Bootstrapを利用したスマートフォン・タブレット対応の新しいテーマ「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 07」「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 08」をリリースしました。
ウェブサイト名をナビゲーションバー上部に移動し長いウェブサイト名が表示可能になりました。また、全幅のフッター採用しています。
よろしくお願いします。
Bootstrapを利用したスマートフォン・タブレット対応の新しいテーマ「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 07」「Movable Type 5(MTOS 5) テーマ(テンプレート) Bootstrap 08」をリリースしました。
ウェブサイト名をナビゲーションバー上部に移動し長いウェブサイト名が表示可能になりました。また、全幅のフッター採用しています。
よろしくお願いします。
ウェブサービスのパスワード管理は、どうしていますか?
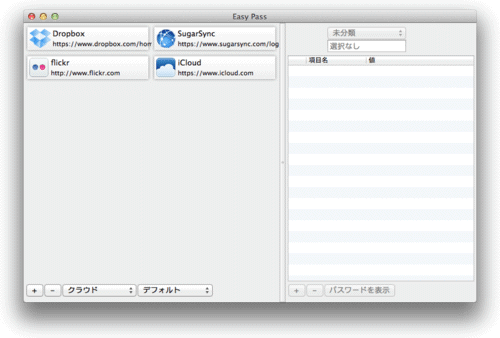
30日間の無料体験版「Keeperパスワード&データボルト」を使用していましたが、契約するほどではなく、以前から気になっていた「パスワード管理 (Easy Pass) - Shinya Sugawara」を購入してみた。
パスワードを忘れてしまったり、管理するのに煩わしさを感じたことはありませんか?また持ち歩いていないカードやパスポートの番号が必要になって不便を感じたことは無かったでしょうか?
Easy Passはパスワードや大切な情報を安全、簡単に管理するアプリです。

何より日本で開発されているため、わかりやすい。
Bootstrapを利用したスマートフォン・タブレット対応テーマの リキッドデザイン Movable Type 5(MTOS 5)テーマ(テンプレート)Bootstrapをリリースしました。
よろしくお願いします。
巷で話題(?)のPocket 。
アプリケーションはインストールしたり、アンインストールしたりで、あまり使っていなかったのですが、このブログの「ブログ記事」にPocket ボタンを追加してみました。
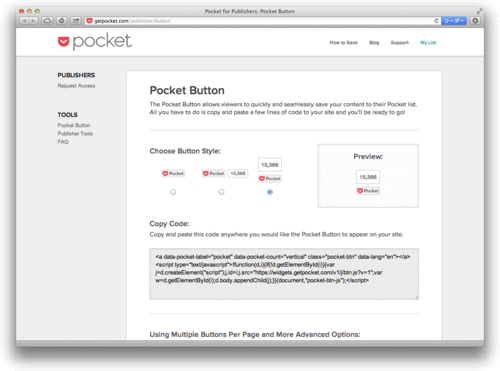
ボタン作成は以下のページにアクセス。

Pocket for Publishers: Pocket Button
今回は真中のボタンを選択して「ブログ記事」にペースト
<a data-pocket-label="pocket" data-pocket-count="horizontal" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>まあ、あとで読むほどの記事は書いていませんが...