Google +1ボタンを付けてみようかと検討中。(まだ実装はしていません)
以下のページよりコードを取得して
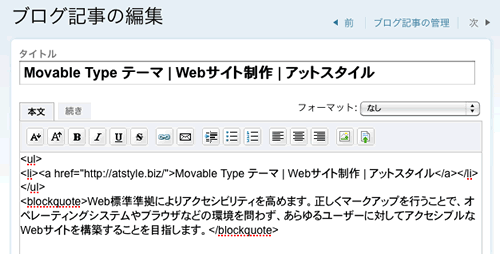
カスタマイズをしなければ以下のようなコードとなる。
<!-- 次のタグを head 要素内または body 終了タグの直前に貼り付けてください -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<!-- 次のタグを +1 ボタンを表示する箇所に貼り付けてください -->
<g:plusone></g:plusone>ボタンを表示する部分の記述を以下のように書き換えてみた。
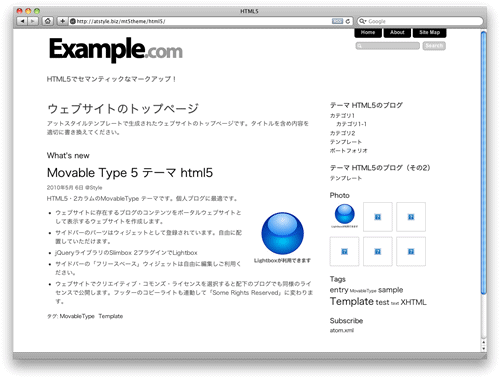
<div class="g-plusone">Google +1</div>サンプルで作ったページがこれ。Untitled
実際にクリックしていただいたのですが、動いているようです。ただし、本当に正常な動作なのかよくわかりません...