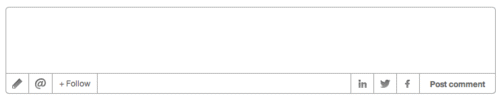
Livefyre Comments 3 のコメントフォームがゴチャゴチャしてるので、スッキリさせてみた。
- ボーダーの色をボタン部分の色に合わせる
- 背景色を白にする
- シャドウを消す
- ボタンの色を白にする

以下の様なCSSで上書きする
.fyre-editor-editable {
border-color: #A1A1A1 !important;
background-color: #fff !important;
box-shadow: none !important;
}
.fyre-editor-toolbar .goog-toolbar > div {
background-color: #fff !important;
background-image: none !important;
}