では読みにくい。
以前からスタイルシートをカスタマイズして文字を大きくしていたのだが、今日は中途半端に時間が余ったので、ちょこっといじってみた。今日のカスタマイズはblockquoteとpre

読みやすい!
参考になるリソース
MovableType 3.3 テンプレート 2Column
装飾のまったく無いシンプルなXHTML 1.0 Transitional採用の2columnテンプレートです。カスタマイズのベースに最適!
ダウンロードしてお使いください。
土、日も無く、続けざまに3種リリース。
2種類は配色をアレンジしただけですが、「Web標準 MovableType テンプレート 137」は「3カラムテンプレート」でもリリースしたものと同様のレイアウトとなっている。余裕のサイドバーにバナーやその他アイテムを追加しても視線を邪魔しないで読むことが出来ると思う。
MovableType テンプレート 135
MovableType テンプレート 136
MovableType テンプレート 137
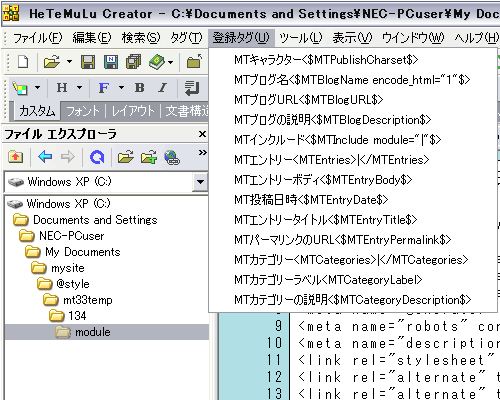
通常、XHTML文書の制作にはXHTML 1.0とCSSの編集が手軽に出来るHeTeMuLu Creatorを使用している。
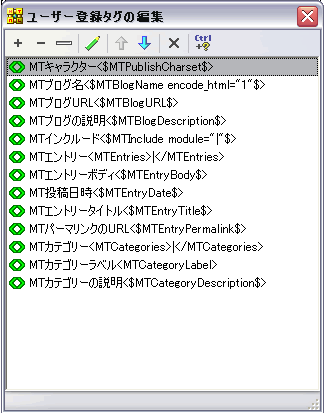
このHeTeMuLu Creatorに良く利用するMovableTypeのテンプレートタグを登録している。
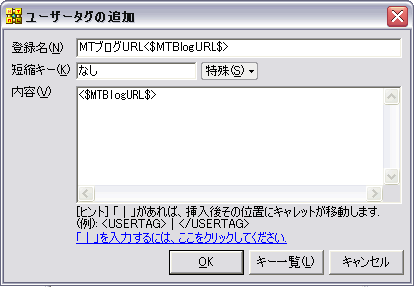
予めテンプレートタグを登録する。

20個のタグを登録できるのだが、頻繁に利用するタグだけを登録をしている。

使い方は簡単。プルダウンメニューから選択するだけでOK。

MovableTypeのテンプレート制作を効率よく行うことができる。
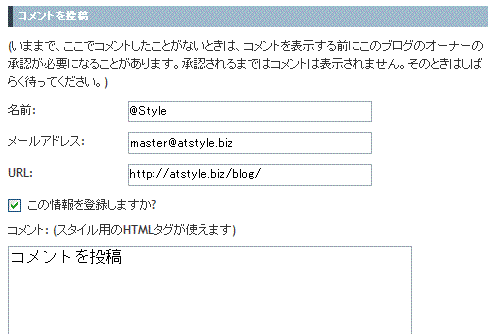
MovableTypeのコメントフォーム周りをちょこっとカスタマイズ。
stylesheet.tmplを編集することによってlabel要素とinput要素を行儀良く横並びにしてみる。
individual_entry_archive.tmplのlabel要素とinput要素の関係は以下の様になっている。
<p>
<label for="comment-author"><MT_TRANS phrase="Name">:</label>
<input id="comment-author" name="author" size="30" />
</p>デフォルトのスタイルシートではlabel要素をブロックに変更してある。ソースに改行は入っていないが、上下に表示されているのでstylesheet.tmplの以下の部分を削除する
.comments-open label { display: block; }label {
margin-bottom: 0.5em;
width: 10em;
float: left;
clear: both;
white-space: nowrap;
}デフォルトテンプレートでの表示

fieldsetを追加するとなお良し