以下のページを参考に、現在のPin It buttonのコードに対応したものを書いてみた
Pinterest Image URL - Movable Type Forums
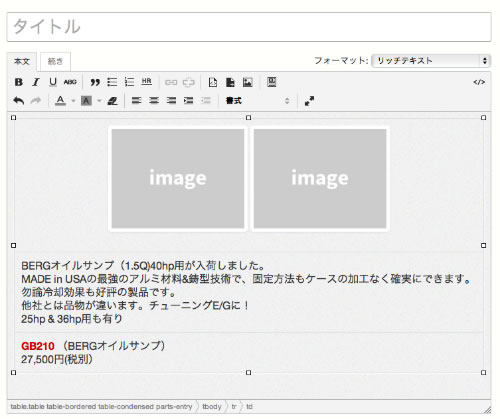
ボタンの掲載はブログ記事だけ、最後にアップロードした画像をPinしてもらうことにした。
標準で提供されるコード
<a href="//pinterest.com/pin/create/button/?url=「掲載ページのURL」&media=「画像のURL」&description=「概要」" data-pin-do="buttonPin" data-pin-config="none"><img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" /></a>Movable Typeのテンプレートタグで記述
<a href="http://pinterest.com/pin/create/button/?url=<mt:EntryPermalink>&media=<mt:EntryAssets lastn="1" type="image"><mt:AssetURL encode_url="1"></mt:EntryAssets>&description=<$mt:EntryTitle encode_html="1" strip="%20"$>" data-pin-do="buttonPin" data-pin-config="none"><img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" alt="Pin it"></a>9月15日追記:ブログ記事の概要からブログ記事のタイトルに変更しました。
GENE BERG JAPANさんのサイトにも付けたので、Boardを作ってみた