装飾のまったく無いシンプルな2columnテンプレートです。
Movable Type 4.2専用 テンプレート2Columnの改良版。カスタマイズのベースに最適です。
装飾のまったく無いシンプルな2columnテンプレートです。
Movable Type 4.2専用 テンプレート2Columnの改良版。カスタマイズのベースに最適です。
装飾のまったく無いシンプルな2columnテンプレートです。
カスタマイズのベースに最適です。
巷で話題(?)のPocket 。
アプリケーションはインストールしたり、アンインストールしたりで、あまり使っていなかったのですが、このブログの「ブログ記事」にPocket ボタンを追加してみました。
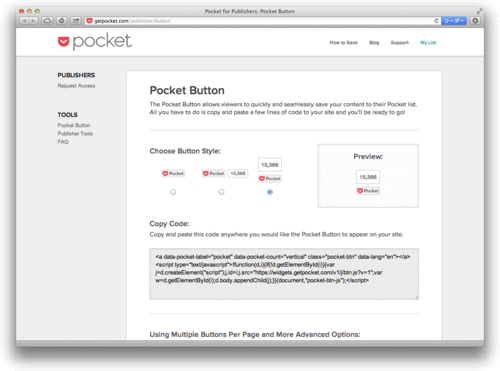
ボタン作成は以下のページにアクセス。

Pocket for Publishers: Pocket Button
今回は真中のボタンを選択して「ブログ記事」にペースト
<a data-pocket-label="pocket" data-pocket-count="horizontal" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>まあ、あとで読むほどの記事は書いていませんが...
Facebookのタイムラインに気になる話題が流れてきたので見てみた。
郵便番号検索ajaxzip3は、既存のHTMLにわずか2行追加するだけで設置できます。プログラミングの知識やサーバ側の設定は必要ありません。
本当に簡単な記述で実装可能です!
うちのサイトの場合はこんな感じ。
httpsでajaxzip3.jsを読み込む
<script src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script>input要素にonkeyup="AjaxZip3.zip2addr(this,'','input_addr','input_addr');"を追加
*input_addrはname属性
<input type="text" name="input_post" id="post" tabindex="5" accesskey="z" size="10" value="" placeholder="郵便番号をご記入ください" onkeyup="AjaxZip3.zip2addr(this,'','input_addr','input_addr');">「お問い合わせ」でどうぞ...
Movable Type 4 および Movable Type 5 で確認された複数のセキュリティ問題の修正バージョンとして、Movable Type 4.38、5.07、5.13の提供を開始いたします。これらの脆弱性は、シックス・アパート株式会社による内部的なセキュリティレビューの結果、発見された問題点です。すべてのMovable Typeユーザーは、修正版に必ずアップグレードしてください。
[重要] Movable Type 5.13 および、5.07、4.38 セキュリティーアップデートの提供を開始
今回のアップデートではJavaScriptテンプレートなどテンプレートの一部修正を伴います。
すでに公開済みのテーマを、Movable Type 5.13、5.07、4.38 に対応させるためには、JavaScriptインデックステンプレートを、新しいJavaScriptテンプレートに置き換えてください。Movable Type 5.13 に同梱されている、クラシックブログテーマから、JavaScriptインデックステンプレートをコピーして、既存のテーマのJavaScriptインデックステンプレートを上書き保存します。
アットスタイルで販売しておりますテーマ・テンプレートでも同作業が必要となります。
環境によりダミーのクラシックウェブサイト・クラシックブログ(MT4.38の場合は既定のブログ)などを作りにくい方には、入れ替え用のJavaScriptインデックステンプレートをお送りいたしますので当方までお知らせ下さい。