アットスタイルのMovableType テンプレート @Style2.0バージョンにはバックグラウンドやfeedボタンの画像元データが付属しています。

イメージを変えたい時、リニューアルの際には加工して利用できます。
ご購入のテンプレートに同梱し、メールにてお送りいたします。多少大きなサイズとなりますが…
アットスタイルのMovableType テンプレート @Style2.0バージョンにはバックグラウンドやfeedボタンの画像元データが付属しています。

イメージを変えたい時、リニューアルの際には加工して利用できます。
ご購入のテンプレートに同梱し、メールにてお送りいたします。多少大きなサイズとなりますが…
blog-style.jpというドメインで私のテンプレートを再配布している。
blogstyle.bizというドメインを所有していたのでちょっと心配だったが、blog-style.jpが再配布を始めた際に、アットスタイルではクリエイティブ・コモンズ・ライセンスの下で配布しているので、blog-style.jpでも同一条件で再配布してくれるようにお願いしていた。
今日一日新しいテンプレートとCSSをいじっていましたが、テンプレートご購入検討中の方からのメール・すでにご購入いただいたお客様からのお問い合わせで大忙し。

そんな中、ある雑誌社から取材希望の電話が入ってた。あまり名前を聞くことがない雑誌だったのでGoogleで雑誌名の検索を行いながら対応。ある元世界チャンピオンのプロボクサーを連れてきてインタビュー形式で対談を行うと言うものらしい。
何か胡散臭いと思いながら聞いていると、プロボクサーをつれてくるので交通費込みで6万円掛かるとの事。
プロボクサーと私と何の対談をするのだろうか? XHTMLやCSS・MovableTypeの話でもするのか?
Web2.0の時代にこの業種は紙媒体での宣伝効果は一切ありません…
大安の(という訳でもなく)9月15日めでたく軽自動車が納車。

メーカーはMITSUBISHI MOTORS(車種は秘密!)
今まで乗っていたVWはGENEBERG JAPANで新しいオーナーを待っています。
こんにちは。
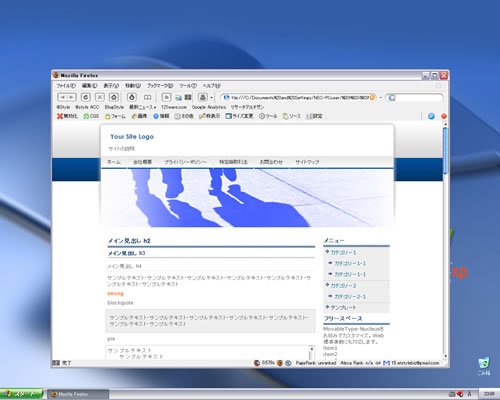
/blogtemp333ctr.php の下の方にあるMovabtyeTypeというブログ用のテンプレートを使わせてもらおうとしております。
真っ白なので部分的に色を変えたいと思いまして、全体的にグレー 左カラム部分だけ黄色にしようとしてbody {
font-size: 100%;
color: #333333;
line-height: 1.6em;
margin: 0;
padding: 0;
background-color: ##333333;
}としたところ、全体の色がグレー(#333333)
になったものの、左カラムの部分の色を変えようとしてもどうもうまくいきません。どのあたりを修正すればよいかアドバイス頂けると助かります。
ここでは書くことが出来ない位に回答がすばらしい。
しかし、なぜダウンロードした@StyleのBBSで質問しないのでしょうか...